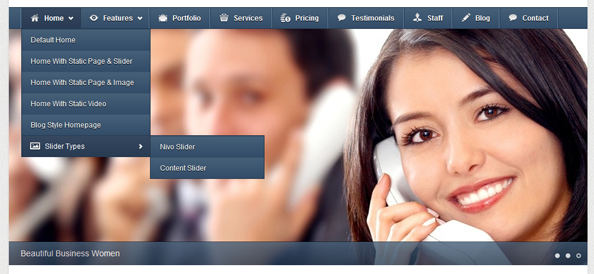
Create and Style WordPress Menus
- Aug 12
- Arthur Sereno
- WordPress Development
This tutorial isn’t going to cover how to create a beautiful menu, but rather how to create the base CSS code that you will need in order to make one that is beautiful, and also functional. We will be creating a pure CSS multi-level drop down menu system. One of the primary goals is too also write our CSS such that it works with the default WordPress pages menu (displayed when a user hasn’t created a menu yet) and...
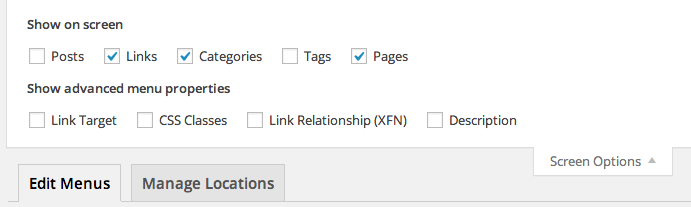
Advanced Theme Menu Settings
- Jul 22
- Arthur Sereno
- WordPress Tutorials
Before you read this article, you may need read Custom WordPress Themes Menus in WP Admin. Once you have created a custom menu and added any pages, category pages, or custom links you like, you may want to check out these advanced menu capabilities to get the most out of your custom menu. Screen Options Adding Individual Posts, Tag Pages, and Post Format Pages In addition to Pages, Links, and Categories, you also have the option to add the following...
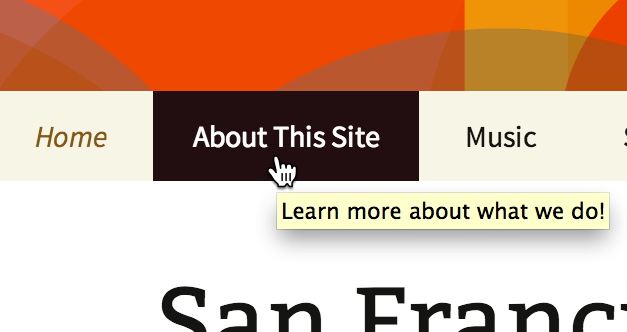
Custom WordPress Themes Menus in Wp Admin
- Jul 22
- Arthur Sereno
- WordPress Development
If you have a theme that supports the Custom Menus feature, you can create and arrange a group of navigation links for your visitors to find the important parts of your site faster. Most Custom Menus will show in the header area at the top of your site (the main navigation area), though this location can vary from theme to theme. With some themes, you may have the option to create and display multiple custom menus in different places...