WordPress Theme Guide: Torch
Thanks for using Torch WordPress theme. This manual will tell you how to use this theme step by step.
Installation
As Torch is a free WordPress theme, you get two ways to install this theme:
Method 1. Download from WordPress.Org
- 1. In your dashboard, go to Appearance - Themes, click on Add new, search Torch.
- 2. When the Torch theme appears, click Install button, then the wordpress will start downloading the theme.
- 3. Active the theme
Method 2. Download from Mageewp.Com
- 1. Go to Appearance - Themes in the Dashboard
- 2. Click on the Add New button
- 3. Click on the Upload link
- 4. Select the torch.zip file
- 5. Click Install Now
- 6. Hit the Active to active the theme after it is successfully uploaded
Header
1. Header text
After login your dashboard, go to Setting-General, set your site title and title tags.
2. Header image
Go to Appearance-Header, upload an image (1920*95 recommended) as the header image.
3. Upload Logo and Favicon
Go to Appearance-Torch Options, hit General Options tab, here you can upload logo and favicon.

Footer
Go to Appearance-Torch Options, hit Footer tab, here you can add your social network links to the footer area.

Slider
In the same page, click Slider tab, upload your slides here. You are allowed to upload five slides at most.

Setup homepage and blog page:
- 1. Go to Pages - Add New, name it Home or anything you need.
- 2. Publish the page with no content.
- 3. Go to Pages - Add New, name it Blog or anything you need.
- 4. Publish the page with no content.
Active Homepage and blog post page
Before adding sections to the homepage, you need to activate the homepage first. To do so, First you need to hit Home Page tab and activate homepage layout.

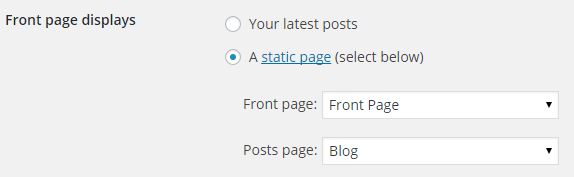
Then go to Settings - Reading, in the Front page displays, select Home as front page, and Blog as post page.

Home Sections
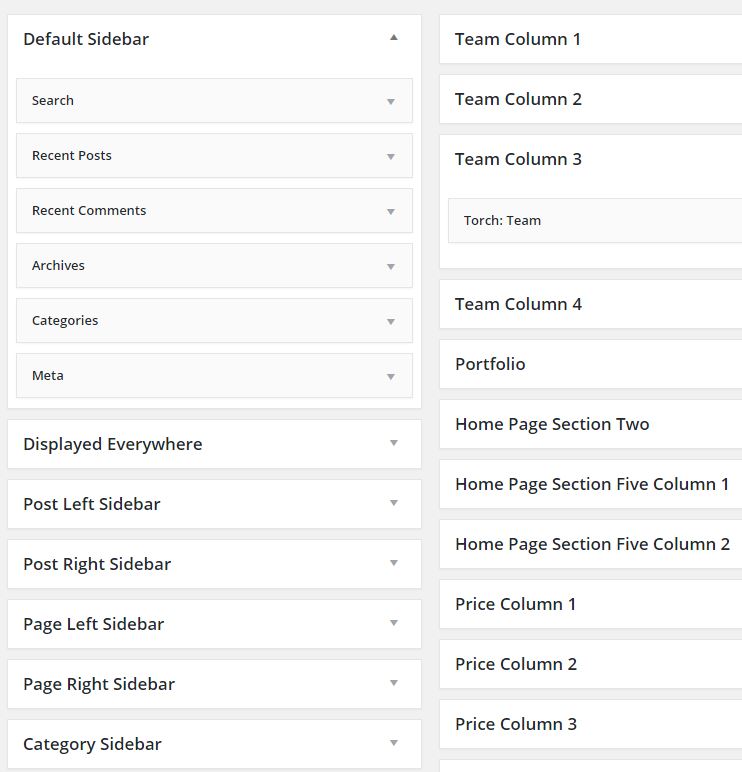
After activated the homepage, you could go to Appearance - Widgets to start adding modules to this page. You can drag & drop unlimited widgets to the set sections. Section One & Section Four white background, Section Two grey background and Section Three is divided into two half.

Torch Pro allows you to customize the homepage sections.
1. Add Sections
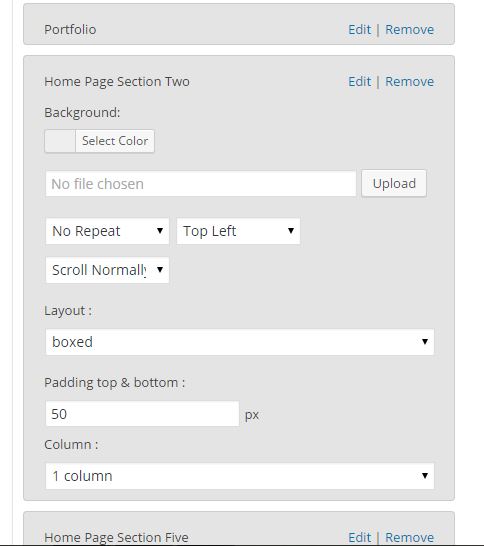
In the Torch Option-Home Page, select the column number you need and define the section name in the Widget Area Name, then hit the Add Item icon. The section would appear at the bottom of the sections.

2. Edit or Remove Sections
Click Edit to set background color, upload background image, and set the position for the image. You can also choose layout as boxed of full width here. Remember to hit Save Options button at the bottom.

You could select the section you need to set the position for, move it up and down to sort the sections.
If you want to remove the section, click Remove.
Widgets
In lite version, we offer Service, Slogan, Blog, Portfolio, Testimonial and Carousel for Homepage layout. And you can also add Section Title and Divider to any section. Remember to click Save button for each widget.
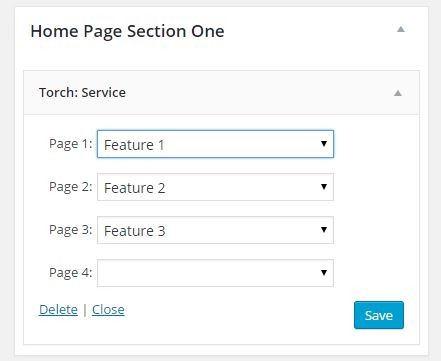
1. Service
Go to Appearance - Widget page, drag and drop Torch: Service widget to any section, select 1-4 pages to display in this section. Note that, you need to set a featured image for each page so that the image can show in this section.

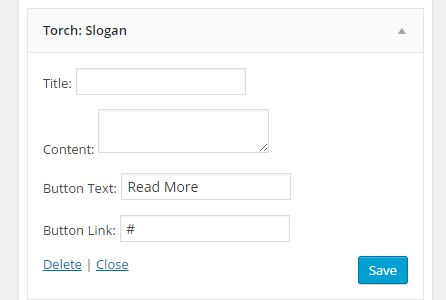
2. Slogan
Below or above the service widget, you can drag the Slogan widget there. Then input some text to the widget.

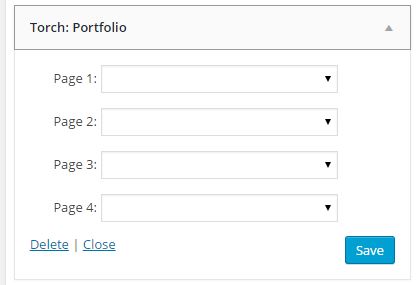
3. Portfolio
Drag and drop the Torch:Portfolio widget to any section, select pages to show as portfolio. Like in the service widget, you need to set featured images for the pages before.

4. Blog
Drag the Torch:Blog widget to any section, set how many blog posts you want to show on the homepage.

5. Testimonial
Drag Torch:Testimonial widget to any Section, set Avatar, Byline (name, title, etc), rating and content.

You can add more than one to show more voice.
6. Carousel
This widget is used to display some images such as brands, clients, etc. and usually used at the bottom on the homepage. Drag Torch:Testimonial to any section, and finish the settings then. If the number of items you added is bigger than the display number, it would display as carousel. Or it would stay static.

7. Section Title & Divider
You can drag&drop to add Torch:Section Title widget. Also you can add margins between two widgets using Torch:Divider widget.

Widgets only for pro version
In addition to the above, we offer more widgets in pro version.
1. Contact Form
You can use this widget to display a designed contact form.

2. Team
We suggest you put this widget in 1/4 or 1/3 column. You need to set name, avatar, byline, SNS and description here.

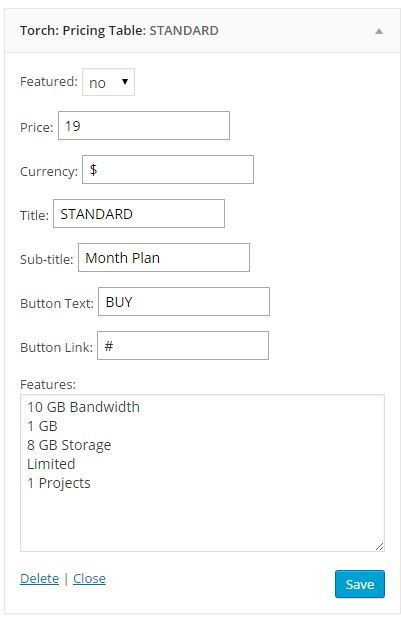
3. Pricing Table
We suggest you put this widget in 1/4 or 1/3 column. If you set it as featured, the price box would be highlighted. In the features form, remember one feature per line.

4. Progress Bar
This widget is also used to display skills or project progress. You can add 9 at most.

5. Slider Plugins (Revolution Slider & LayerSlider)
First you need to create a slider using those plugins. Then you can drag&drop the widget to any section and choose the slider you created before. We recommend you add this widget to section with full width layout.
HTML5 Video Background (Pro version)
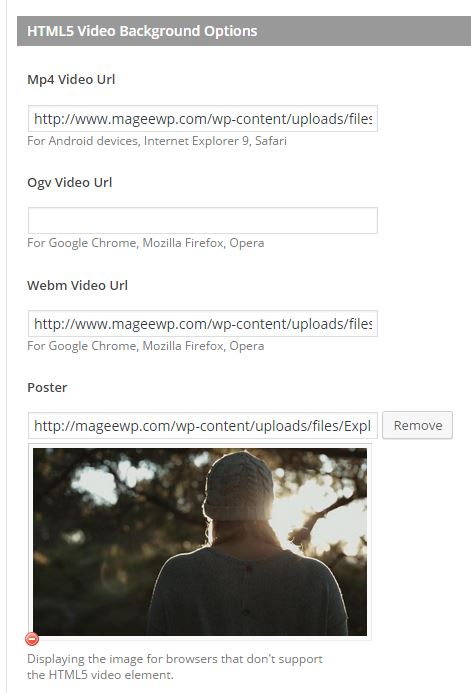
First upload the HTML5 video to your site using ftp tool. The video needs to be at least in mp4 & webm formats. And you also need to upload a alternative image as poster.
Then go to Appearance - Torch Options - Home Page, click the HTML5 Video Background Video Options title to expand the task.

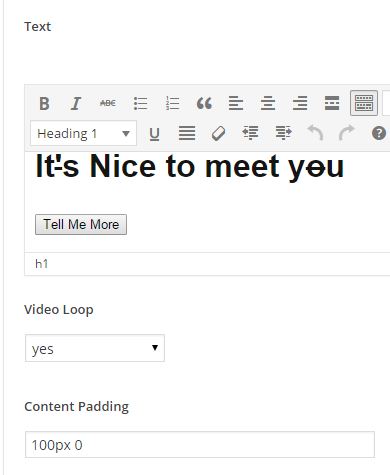
Fill in the urls of the video. Add captions, set loop or not, and set content padding.

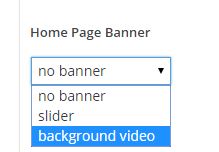
At last choose Background video as Homepage Banner (In pro version if you want the slider to be banner, you also need to set it here). Remember to click the “Save Options” button at the bottom.

Custom Sidebar
Torch WordPress theme includes 8 sidebars, you can customize them with different widgets, you only need to drag and drop the widgets to the sidebar, finish necessary settings. That’s all you need to customize the sidebars.
Create Menu
- 1. Go to Appearance-Menu, hit create a menu, name it anything you wish (the menu name will no display on your site), and then hit Create menu button.
- 2. Check the pages on the left box and hit Add to Menu button to add the pages to the menu
- 3. Hit Save Menu button to save changes
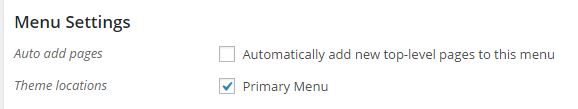
- 4. Check the box before Primary Menu to set the menu as primary menu

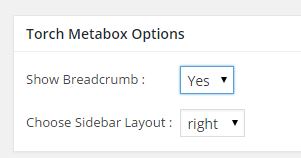
Torch Metabox options
These options are for pages and posts. When you edit your pages and posts, below the editor, you can find the Torch Metabox Options. You choose either to display breadcrumb or not and set layout for your pages and posts.

Other Settings
You can also change global color and 404 page content in Torch Options - General Options.
Custom CSS could be added here too.