
3 Ways to Create a Page Template
What Is A Page Template?
A page template gives you the ability to deviate from your site’s existing structure in addition to adding new features. Twenty Fourteen includes two great examples: a contributor page and a fullwidth page.
The contributor page introduces new functionality: the ability to list the authors who have contributed to your website. The full width template alters the structure of the page by removing the sidebar, focusing more on content.
Twenty Eleven also provides two page templates: the showcase template and the sidebar template. The sidebar template gives you the good old sidebar on your page, the showcase page displays sticky posts first and then a list of recent posts.
Premium wordpress themes, in particular, like adding numerous page templates to themes to create pixel-perfect contact forms, customizable post listings, highly-customized author lists and more.
3 Ways to Create a Page Template
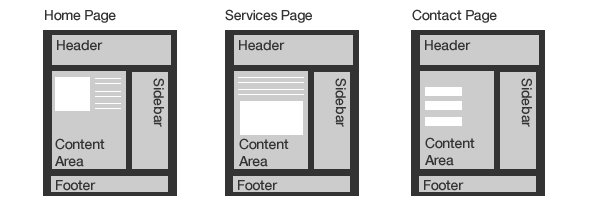
WordPress offers several ways to display Pages. All involve editing or adding files in your active Theme’s folder. If your active theme is not one that you have designed yourself, use a child theme to make the changes. Otherwise the changes will be overwritten when the theme is updated to a new version.
Conditional Tags
Edit your default template: You can often make smaller Page-specific changes with Conditional Tags in your Theme’s page.php file. For instance, this code loads one header file (header-home.php) for your front page, another for your About page (header-about.php), and the default header.php for all other Pages:
if ( is_front_page() ) {
get_header( 'home' );
} elseif ( is_page( 'About' ) ) {
get_header( 'about' );
} else {
get_header();
}
Specialized Page Template
Create a template for one Page: For more extensive changes, intended for just one specific Page, you can create a specialized template file, named with that Page’s slug or ID:
-
- page-{slug}.php
- page-{ID}.php
For example: Your About page has a slug of 'about' and an ID of 6. If your active Theme’s folder has a file namedpage-about.php or page-6.php, then WordPress will automatically find and use that file to render the About page.
To be used, specialized page templates must be in your active Theme’s folder:
/wp-content/themes/my-theme/
A specialized page template file can not be in a sub-folder, nor, if using a Child Theme, in its Parent Theme’s folder.
Custom Page Template
Create a template that can be used by any Page: A Custom Page Template can be used by multiple Pages. To create a custom page template make a new file starting with a Template Name inside a PHP comment. Here’s the syntax:
<?php /* Template Name: My Custom Page */
Once you upload the file to your Theme’s folder, the template name, “My Custom Page”, will list in the Edit Page screen’s Template dropdown. (The select list has a maximum width of 250px, so longer names may be cut off.)
A quick, safe method for making a new Page template is to use with a copy of your page.php: This way you start off with the HTML structure of your other pages, then you can edit as needed.
A custom page template file can be in a sub-folder, or, if using a Child Theme, in its Parent Theme’s folder.
Filenames
To be used, a custom page template file must be stored (see FTP) in your active Theme’s folder, or it Parent Theme’s folder, or a sub-folder within either (since: 3.4.0). WordPress finds custom page templates in all these location:
For a file to be recognized as a custom page template, it must start with the string “Template Name:” in a comment. After that you can to add other information, like:
<?php /* * Template Name: My Custom Page * Description: A Page Template with a darker design. */ // Code to display Page goes here...
The Template Tags article describes the many built-in WordPress Template functions you can use for page display.
Examples
Let’s create a basic page template, which will blend in with Twenty Fourteen:
<?php
/**
* Template Name: Custom Post List
*/
get_header(); ?>
<div id="main-content" class="main-content">
<?php
if ( is_front_page() && twentyfourteen_has_featured_posts() ) {
// Include the featured content template.
get_template_part( 'featured-content' );
}
?>
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<h1>Hello There</h1>
</div><!-- #content -->
</div><!-- #primary -->
</div><!-- #main-content -->
<?php
get_sidebar();
get_footer();
I’m sure WordPress code newcomers are gasping at the jump in complexity between the two previous examples. My little secret is cheating. I simply went into a template file in the Twenty Fourteen theme and copy-pasted it. I removed the loop, which we don’t need.
If your theme doesn’t have template files you could try copying the index.php file and removing the loop as a starting point.
Making Useful Page Templates
It’s all well and good to have a page template, but we really should add something useful to it. From this point on it is completely up to you, as long as you can code it in PHP/HTML you can use it.
Here are a few ideas to help you get started:
- Custom contact page with Google Maps and a contact form
- A page listing the newest post from each category
- An archive page listing five new posts and category posts from your top three categories
- A sitemap page listing all your content (posts and pages)
- A page listing your recently uploaded images
- A post list ordered by comment counts
- A post list showing posts ordered by the last update time
- A list of authors and their top three posts
- A custom designed page for your portfolio
Here’s how you could list posts alphabetically using a page template in Twenty Fourteen:
<?php
/**
* Template Name: Alphabetical Posts
*/
get_header(); ?>
<div id="main-content" class="main-content">
<?php
if ( is_front_page() && twentyfourteen_has_featured_posts() ) {
// Include the featured content template.
get_template_part( 'featured-content' );
}
?>
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<?php
$custom_posts = new WP_Query( array(
'order_by' => 'title',
'order' => 'asc'
));
if ( $custom_posts->have_posts() ) :
while ( $custom_posts->have_posts() ) : $custom_posts->the_post();
get_template_part( 'content', get_post_format() );
endwhile;
twentyfourteen_paging_nav();
else :
get_template_part( 'content', 'none' );
endif;
?>
</div><!-- #content -->
</div><!-- #primary -->
</div><!-- #main-content -->
<?php
get_sidebar();
get_footer();
Again, cheating! I went into the index.php file in Twenty Fourteen and copied the whole loop. I needed to create a new query object, so I created the $custom_posts variable and used it throughout the loop.