How to Set a Static Front Page
The look and feel of the front page of the site is based upon the choices of the user combined with the features and options of the WordPress Theme.
There are four models for WordPress layout and structure, three that include static front pages.
-
Blog: This is the traditional front page format with posts featured in reverse chronological order.
- Static Front Page: This is a traditional static HTML site model with a fixed front page and content placed in Pages, rarely if ever using posts, categories, or tags.
- Static Front Page Plus Blog: This model features a static front page as an introduction or welcome plus a blog to manage posts. Pages may be used to provide timeless content such as Contact, About, etc.
- Dynamic Front Page: Sometimes called the integrated model, the dynamic site design features a static front page plus blog, however the front page is dynamic. It may feature a combination of static and blog content (Page and posts). The Twenty-Eleven WordPress Theme offers that feature as an example with their Showcase Page Template. It features the most recent post in full or excerpt followed by the next most recent posts as post titles. There is an option to add a slider for featured posts set as Sticky Posts above the first post, creating a dynamic mix of content on the front page.
No matter which layout structure you choose, the process of setting up the static front page in WordPress is basically the same.
Static Front Page Process
There are two steps critical to creating a static front page on your site with WordPress.
- Assign the Front Page
- Assign the Posts Page (blog page)

The Page assigned as the front page of the site will display the static information you wish readers to know. It may be customized to direct people to welcome or offer instructions, featured content, highlight specific posts, articles, categories, or contributors.
The Page assigned as the blog page (posts page) of the site displays posts in reverse chronological order. Posts set as Sticky Posts will stick to the top of the queue, and navigation and organization of post content is through categories and tags.
Creating a Static Front Page
Creating a virtual static front page does not require editing or coding of files or templates. Using the default configuration for a “static front page” in WordPress does not remove the sidebar or change the look of the entire site, just the content area.
Please note that the names for the Pages used in these examples are web standardized names. You may choose alternative titles.
To create the static front page, go to the WordPress Administration Panels.
-
Create a Front Page: In Pages choose Add New Page.
-
Title it “Home”.
- If the WordPress Theme offers an option to change the look and feel of the front page, select the Template in the Page Attributes panel box.
- Add content you would like to see within the content area of the static front page, or leave it blank if it is a Dynamic front page.
- Publish the Page.
-
Title it “Home”.
-
Create a Blog Page: If choosing to add a blog, choose Add New Page again.
-
Title it “Blog,” “News,” “Articles,” or an appropriate name.
- Do not use a custom Page template for this page. The template files home.php or index.php will be used to generate this page in the Theme.
- DO NOT add content. Leave it blank. Any content here will be ignored — only the Title is used.
- Publish the Page.
-
Title it “Blog,” “News,” “Articles,” or an appropriate name.
-
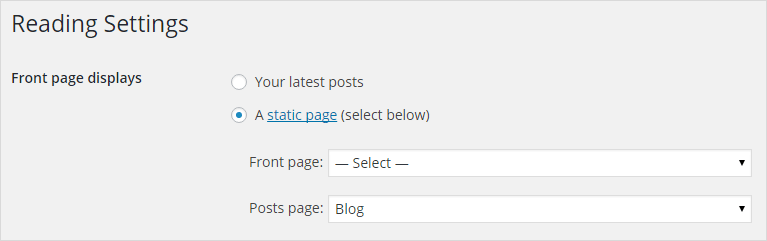
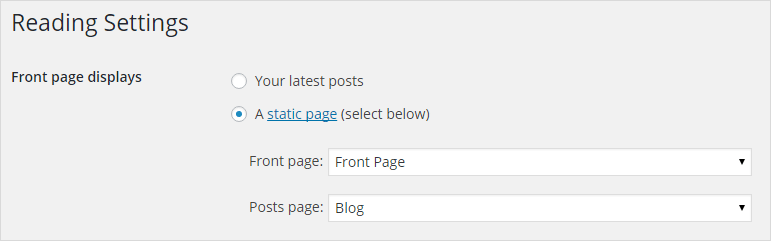
Go to Administration > Settings > Reading panel.
-
Set Front page displays to a static page
- In the drop down menu for Front Page select “Home.”
- In the drop down menu for Posts page select “Blog” or the name you created, or leave it blank if you will not feature posts on the site.
- Save changes.
-
Set Front page displays to a static page
While we are calling this a “static front page,” you may edit the content on that web page at any time by editing the “Home” Page.
Tips
In our themes, some have the same style homepage like Onetone which has the onepage structure, you should leave the “Front page” as - Select - like below, in order to display the special homepage of the theme.