Attachment Details - Image - Title, Caption, Alt Text, and Description
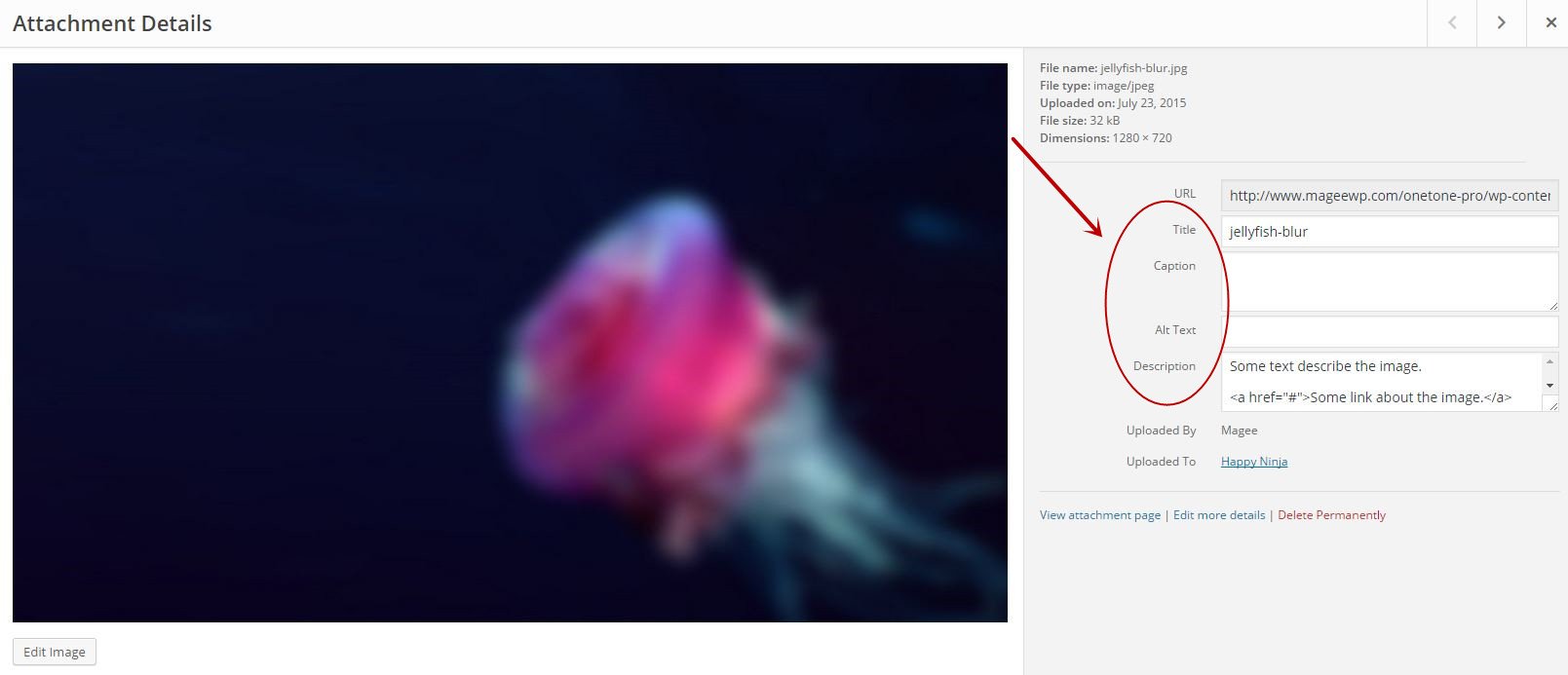
In the Dashboard/Media/Library, when you click a image, you will see a Attachment Details page like below.
Notice the red circle, there are four option: Title, Caption, Alt text, Description.
Title
The title field in the attachment details allow you to provide a title to your image. This title is used internally by WordPress to sort images in the media library.
Caption
This is the text that you want to display with your image. Depending on your theme, it will be displayed inside image border or outside the image. See our guide on how to add caption to images in WordPress.
Alt text
Alt text or alternate text is a required field by the HTML standards specifications. It is displayed when a user’s browser is unable to locate an image. Search engines like Google use alt tag as a ranking factor in their image search results. See our guide on what’s the difference between image alt text vs image title in WordPress.
Description
This text can be displayed on the attachment page for your image. You can enter as much information as you want in the description field. Like the story behind a photograph, how you took the picture, or anything else that you want to share can go here. You can even add links in the description field. For example, you can add something like below:
Some text describe the image. <a href="#">Some link about the image.</a> <img src="/onetone-pro/wp-content/uploads/sites/18/layerslider/Dynamic-slider-from-WP-posts-and-pages/jellyfish-blur.jpg" alt="Some imges about about the image." />
Use the onetone theme as a exmple
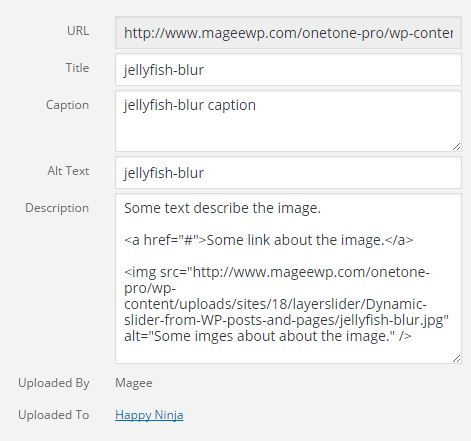
I edit the image option like below,
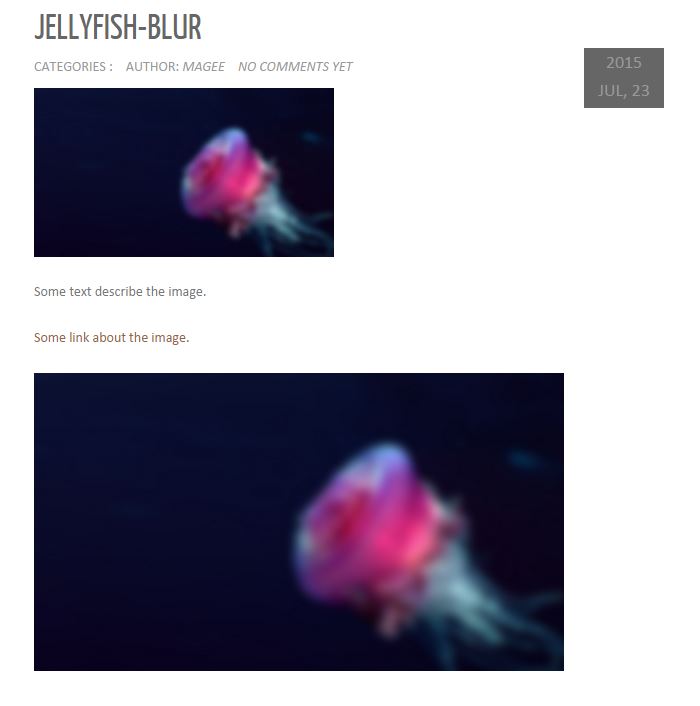
Then, when you click the image to visit the attachment page, you will see a result like below. Notice, I used the the same image url in the Description, you could use other images url and not only one. You can try with yourself.
Back To
Basic Knowledge About Creating WordPress Sites