Vinci User Manual
Introduction
Guide introduction
In this user guide you will find all required information to get your site up. It is mainly introducing how to get setup with the theme, use WordPress theme Vinci to make a perfect site. Specific description of the various functional modules, features and principles, theme related questions and bugs or issues that occur when using the theme.
WordPress Theme Vinci
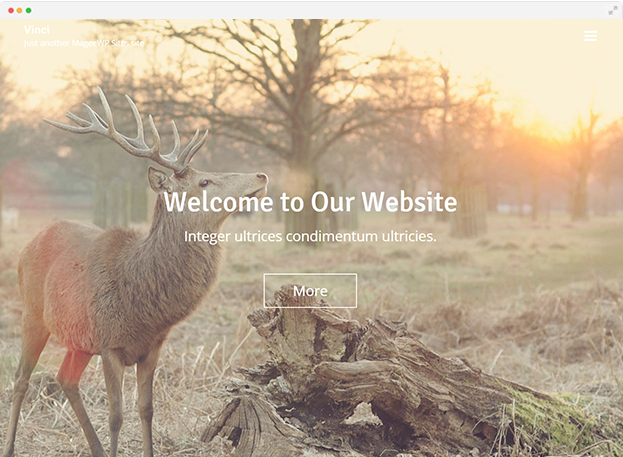
Vinci is a modern and elegant one page parallax WordPress theme with more than one face. Built on a platform of clean and well-organized code, its fully responsive design looks stunning on any device. The theme has fullpage scroll function and side navigation panel, combined with varied sections such as promo, services, skill, blog, pricing, etc. All make Vinci theme perfect for any type of site like design agency, corporate, restaurant, personal, showcase, blog, magazine, apps gallery, portfolio, ecommerce, product, etc. What’s more, With the advanced customization features, you can create a site to your needs by changing colors and fonts, backgrounds for each section, font awesome icons, logo and favicon etc. Carefully designed and crafted details can definitely bring out wonderful user experience.

Compatibility
Vinci is compatible with the WordPress version 4.0 and later (PHP v.5.2.4 or greater. MySQL v.5.0.15 or greater). Most JavaScript enabled browsers will make our themes work with no issues. They are designed and optimized for desktops, tablets and smartphones. Currently we are testing themes in
- Google Chrome (Mac and PC)
- Firefox (Mac and PC)
- Internet Explorer 10 and later (also, we’re making sure that site remains readable in IE 9)
- Safari (Mac and PC)
- Opera (based on Blink/Chromium engine; Mac and PC)
- Safari Mobile
- Chrome (on iOS and Android)
Installation
Free Version Installation
Method 1. Download from WordPress.Org
Step 1
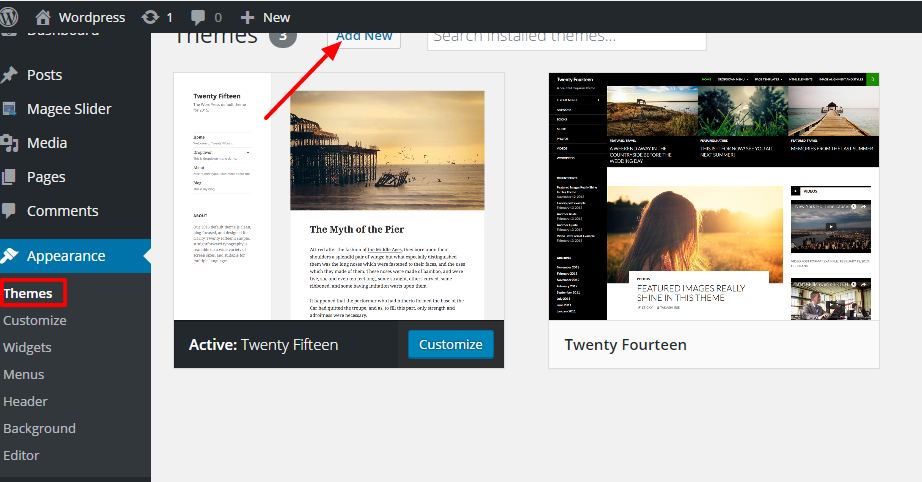
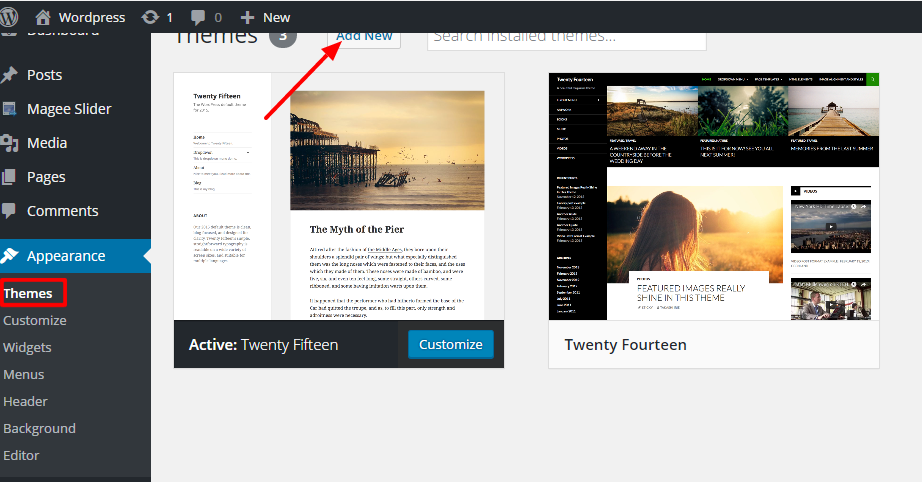
Go to Appearance> Themes, click on Add New, search Vinci.

 Step 2
Step 2
When the Vinci theme appears, click Install button, then the WordPress will start downloading the theme.
Step 3
Active the theme
Method 2. Upload the Installable Theme File
Step 1
Download the theme from wordpress.org or Mageewp.Com
Step 2
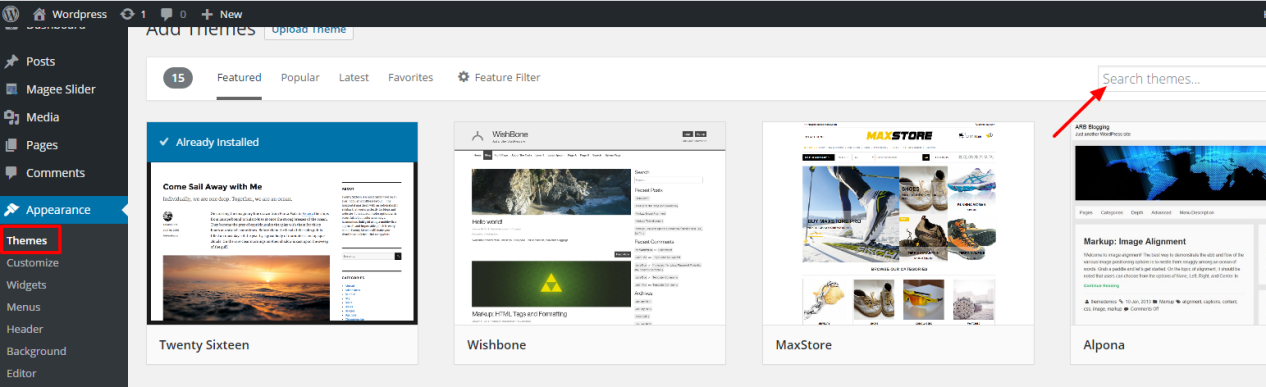
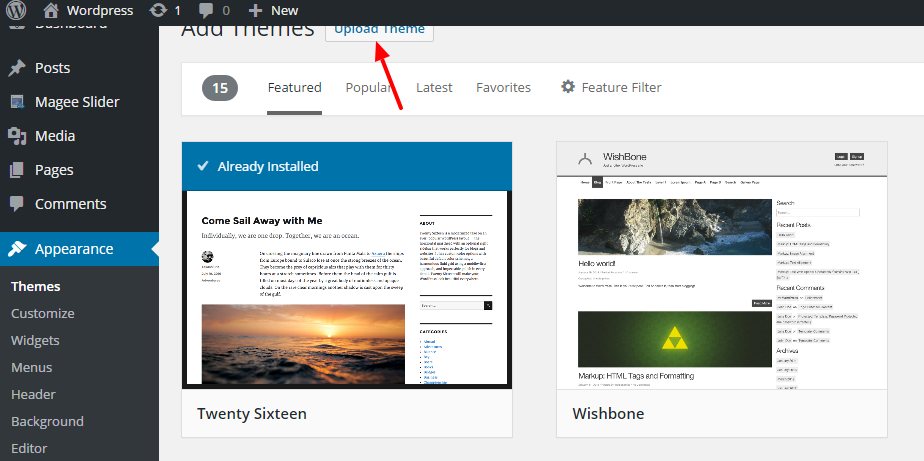
Go to Appearance> Themes in the Dashboard, Click on the Add New button

Step 3
Click on Upload Theme

Step 4
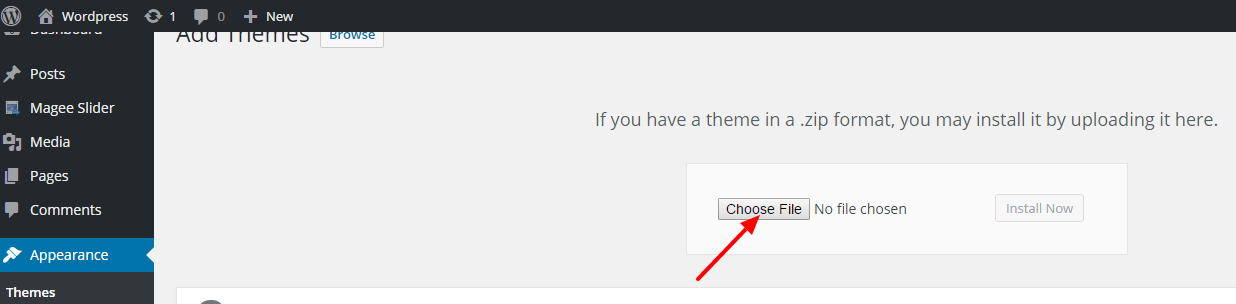
Select the file you have downloaded before, Click Install Now

Step 5
Hit Activate to activate the theme after it is successfully uploaded
Pro Version Installation
For pro version, you need to purchase it first, after that, download the pro theme file in our website. Then follow these steps below
- Go to Appearance> Themes in the Dashboard
- Click on the Add New button
- Click on Upload Themes
- Select the Vinci.zip file
- Click Install Now
- Hit Activate to activate the theme after it is successfully uploaded
Home Page
Home Page Setting
Step 1
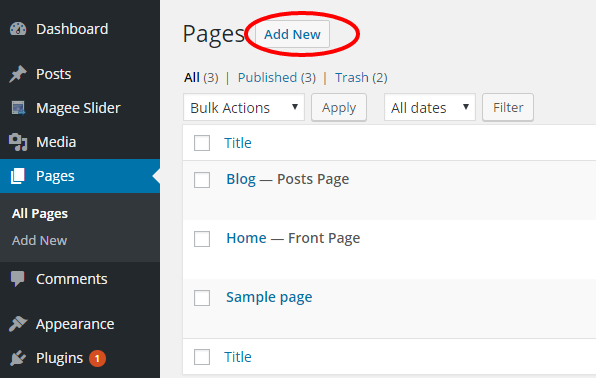
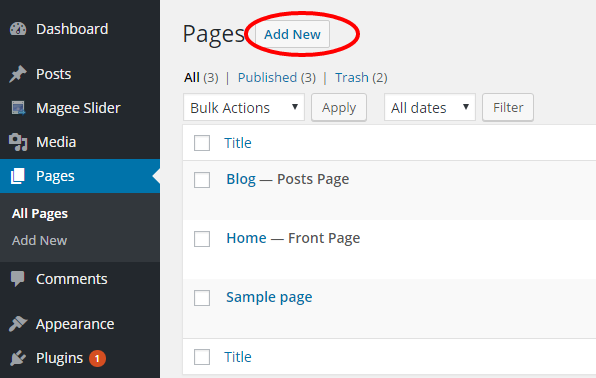
Create a new page by navigating to the ‘Pages’ tab in your WordPress admin sidebar. Once here, click the ‘Add New’ button at the top of the page.

Step 2
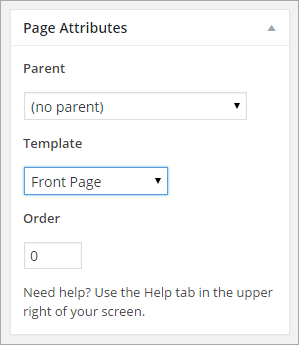
Input a new name for your page, then find the ‘Page Attributes’ box on right side. Under the Template section, select the ‘Front Page’ option from the dropdown list.

Step 3
Setting up your home page is the same as setting up any other regular pages, except that you need to specify in the settings which page will be your Main Home Page.
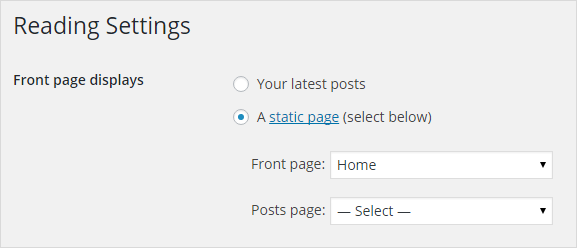
- Navigate to Dashboard > Settings > Reading interface.
- In the ‘Front page displays’ section choose ‘static page(select below)’ radio-button.
- In the ‘Front page’ selector choose the page you want to be the Homepage from the Front Page dropdown list.

Save changes and the Vinci homepage will then display.
Home Page Options
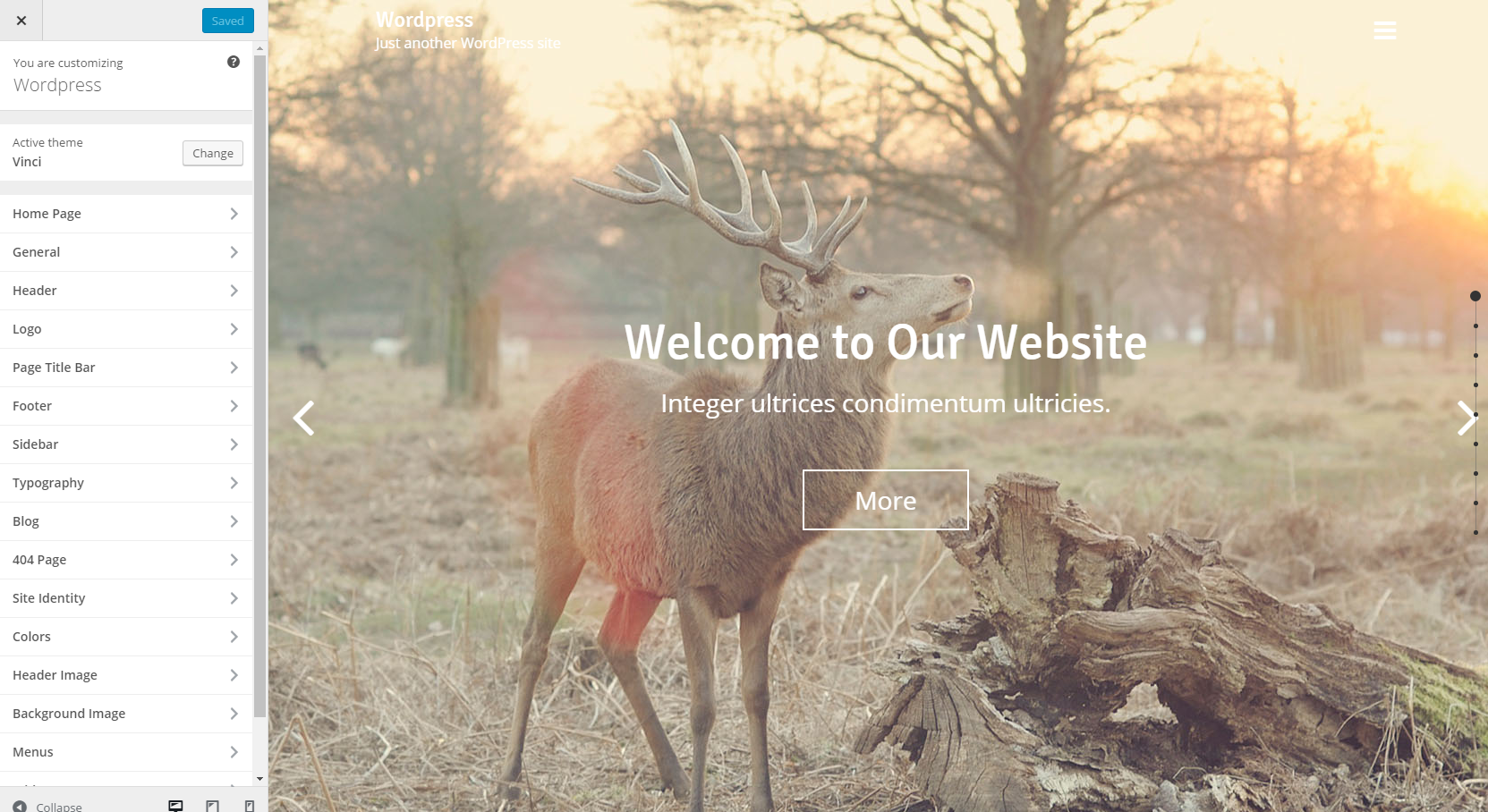
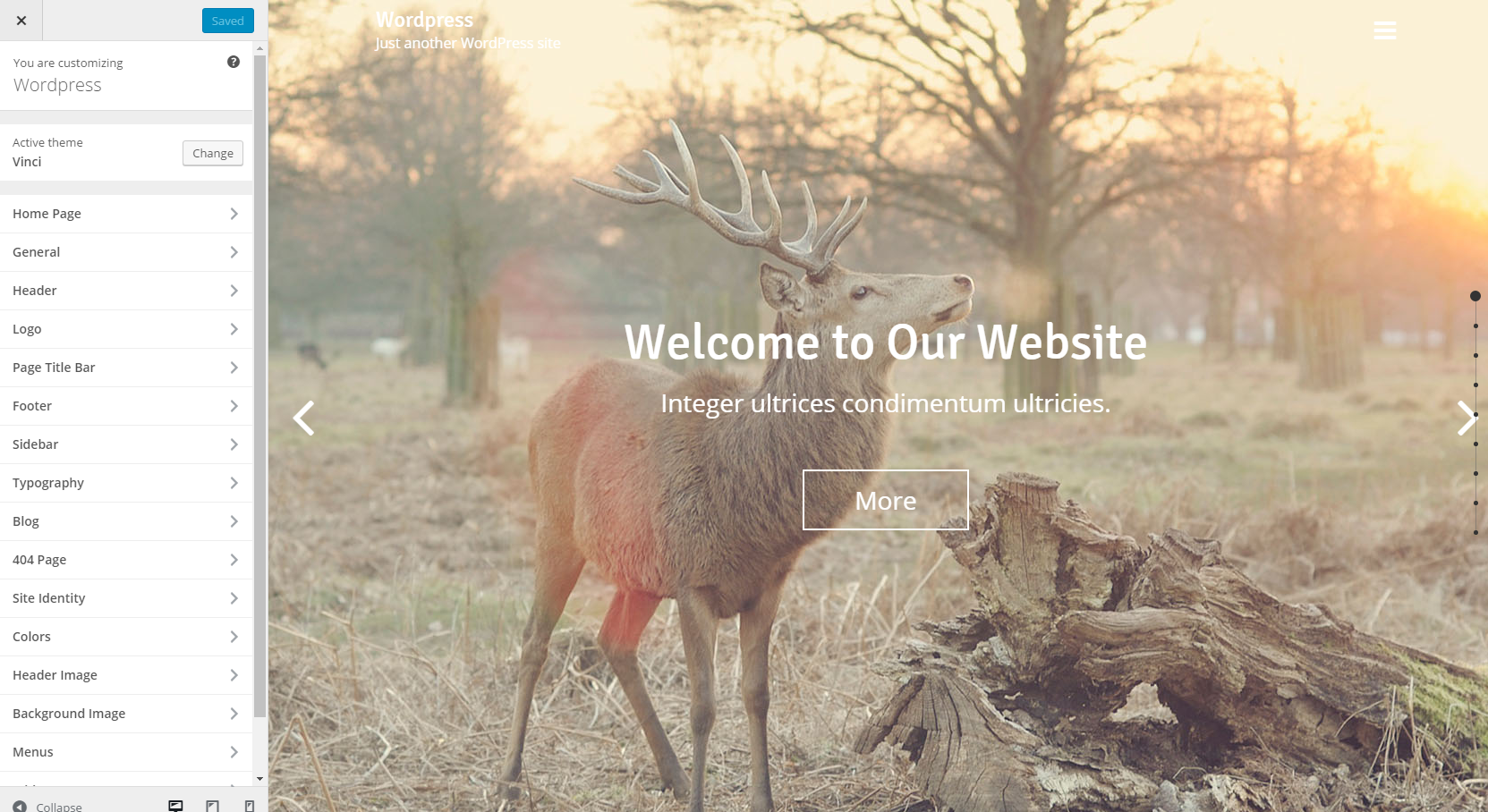
Go to Dashboard>Appearance>Customize, click Customize, you will see option set in the left side of the front end.

Click Home Page in the customize, you will be able to edit the sections of the Vinci homepage, like general, slider, services and so on.
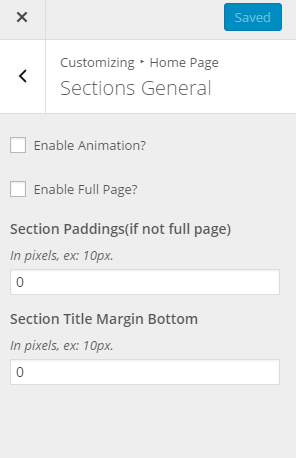
Home Page Section - General

Enable Animation?
Check this checkbox to fulfill this option.
Enable Full Page?
Check this checkbox to fulfill this option.
Section Paddings(if not full page)
Change Section Padding by inputting numbers in pixels.
Section Title Margin Bottom
Change Section Title Margin Bottom by inputting numbers in pixels.
Home Page Section - Slider
Hide Section
Check this checkbox Hide Section, the whole slider section would be hide from the homepage, be careful when you check it.
Background Color/Image
eg. 1
Set Background Color
If you want no background image for this section, you can set Background color for it.
Step 1
Go to Dashboard>Appearance>Customize
Step 2
Navigate to Homepage > Section-Slider
Step 3
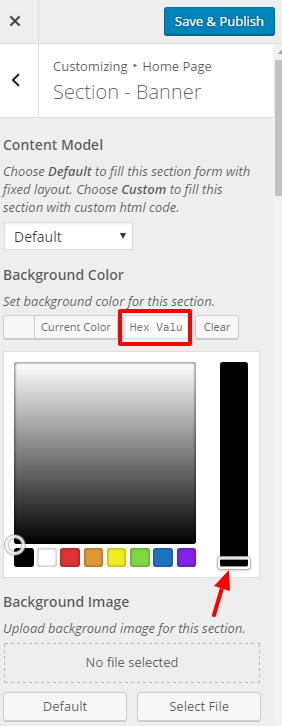
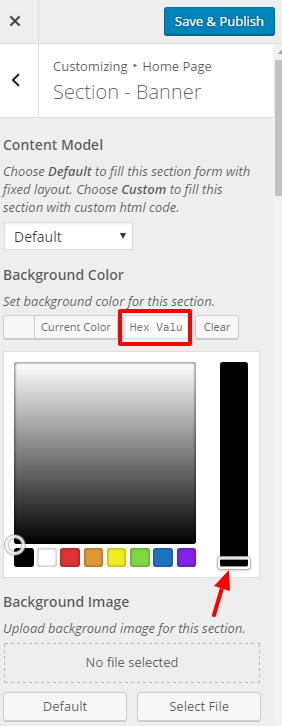
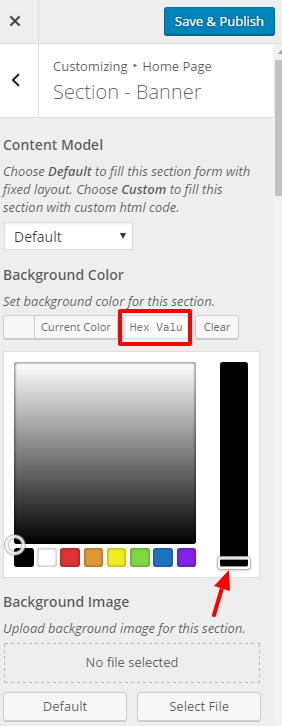
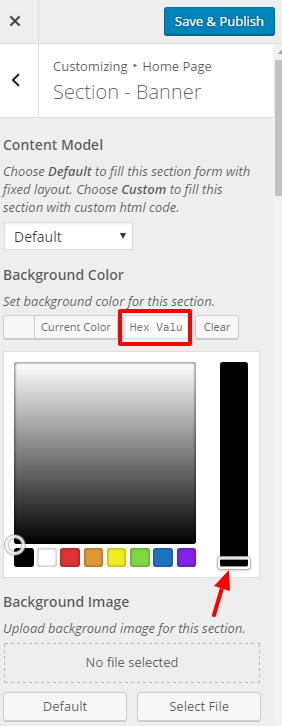
Scroll down to Background Color part, Click ‘Select Color’

Step 4
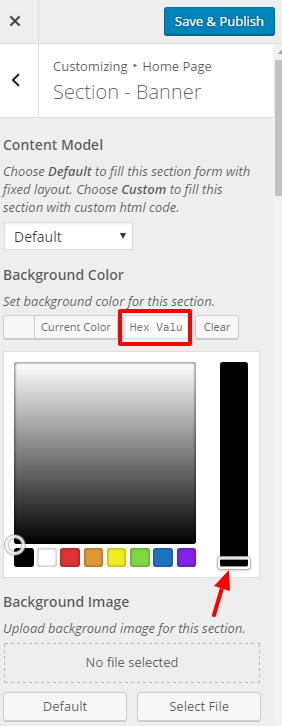
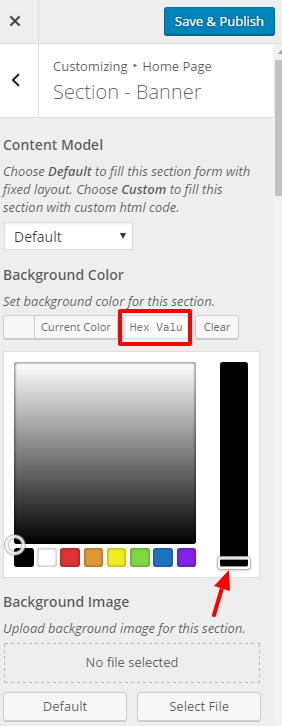
Drag the circle with your mouse, choose a color. If you have a particular color in mind, you can instead add the unique hexcode in field provided. (you can also control the transparency of your chosen color by moving the rightmost slider up or down)

eg. 2
Set Background Image
Step 1
Go to Dashboard>Appearance>Customize
Step 2
Navigate to Homepage > Section-Slider
Step 3
Go to Homepage image part, Click ‘Select File’

Step 4
Select files (you can upload files from your computer or you can simply choose one from the media library)
In this way you can no longer set background color, since background image can overlay background color.
Background Repeat
Select how the background image repeats.
Choose whether and how background image repeats
‘repeat’ — repeat background image
‘ repeat-x’ — background image repeats along the X axis
‘ repeat-y’ — background image repeats along the Y axis
‘no-repeat’ — no repeat of background image
Background Position
You could set background image position by selecting ‘top left’, ‘top center’, ‘top right’, ‘center left’, ‘center center’, ‘center right’, ‘bottom left’, ‘bottom center’, ‘bottom right’ from the ‘Background Position’ dropdown list..
Title Color
Set color for this section title.
Content Color
Set color for this section content.
Section Title
Input title of the section.
Section ID
This id is used for advanced custom css or codes, if you are not good at that, just keep it default.
Autoplay ?
Check this checkbox to enable the autoplay feature on the slides.
Slideshow Speed
This option allows you to set a numerical value that controls the speed of your slide show. For example, 1000. 1000 is equal to 1 second.
Show Slider Pagination ?
Check this checkbox to display the pagination circles on the slider.
Show Slider Control ?
Check this checkbox to show slider control or not.
Display Slide
Vinci offers at most 5 pieces of slide show, you can display one or two of it , you can also display all of it at the same time.
Step 1
Go to Dashboard>Appearance>Customize
Step 2
Navigate to Homepage > Section-Slider
Step 3
Scroll down to slide part, Check this checkbox ‘Display Slide 1/2/3/4/5’ to enable the slide.
Global Options
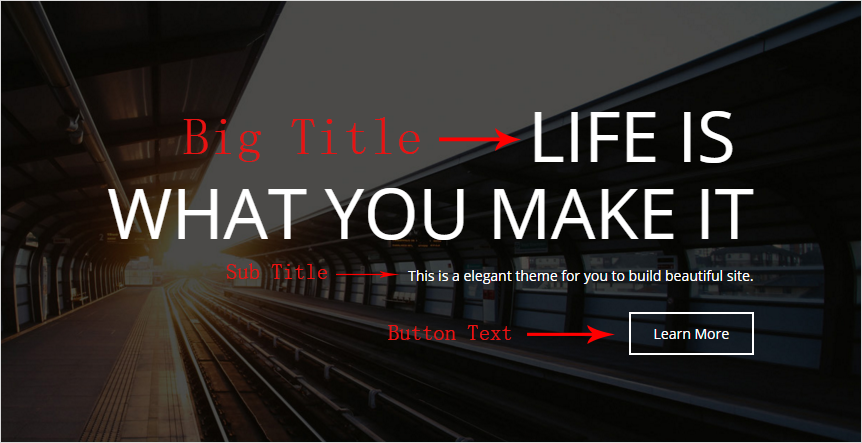
Image
You can choose to keep the defaulted image or upload background image for this slide.
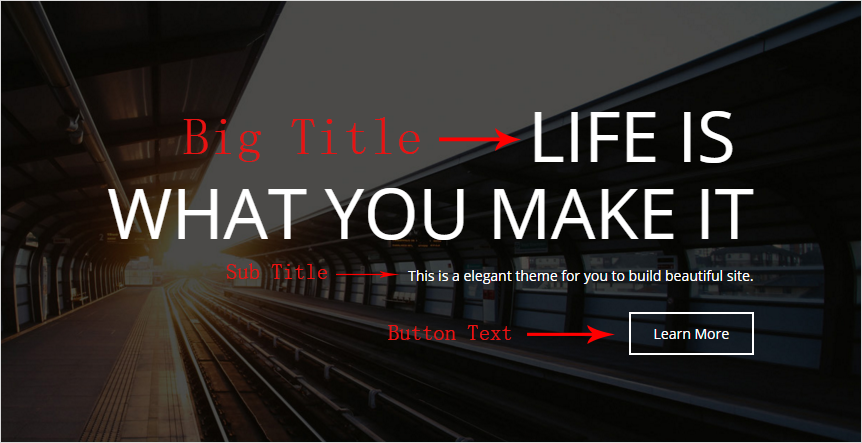
Caption Title/ Subtitle
Input Caption Title/ Subtitle in the appointed sections below.
Button Text / Link
Vinci offered a defaulted button on the section, you can choose whether to showcase it or not.
eg. Activate the button
Input characters you want it present into Button Text section.
You can also add a link in the Button link section, that’s when you click the button, it will turn to where your added link points to(set whether you want the link target open in a new window or stay on the same window by Button Link Target drop down list).
eg. Deactivate the button
Just keep the Button Text section blank.
NOTICE
Once style changed, you need to click save & publish button and refresh the page to apply the change.
Home Page Section - Promo
Hide Section
Check this checkbox Hide Section, the whole slider section would be hide from the homepage, be careful when you check it.
Background Color/Image
eg. 1
Set Background Color
If you want no background image for this section, you can set Background color for it.
Step 1
Go to Dashboard>Appearance>Customize
Step 2
Navigate to Homepage > Section-Slider
Step 3
Scroll down to Background Color part, Click ‘Select Color’
Step 4
Drag the circle with your mouse, choose a color. If you have a particular color in mind, you can instead add the unique hexcode in field provided. (you can also control the transparency of your chosen color by moving the rightmost slider up or down)

eg. 2
Set Background Image
Step 1
Go to Dashboard>Appearance>Customize
Step 2
Navigate to Homepage > Section-Slider
Step 3
Go to Homepage image part, Click ‘Select File’
Step 4
Select files (you can upload files from your computer or you can simply choose one from the media library)
In this way you can no longer set background color, since background image can overlay background color.
Background Repeat
Select how the background image repeats.
Choose whether and how background image repeats
‘repeat’ — repeat background image
‘ repeat-x’ — background image repeats along the X axis
‘ repeat-y’ — background image repeats along the Y axis
‘no-repeat’ — no repeat of background image
Background Position
You could set background image position by selecting ‘top left’, ‘top center’, ‘top right’, ‘center left’, ‘center center’, ‘center right’, ‘bottom left’, ‘bottom center’, ‘bottom right’ from the ‘Background Position’ dropdown list..
Title Color
Set color for this section title.
Content Color
Set color for this section content.
Section Title/ Subtitle
Input title/ subtitle of the section.
Section ID
This id is used for advanced custom css or codes, if you are not good at that, just keep it default.
Alignment
Set alignment by choosing Left/ Right/ Center from the dropdown list.
Description
Just input relevant text.
Button Text / Link
Vinci offered a defaulted button on the section, you can choose whether to showcase it or not.
eg.
Activate the button
Input characters you want it present into Button Text section, it will be seen like this.

You can also add a link in the Button link section, that’s when you click the button, it will turn to where your added link points to(set whether you want the link target open in a new window or stay on the same window by Button Link Target drop down list).
eg.
Deactivate the button
Just keep the Button Text section blank.
Image
Set image for this section by selecting files (you can upload files from your computer or you can simply choose one from the media library) . Recommended size 960*1080.
NOTICE
Once style changed, you need to click save & publish button and refresh the page to apply the change.
Home Page Section - Services
Hide Section
Check this checkbox Hide Section, the whole slider section would be hide from the homepage, be careful when you check it.
Background Color/Image
eg. 1
Set Background Color
If you want no background image for this section, you can set Background color for it.
Step 1
Go to Dashboard>Appearance>Customize
Step 2
Navigate to Homepage > Section-Slider
Step 3
Scroll down to Background Color part, Click ‘Select Color’
Step 4
Drag the circle with your mouse, choose a color. If you have a particular color in mind, you can instead add the unique hexcode in field provided. (you can also control the transparency of your chosen color by moving the rightmost slider up or down)

eg. 2
Set Background Image
Step 1
Go to Dashboard>Appearance>Customize
Step 2
Navigate to Homepage > Section-Slider
Step 3
Go to Homepage image part, Click ‘Select File’
Step 4
Select files (you can upload files from your computer or you can simply choose one from the media library)
In this way you can no longer set background color, since background image can overlay background color.
Background Repeat
Select how the background image repeats.
Choose whether and how background image repeats
‘repeat’ — repeat background image
‘ repeat-x’ — background image repeats along the X axis
‘ repeat-y’ — background image repeats along the Y axis
‘no-repeat’ — no repeat of background image
Background Position
You could set background image position by selecting ‘top left’, ‘top center’, ‘top right’, ‘center left’, ‘center center’, ‘center right’, ‘bottom left’, ‘bottom center’, ‘bottom right’ from the ‘Background Position’ dropdown list..
Title Color
Set color for this section title.
Content Color
Set color for this section content.
Section Title/ Subtitle
Input title/ subtitle of the section.
Section ID
This id is used for advanced custom css or codes, if you are not good at that, just keep it default.
More Text
Set characters displayed on the button, that’s when you click the button, it will turn to where your added link points to(set whether you want the link target open in a new window or stay on the same window by More Link Target drop down list).
Service Options
Vinci offers at most 8 pieces of slide show for this section, you can set theme one by one.
Service Image
Set image by selecting files (you can upload files from your computer or you can simply choose one from the media library) . Recommended size 960*540.
Service Title/ Description
Input whatever you want to be displayed for this part.
More Link
You can also add a link in the More Link section for each slide.
NOTICE
Once style changed, you need to click save & publish button and refresh the page to apply the change.
Home Page Section - Skills
Hide Section
Check this checkbox Hide Section, the whole slider section would be hide from the homepage, be careful when you check it.
Background Color/Image
eg. 1
Set Background Color
If you want no background image for this section, you can set Background color for it.
Step 1
Go to Dashboard>Appearance>Customize
Step 2
Navigate to Homepage > Section-Slider
Step 3
Scroll down to Background Color part, Click ‘Select Color’
Step 4
Drag the circle with your mouse, choose a color. If you have a particular color in mind, you can instead add the unique hexcode in field provided. (you can also control the transparency of your chosen color by moving the rightmost slider up or down)

eg. 2
Set Background Image
Step 1
Go to Dashboard>Appearance>Customize
Step 2
Navigate to Homepage > Section-Slider
Step 3
Go to Homepage image part, Click ‘Select File’
Step 4
Select files (you can upload files from your computer or you can simply choose one from the media library)
In this way you can no longer set background color, since background image can overlay background color.
Background Repeat
Select how the background image repeats.
Choose whether and how background image repeats
‘repeat’ — repeat background image
‘ repeat-x’ — background image repeats along the X axis
‘ repeat-y’ — background image repeats along the Y axis
‘no-repeat’ — no repeat of background image
Background Position
You could set background image position by selecting ‘top left’, ‘top center’, ‘top right’, ‘center left’, ‘center center’, ‘center right’, ‘bottom left’, ‘bottom center’, ‘bottom right’ from the ‘Background Position’ dropdown list..
Title Color
Set color for this section title.
Content Color
Set color for this section content.
Section Title/ Subtitle
Input title/ subtitle of the section.
Section ID
This id is used for advanced custom css or codes, if you are not good at that, just keep it default.
Columns
Vinci offers three kinds of columns for you to choose from. You can decide by the number of your skills.
Percentage/ Title
Match percentage and title of your skills one by one.
NOTICE
Once style changed, you need to click save & publish button and refresh the page to apply the change.
Home Page Section - Blog
Hide Section
Check this checkbox Hide Section, the whole slider section would be hide from the homepage, be careful when you check it.
Background Color/Image
eg. 1
Set Background Color
If you want no background image for this section, you can set Background color for it.
Step 1
Go to Dashboard>Appearance>Customize
Step 2
Navigate to Homepage > Section-Slider
Step 3
Scroll down to Background Color part, Click ‘Select Color’
Step 4
Drag the circle with your mouse, choose a color. If you have a particular color in mind, you can instead add the unique hexcode in field provided. (you can also control the transparency of your chosen color by moving the rightmost slider up or down)

eg. 2
Set Background Image
Step 1
Go to Dashboard>Appearance>Customize
Step 2
Navigate to Homepage > Section-Slider
Step 3
Go to Homepage image part, Click ‘Select File’
Step 4
Select files (you can upload files from your computer or you can simply choose one from the media library)
In this way you can no longer set background color, since background image can overlay background color.
Background Repeat
Select how the background image repeats.
Choose whether and how background image repeats
‘repeat’ — repeat background image
‘ repeat-x’ — background image repeats along the X axis
‘ repeat-y’ — background image repeats along the Y axis
‘no-repeat’ — no repeat of background image
Background Position
You could set background image position by selecting ‘top left’, ‘top center’, ‘top right’, ‘center left’, ‘center center’, ‘center right’, ‘bottom left’, ‘bottom center’, ‘bottom right’ from the ‘Background Position’ dropdown list..
Title Color
Set color for this section title.
Content Color
Set color for this section content.
Section Title/ Subtitle
Input title/ subtitle of the section.
Section ID
This id is used for advanced custom css or codes, if you are not good at that, just keep it default.
Display Num
Set number of blogs you wanna display on the homepage by choosing one number from the dropdown list.
NOTICE
Once style changed, you need to click save & publish button and refresh the page to apply the change.
Home Page Section - Pricing
Hide Section
Check this checkbox Hide Section, the whole slider section would be hide from the homepage, be careful when you check it.
Background Color/Image
eg. 1
Set Background Color
If you want no background image for this section, you can set Background color for it.
Step 1
Go to Dashboard>Appearance>Customize
Step 2
Navigate to Homepage > Section-Slider
Step 3
Scroll down to Background Color part, Click ‘Select Color’
Step 4
Drag the circle with your mouse, choose a color. If you have a particular color in mind, you can instead add the unique hexcode in field provided. (you can also control the transparency of your chosen color by moving the rightmost slider up or down)

eg. 2
Set Background Image
Step 1
Go to Dashboard>Appearance>Customize
Step 2
Navigate to Homepage > Section-Slider
Step 3
Go to Homepage image part, Click ‘Select File’
Step 4
Select files (you can upload files from your computer or you can simply choose one from the media library)
In this way you can no longer set background color, since background image can overlay background color.
Background Repeat
Select how the background image repeats.
Choose whether and how background image repeats
‘repeat’ — repeat background image
‘ repeat-x’ — background image repeats along the X axis
‘ repeat-y’ — background image repeats along the Y axis
‘no-repeat’ — no repeat of background image
Background Position
You could set background image position by selecting ‘top left’, ‘top center’, ‘top right’, ‘center left’, ‘center center’, ‘center right’, ‘bottom left’, ‘bottom center’, ‘bottom right’ from the ‘Background Position’ dropdown list..
Title Color
Set color for this section title.
Content Color
Set color for this section content.
Section Title/ Subtitle
Input title/ subtitle of the section.
Section ID
This id is used for advanced custom css or codes, if you are not good at that, just keep it default.
Currency/ Unite
Just input currency symbols and unite respectively.
Pricing Options
Vinci offers 6 Boxes for usage. You can set them one by one.
Standout
Keep it default or change the color as you like.
Icon/ Image Icon
Input icon name and upload icon image.
Title/ Price/ Features
Just input relevant information one by one.
Button Text / Link/ Link Target
Vinci offered a defaulted button on the section, you can choose whether to showcase it or not.
eg.
Activate the button
Input characters you want it present into Button Text section, it will be seen like this.

You can also add a link in the Button link section, that’s when you click the button, it will turn to where your added link points to(set whether you want the link target open in a new window or stay on the same window by Button Link Target drop down list).
eg.
Deactivate the button
Just keep the Button Text section blank.
NOTICE
Once style changed, you need to click save & publish button and refresh the page to apply the change.
Home Page Section - Video
Hide Section
Check this checkbox Hide Section, the whole slider section would be hide from the homepage, be careful when you check it.
Background Color/Image
eg. 1
Set Background Color
If you want no background image for this section, you can set Background color for it.
Step 1
Go to Dashboard>Appearance>Customize
Step 2
Navigate to Homepage > Section-Slider
Step 3
Scroll down to Background Color part, Click ‘Select Color’
Step 4
Drag the circle with your mouse, choose a color. If you have a particular color in mind, you can instead add the unique hexcode in field provided. (you can also control the transparency of your chosen color by moving the rightmost slider up or down)

eg. 2
Set Background Image
Step 1
Go to Dashboard>Appearance>Customize
Step 2
Navigate to Homepage > Section-Slider
Step 3
Go to Homepage image part, Click ‘Select File’
Step 4
Select files (you can upload files from your computer or you can simply choose one from the media library)
In this way you can no longer set background color, since background image can overlay background color.
Background Repeat
Select how the background image repeats.
Choose whether and how background image repeats
‘repeat’ — repeat background image
‘ repeat-x’ — background image repeats along the X axis
‘ repeat-y’ — background image repeats along the Y axis
‘no-repeat’ — no repeat of background image
Background Position
You could set background image position by selecting ‘top left’, ‘top center’, ‘top right’, ‘center left’, ‘center center’, ‘center right’, ‘bottom left’, ‘bottom center’, ‘bottom right’ from the ‘Background Position’ dropdown list..
Title Color
Set color for this section title.
Content Color
Set color for this section content.
Section Title/ Subtitle
Input title/ subtitle of the section.
Section ID
This id is used for advanced custom css or codes, if you are not good at that, just keep it default.
Video Url ( YouTube or Vimeo )
Input relevant url.
Autoplay? / Mute? / Show Control?
Check following checkboxes to your liking.
NOTICE
Once style changed, you need to click save & publish button and refresh the page to apply the change.
Home Page Section - Clients
Hide Section
Check this checkbox Hide Section, the whole slider section would be hide from the homepage, be careful when you check it.
Background Color/Image
eg. 1
Set Background Color
If you want no background image for this section, you can set Background color for it.
Step 1
Go to Dashboard>Appearance>Customize
Step 2
Navigate to Homepage > Section-Slider
Step 3
Scroll down to Background Color part, Click ‘Select Color’
Step 4
Drag the circle with your mouse, choose a color. If you have a particular color in mind, you can instead add the unique hexcode in field provided. (you can also control the transparency of your chosen color by moving the rightmost slider up or down)

eg. 2
Set Background Image
Step 1
Go to Dashboard>Appearance>Customize
Step 2
Navigate to Homepage > Section-Slider
Step 3
Go to Homepage image part, Click ‘Select File’
Step 4
Select files (you can upload files from your computer or you can simply choose one from the media library)
In this way you can no longer set background color, since background image can overlay background color.
Background Repeat
Select how the background image repeats.
Choose whether and how background image repeats
‘repeat’ — repeat background image
‘ repeat-x’ — background image repeats along the X axis
‘ repeat-y’ — background image repeats along the Y axis
‘no-repeat’ — no repeat of background image
Background Position
You could set background image position by selecting ‘top left’, ‘top center’, ‘top right’, ‘center left’, ‘center center’, ‘center right’, ‘bottom left’, ‘bottom center’, ‘bottom right’ from the ‘Background Position’ dropdown list..
Title Color
Set color for this section title.
Content Color
Set color for this section content.
Section Title/ Subtitle
Input title/ subtitle of the section.
Section ID
This id is used for advanced custom css or codes, if you are not good at that, just keep it default.
Autoplay ?
Check the checkbox to enable autoplay.
Slideshow Speed
This option allows you to set a numerical value that controls the speed of your slide show. For example, 1000. 1000 is equal to 1 second.
Show Carousel Pagination? / Show Carousel Control?
Check following checkboxes to your liking.
Columns
Vinci offers three kinds of columns for you to choose from. You can decide by the number of your clients you wanna showcase.
Show Tooltip?
Check the checkbox to enable tooltip.
Image/ Title
Upload images and input information for each part.
NOTICE
Once style changed, you need to click save & publish button and refresh the page to apply the change.
Home Page Section - Contact
Hide Section
Check this checkbox Hide Section, the whole slider section would be hide from the homepage, be careful when you check it.
Background Color/Image
eg. 1
Set Background Color
If you want no background image for this section, you can set Background color for it.
Step 1
Go to Dashboard>Appearance>Customize
Step 2
Navigate to Homepage > Section-Slider
Step 3
Scroll down to Background Color part, Click ‘Select Color’
Step 4
Drag the circle with your mouse, choose a color. If you have a particular color in mind, you can instead add the unique hexcode in field provided. (you can also control the transparency of your chosen color by moving the rightmost slider up or down)

eg. 2
Set Background Image
Step 1
Go to Dashboard>Appearance>Customize
Step 2
Navigate to Homepage > Section-Slider
Step 3
Go to Homepage image part, Click ‘Select File’
Step 4
Select files (you can upload files from your computer or you can simply choose one from the media library)
In this way you can no longer set background color, since background image can overlay background color.
Background Repeat
Select how the background image repeats.
Choose whether and how background image repeats
‘repeat’ — repeat background image
‘ repeat-x’ — background image repeats along the X axis
‘ repeat-y’ — background image repeats along the Y axis
‘no-repeat’ — no repeat of background image
Background Position
You could set background image position by selecting ‘top left’, ‘top center’, ‘top right’, ‘center left’, ‘center center’, ‘center right’, ‘bottom left’, ‘bottom center’, ‘bottom right’ from the ‘Background Position’ dropdown list..
Title Color
Set color for this section title.
Content Color
Set color for this section content.
Section Title/ Subtitle
Input title/ subtitle of the section.
Section ID
This id is used for advanced custom css or codes, if you are not good at that, just keep it default.
Contact Form Title/ Phone/ Email/ Address/ Contact Form Receiver
Input relevant information freely.
NOTICE
Once style changed, you need to click save & publish button and refresh the page to apply the change.
Theme Options
Vinci is managed through a network of options located in Dashboard > Appearance > Customize, click Customize, and you will see option set in the left side of the front end.

NOTICE
These options are all global options which means any option set in Vinci Metabox Options will affect your entire website.
General
Custom CSS
The custom css section is set for those css advanced users, if you are not good at css, just leave it at default value. The css code will be added to the header before the closing </head> tag.
Styling
General
Skin
Vinci offers two types of skin for your choice, light and dark.
Primary Color
With the adjustment of this one setting, you can completely change the look of your site. Vinci supports changing global color via one simple click, and the color picker will help you find the color you prefer easily. Primary color controls the main highlight color throughout the theme. Yet notice that most of the time, changing primary color only affect default color, those you had specified can’t be changed because of the css priority.
Background Colors
Set background color for appointed sections like header, page, footer, etc.
Main Color
Set color for site name, tagline, page title, etc.
Element Color
Set element color for body text, body link, body heading, etc.
Menu Color
Set menu color
Header
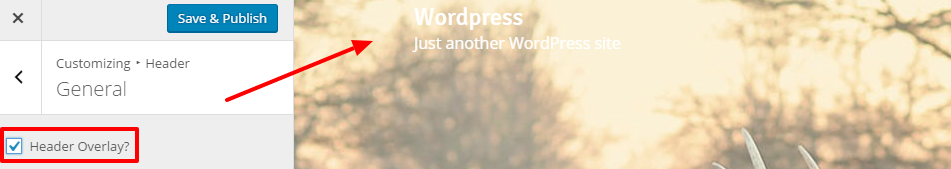
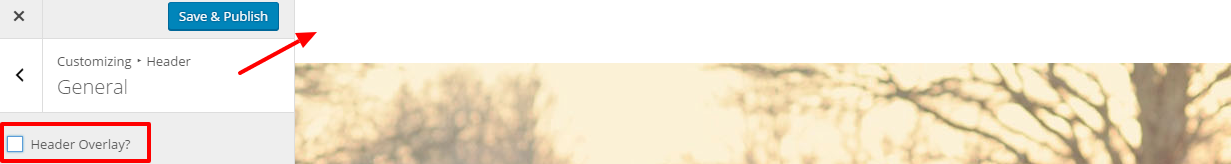
Header Overlay ?
Header Overlay means you could set the header floating over the banner section.
If YES
The header section floats over the banner section with transparent background like below.

If NO
The header section floats above the banner section with transparent background like below.

In this way, you will have to set header background image to avoid visual blank caused by defaulted font color.
Header Background Image
You can upload files from your computer or you can simply choose one from the media library.
Header Background Position
You could set header background position by selecting ‘top left’, ‘top center’, ‘top right’, ‘center left’, ‘center center’, ‘center right’, ‘bottom left’, ‘bottom center’, ‘bottom right’ from the ‘Header Background Position’ dropdown list.
Logo
Logo Options
Standard Logo
You can upload an image file of any size as your logo.
Retina Logo
Vinci is also retina ready, so there are additional options to upload a retina 2x logo for high resolution devices.
NOTICE
Vinci allows logos to be retina ready, however they are not required to be used. If you do not upload a retina logo, then the standard logo will be used on all screens.
The retina default logo dimensions must be exactly twice that of your standard logo. For example, if your standard logo is 100px x 100px, the retina version of your logo must be 200px x 200px.
Logo Position
Set logo position by the dropdown list.
Top/ Bottom/ Left/ Right Margins
Controls the top/ bottom/ left/ right margins for the logo. Use a number with ‘px’, ex: 10px
Page Title Bar
The Page Title Bar is the horizontal bar that sits directly below the menu/header and contains the page title text, as well as breadcrumbs, or the search box. The page title bar can be completely displayed or hidden on every page or post globally, or you can display or hide it individually per page or post. There are also numerous options to customize the page title bar.
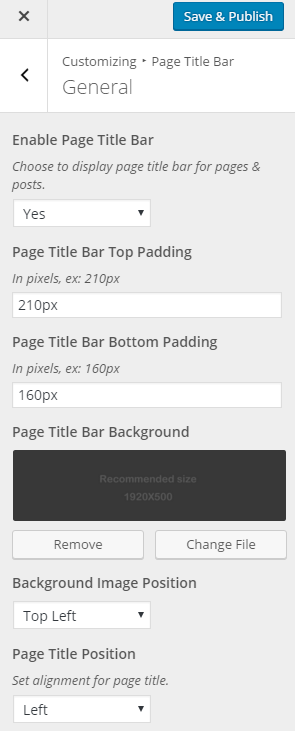
General
The page title bar has global options found in the Vinci Appearance >Customize > Page Title Bar section, and individual options in the Vinci Metabox Options found in all pages and posts that will override global settings.
How To Setup The Page Title Bar Globally
Step 1
Navigate to the Vinci Appearance >Customize > Page Title Bar section to access the page title bar options.

Step 2
To enable/disable the Page Title Bar for pages & posts, find the ‘Enable Page Title Bar’ option and set it to Yes or No.
Step 3
Set Page Title Bar (Mobile also) Top/ Bottom Padding, In pixels, ex: 160px.
Step 4
In the Page Title Bar panel, you can also customize other options such as Page Title Bar Background, Background Image Position and Page Title Position by choosing Left/ Right/ Center from the dropdown list..
These settings will take effect for all page title bars on your site. To set different settings per page or post, please see the following section.
How To Set The Page Title Bar Per Page/Post
Step 1
Create a new page or post or edit an existing one.
Step 2
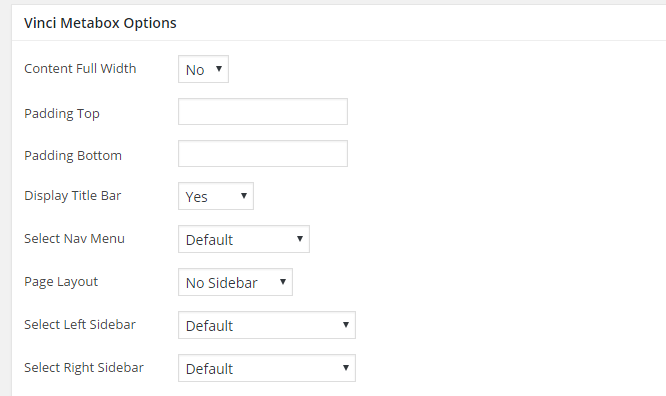
Scroll down the page to find the ‘Vinci Metabox Options’ box and find the ‘Display Title Bar’ section.
Step 3
In this tab, you can choose to show or hide the page title bar per page/post, the option will take effect for the individual page or post you set them on.
Step 4
When finished, make sure to save the page or post by clicking the ‘Save Draft’ or ‘Publish’ button.
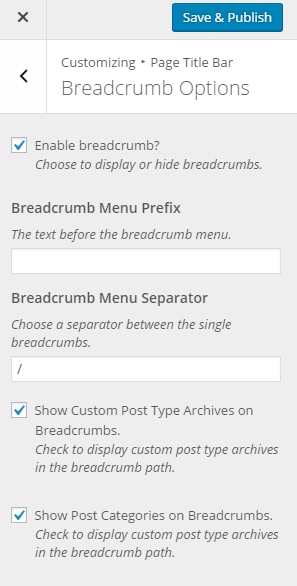
Breadcrumb Options
Breadcrumbs or breadcrumbs trail is a graphical control element used as a navigational aid in user interfaces. It allows users to keep track of their locations within programs, documents, or websites.
The right side of the page title bar can also display breadcrumbs.
How To Setup Breadcrumb
Step 1
Navigate to Vinci > Dashboard>Appearance>Customize > Page Title Bar > Breadcrumb Options.

Step 2
To display or hide breadcrumbs, find the ‘Enable breadcrumbs’ option and choose Yes or No.
Step 3
In the Breadcrumb Menu Prefix section, you can input the text before the breadcrumb menu.
Step 5
Choose a separator between the single breadcrumbs in the Breadcrumb Menu Separator.
- /
Step 6
Choose to display custom post type archives/ categories in the breadcrumb path or not.
Step 7
Click the ‘Save & Publish’ button.
Sidebar
Vinci offers single sidebars, dual sidebars and no sidebars for pages, blog posts, blog archive category pages, search pages. Sidebars can be assigned globally (same sidebars sitewide) or individually (different sidebars per page or post). Vinci includes a powerful set of options to achieve this throughout the theme.
There are two sidebar dropdown fields that allow you to make selections, Left Sidebar and Right Sidebar.
Pages
Left Sidebar
-Set left sidebar option that will display on all pages.
Right Sidebar
-Set right sidebar option that will display on all pages.
Blog Posts
Left Sidebar
-Set left sidebar option that will display on all blog posts.
Right Sidebar
-Set right sidebar option that will display on all blog posts.
Blog Archive Category Pages
Left Sidebar
-Set left sidebar option that will display on blog archive pages.
Right Sidebar
-Set right sidebar option that will display on blog archive pages.
404 Page
Left Sidebar
-Set left sidebar option that will display on search pages.
Right Sidebar
-Set right sidebar option that will display on search pages.
NOTICE
Sidebars are containers that accept widget sections. You must first create a widget section and assign widgets to it before you can assign it to a sidebar.
Typography
Load Google Fonts
Along with the Typography options, you can upload as many Google fonts as you want. Customize typography settings for your page with this option. Input name of the google fonts, use plus(+) to showcase the same font once font name contains more than one character. If more than one font style is needed, use vertical bar (|) to separate them.
Tips
More Google Fonts you can get from google fonts
Font Family
Select a font family for body text, navigations, headings, etc.
Font Size
Set font size for different parts.
Blog
No matter which method or methods you use to display your blog posts, the first thing you need to do is create the blog posts. With the ability to assign custom categories to each post, you can easily display a set of posts based on category.
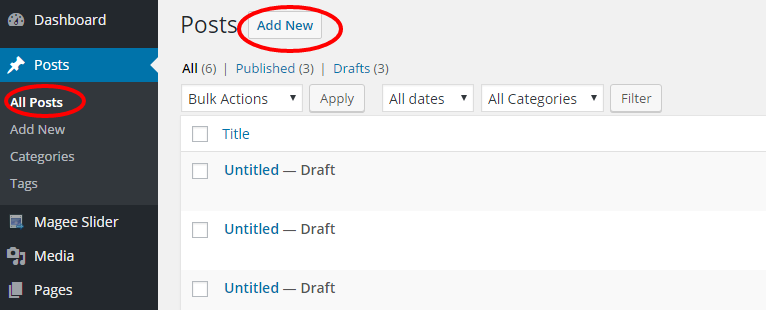
How To Create A Blog Post
Step 1
Navigate to Posts in your WordPress admin sidebar.

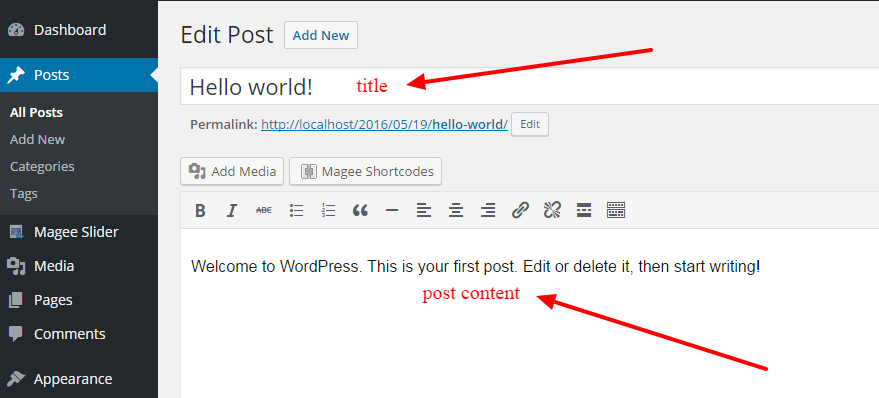
Step 2
Click on the Add New option to make a new post. Create a title, and insert your post content in the editing field. You can use any of our shortcode builder elements inside the post.

Step 3
Add Categories from the right side. To assign it to the post, check the box next to the Category name.

Step 4
Add Tags from the right side. Type the name of the tag in the field, separate multiple tags with commas.

Step 5
Click the Featured Image Box, select an image and click the Set Featured Image button.

Step 6
Once you are finished, click Publish to save the post.
How to Set Up A Page
Step 1
Create a new page by navigating to the ‘Pages’ tab in your WordPress admin sidebar. Once here, click the ‘Add New’ button at the top of the page.

Step 2
Input a new name for your page, then find the ‘Page Attributes’ box on right side. Under the Template section, select the ‘Default Template’ option from the dropdown list.

Step 3
You can choose to customize the page using options located under the Vinci Metabox Options below the editor. When you are done, click ‘Publish’ to save the page.
How to Assign a Blog Post Page
To set a page as your main blog page, navigate to Settings > Reading and find the ‘Posts Page’ option, then select the page you assigned from the dropdown list. Doing this will automatically pull your blog posts and place them on the assigned page.
Tips
It’s as simple as making a new page, and then telling WordPress to use that page as the post page.
When using the assigned blog page as described above, all the options you can select for it are located in Customize > Blog tab. There are dozens of options to choose from like sidebars, excerpts, full width, etc. There are general blog options, single post page options and blog meta options. Each one has titles and descriptions to help you better understand what they do. Any type of blog options you need to set will be set in Vinci Metabox Options when using the assigned blog page.
General
Options on this tab only control the assigned blog page in Settings > Reading, or the blog archives, not blog shortcode.
Blog Page Title
-Controls the title text that displays in the page title bar of the assigned blog page. This option only works if your front page displays your latest post in Settings > Reading, or the blog archive pages.
Pagination Type
-Controls the pagination type for the assigned blog page in Settings > Reading or the blog archives.
Excerpt or Full Blog Content
-Controls if the blog content displays an excerpt or full content for the assigned blog page in Settings > Reading or the blog archives.
Excerpt Length
-Controls the number of words in the post excerpts for the assigned blog page in Settings > Reading or the blog archives.
Show Featured Image?
-Choose to display feature image in blog archive page.
Single Post Options
Every blog post you create gets a single post page. The single post page displays all the content of the post (the image, text, descriptions, etc). There are various setting for the single post page, please see below for information on each section.
Show Title Bar ?
-Choose to display page title bar in blog posts.
Show Featured Image ?
-Choose to display feature image in blog posts.
Show Previous/ Next Pagination ?
-Choose to display previous/next pagination for single blog posts.
Show Post Title ?
-Choose to display the post title that goes below the featured image area.
Show Author Info Box ?
-Choose to display author info box below posts.
Show Social Sharing Box ?
-Choose to display social sharing box.
Show Related Posts ?
-Choose to display related posts
Blog Meta Options
Show Post Meta ?
-Choose to display post meta in blog posts.
Show Post Meta Author ?
-Choose to disable post meta author for blog posts or not.
Show Post Meta Date ?
-Choose to disable post meta date for blog posts or not.
Show Post Meta Categories ?
-Choose to disable post meta category for blog posts or not.
Show Post Meta Comments ?
-Choose to disable post meta comment for blog posts or not.
Show Post Meta Read More ?
-Choose to disable post meta readmore section for blog posts or not.
404 Page
The 404 or Not Found error message is a HTTP standard response code, in computer network communications, to indicate that the client was able to communicate with a given server, but the server could not find what was requested.
The web site hosting server will typically generate a “404 Not Found” web page when a user attempts to follow a broken or dead link; hence the 404 error is one of the most recognizable errors encountered on the World Wide Web.
404 Page Title
Insert title for 404 page. You’d better edit it in text mode.
404 Page Content
Insert content for 404 page.
HTML codes are required in this section. Keep the default structure if you are not familiar with the html codes.
Site Identity
Set site title, tagline and site icon. The Site Icon is used as a browser and app icon for your site. Icons must be square, and at least 512px wide and tall.
Site Title
Input your site title in this section.
Tagline
Input tagline you wanna show on your site.
Display Site Title and Tagline
Choose whether to Display Site Title and Tagline on your site or not.
Site Icon
The Site Icon is used as a browser and app icon for your site. Icons must be square, and at least 512 pixels wide and tall.
Colors
Header Text Color
Set the color of header text.
Background Color
Set the color of the whole page layout, may be overlaid by section background image.
Header Image
While you can crop images to your liking after clicking Add new image, your theme recommends a header size of 1920 × 120 pixels.
Background Image
When you choose an image as the background image of the whole site, you could set the Background Repeat, Background Position and Background Attachment.
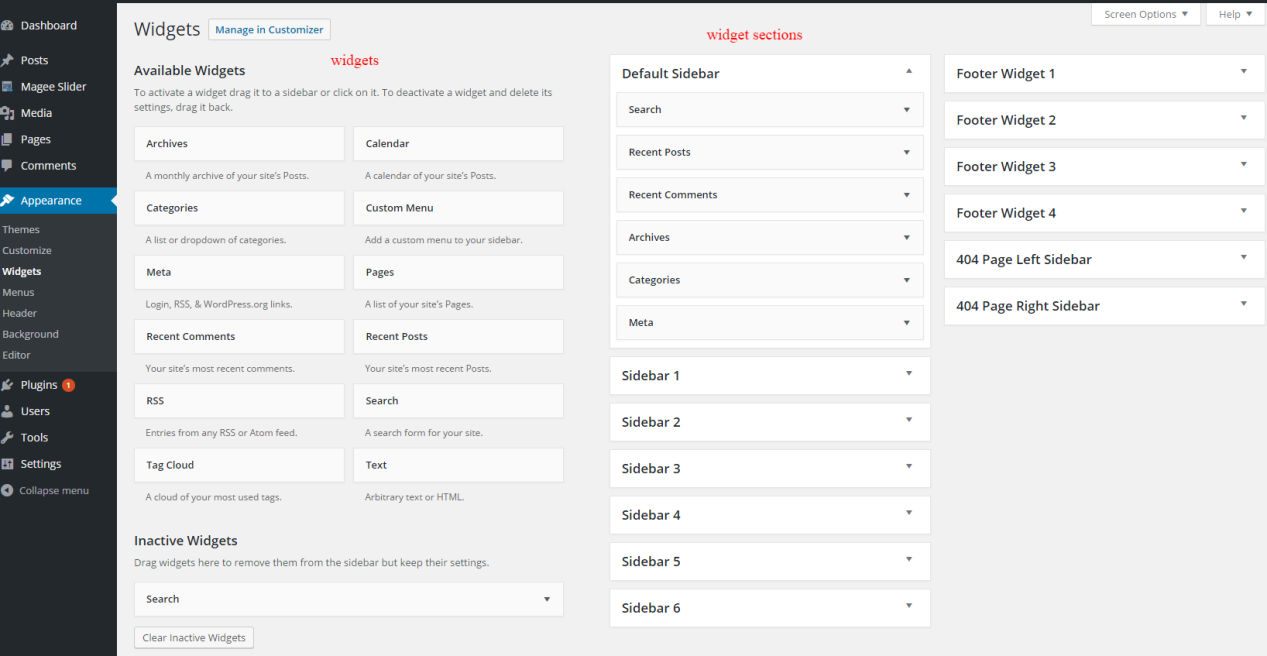
Widgets
A WordPress Widget is a small block that performs a unique function. Widgets can then be added to widget-ready areas of the theme called widget sections.
Widget vs Widget Section
Widget
– A WordPress Widget is a small block that performs a unique function. There are several default widgets that WordPress includes such as Recent Posts or Recent Comments. Widgets will always go inside a widget section.
Widget Sections
– A Widget Section is a container that holds widgets. Widgets must go inside a widget section to be able to display on the site.
How To Add Widgets To Widget Sections
Each widget has their own options which you can customize once you assign them to a widget section.
Step 1
Navigate to the Appearance > Widgets tab to access the list of widgets and widget sections. The left hand side shows all the widgets you can use. The right hand side shows all the different widget sections you can add widgets to.

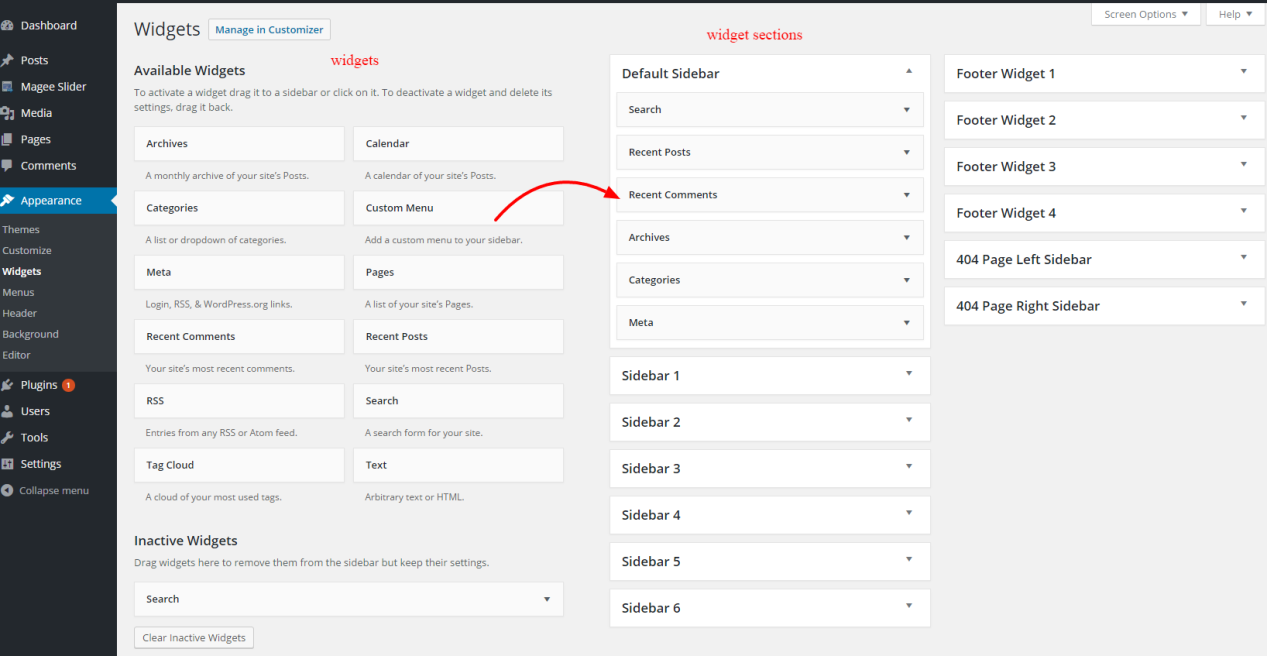
Step 2
Simply drag and drop the widget you’d like to add into your chosen widget section on the right side.

Step 3
To rearrange widgets on a widget section, just drag and drop the widgets into the order you’d like.
Step 4
You can also remove widgets by clicking the “delete” link inside the correspondent widget area.
Step 5
When finished, make sure to click the ‘Save’ button in the widget editing box to save your changes.