
Top 2 Ways to Customize Last Modified Date of Your WordPress Posts
A WordPress post with a last modified date often gets a better ranking than that with a published date. The last updated date stamp, usually, informs searchers or readers how fresh the post is. Few people click a post from an older date, say a timestamp on May 4. The content may be too outdated to work practically. Also, that’s not SEO friendly. Searchers prefer to open those pages with timestamps like “3 days ago”, “8 hours ago” or “just now”. This suggests that the website is regularly active and the post is worth reading.
The timelier your article is, the more clicks your page will get. And then the higher your site may rank. So if you are running a WordPress based website, it’s better to display the last updated date of your posts in WordPress.
There are many ways to customize last modified date of your WordPress post. Maybe, using a plugin to change date format or the last updated date is a good choice for those novices. But if you want to keep a fast loading of your WordPress blog, it is recommended to convert the WordPress post timestamp with lines of codes. In fact, it is not that difficult as you imagine. You can finish this well even if you are a newbie. Come on, just give it a try.
How to Customize Last Modified Date of a WordPress Post
Today, we’ll introduce to you top 2 ways to display the last updated date stamp of WordPress posts. Here we will take Onetone theme as an example. You can follow the step-by-step instructions below to change the post published date to a last modified timestamp.
Way 1. Display Last Modified Date Only
Customize Timestamp for Post List Page
The following tutorial is about the customization of the timestamp on the post list page:
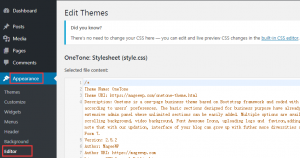
- Log in your WordPress as admin. Then go to the left panel and select Appearance.
- Choose Editor and enter Edit Themes.
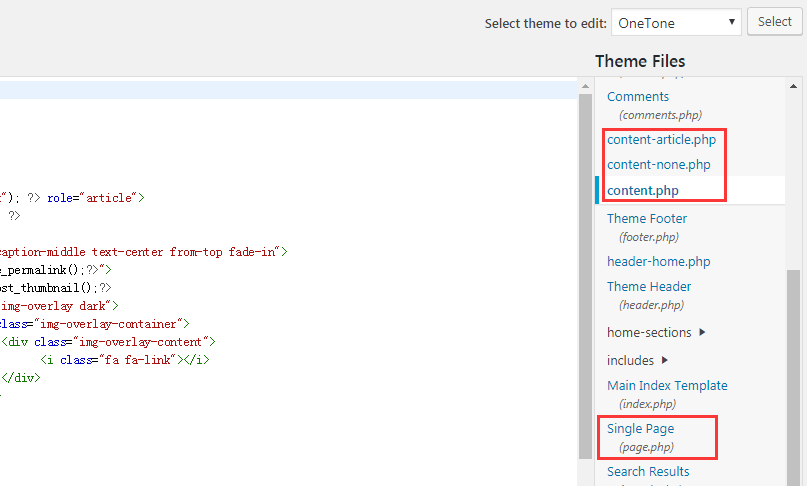
- Then select content.php from Theme Files on the right side. If your WordPress runs other themes, maybe you need to choose those files related to post display. Such files may be single page.php, single post, archive.php, etc. In Onetone WordPress theme, firstly, we need to select content.php.
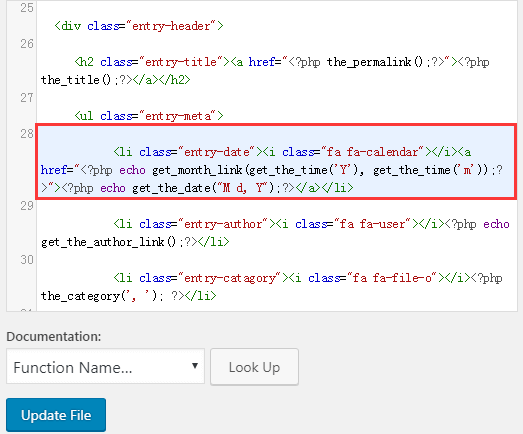
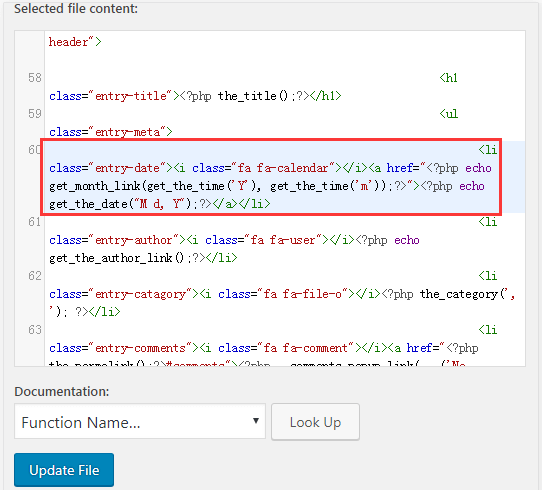
- Scroll the middle window and navigate to the part related to date, time, calendar or something about the post information. You can easily find it due to the colorful highlights. Here we have the original code snippets on the screen. It is the codes that display the published time on the post list screen.
Remove Original Code Snippets (Post List Page):
<li class="entry-date"><i class="fa fa-calendar"></i> <a href="<?php echo get_month_link(get_the_time('Y'), get_the_time('m'));?>"><?php echo get_the_date("M d, Y");?></a> </li> - Next, you need to replace the original code snippets with the new code snippets. Click the Update File button.
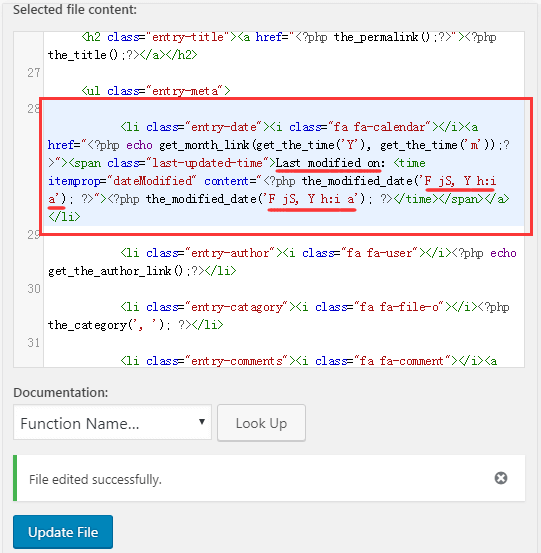
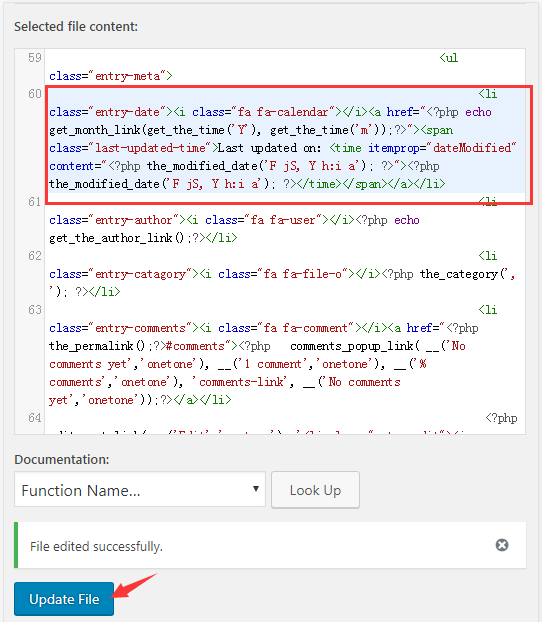
Copy and Paste New Code Snippets (Post List Page):
<li class="entry-date"><i class="fa fa-calendar"></i> <a href="<?php echo get_month_link(get_the_time('Y'), get_the_time('m'));?>"> <span class="last-updated-time">Last modified on: <time itemprop="dateModified" content="<?php the_modified_date('F jS, Y h:i a'); ?>"><?php the_modified_date('F jS, Y h:i a'); ?></time> </span> </a> </li>
You can also change the “Last modified on:” to other phrases as you like. For instance, “Last updated on:”.
Finally, go to your post list page to check if you’ve successfully customized last modified date. This is how it looked on Onetone theme demo.
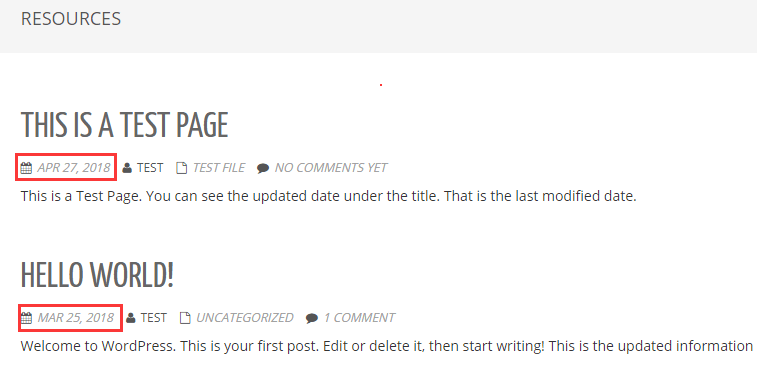
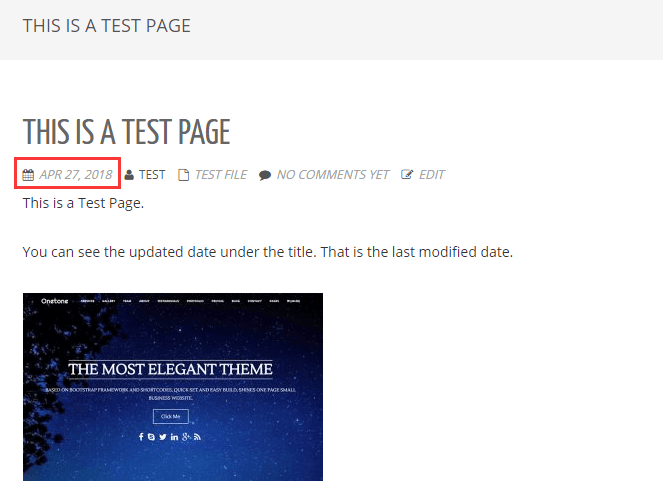
Before the change (Post List Page):
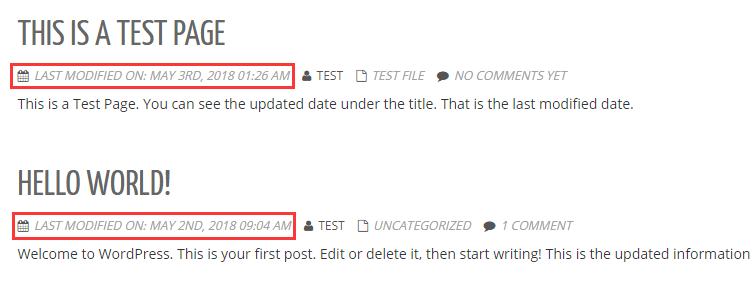
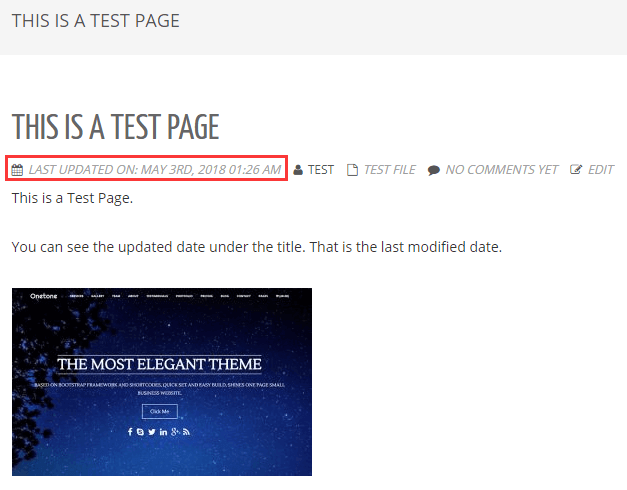
After the change (Post List Page):
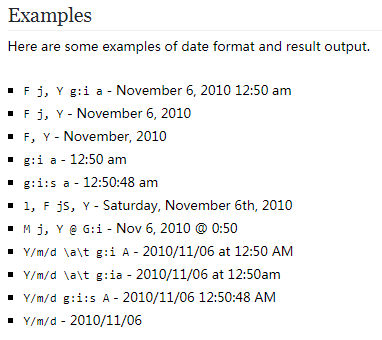
Besides, if you don’t want to display the exact time, namely “01:26 AM”, then you can format date and time. Just replace the format string F jS, Y h:i a with an appropriate one.
Customize Timestamp for Post Page
If you’d like to change the timestamp on the post page, you need to follow the steps below. This is similar with that of the customization for post list page.
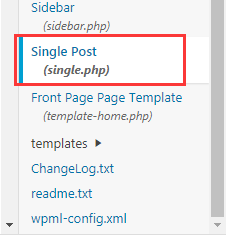
- In Appearance -> Editor of Onetone theme, select Single Post (single.php) of Theme Files from the right panel. For other WordPress themes, you may have related files, like content-article.php or archieve.php.
- In the middle column, navigate to the part related to date, time, calendar or something like that. This is the original code snippets that show the published time on the post page screen.
Delete Original Code Snippets (Post Page):
<li class="entry-date"><i class="fa fa-calendar"></i> <a href="<?php echo get_month_link(get_the_time('Y'), get_the_time('m'));?>"><?php echo get_the_date("M d, Y");?></a> </li> - Replace the original code snippets with the following new code snippets. And then click the Update File button.
Copy and Paste New Code Snippets (Post List Page):
<li class="entry-date"><i class="fa fa-calendar"></i> <a href="<?php echo get_month_link(get_the_time('Y'), get_the_time('m'));?>"> <span class="last-updated-time">Last updated on: <time itemprop="dateModified" content="<?php the_modified_date('F jS, Y h:i a'); ?>"><?php the_modified_date('F jS, Y h:i a'); ?></time> </span> </a> </li>
This is how the custom last updated date format looked on Onetone theme demo.
Before the change (Post List Page):
After the change (Post List Page):
Go to one of the post pages to see if the change has taken effect. Have you got the last modified date or time stamp?
Way 2. Display “Time Ago” Format in WordPress Post
Method 2 will show you how to add time format like “3 hours ago” to the post list page/post page.
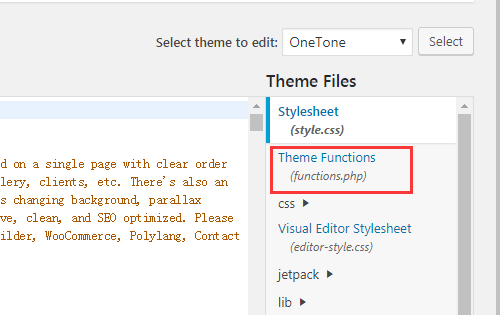
- Go to Appearance -> Editor on your WordPress.
- Select Theme Functions (functions.php) from Theme Files on the right side.
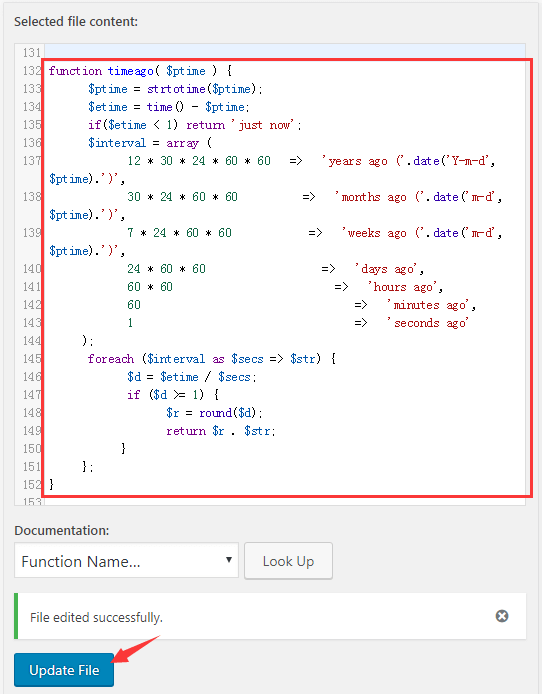
- Copy and paste the following code snippets to an appropriate place in the middle column.
Add New Code Snippets (Time Ago Format):
function timeago( $ptime ) { $ptime = strtotime($ptime); $etime = time() - $ptime; if($etime < 1) return 'just now'; $interval = array ( 12 * 30 * 24 * 60 * 60 => 'years ago ('.date('Y-m-d', $ptime).')', 30 * 24 * 60 * 60 => 'months ago ('.date('m-d', $ptime).')', 7 * 24 * 60 * 60 => 'weeks ago ('.date('m-d', $ptime).')', 24 * 60 * 60 => 'days ago', 60 * 60 => 'hours ago', 60 => 'minutes ago', 1 => 'seconds ago' ); foreach ($interval as $secs => $str) { $d = $etime / $secs; if ($d >= 1) { $r = round($d); return $r . $str; } }; } - Click the Update File button.
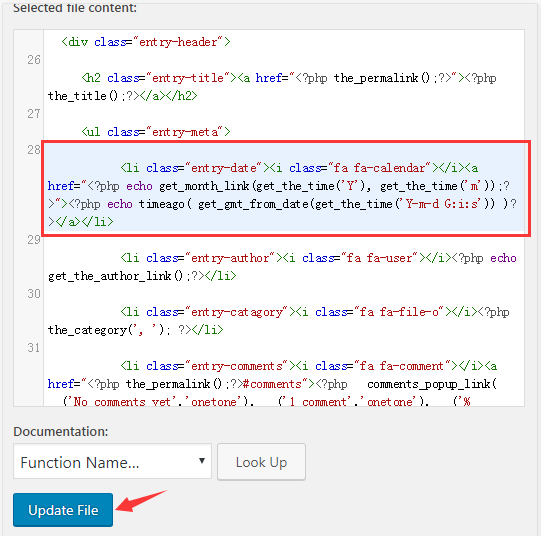
- Choose content.php or Single Post (single.php) from the right side.
- Replace the original code snippets as the same steps in Way 1. And then click the Update File button.
Copy and Paste New Code Snippets (Time Ago Format):
<li class="entry-date"><i class="fa fa-calendar"></i> <a href="<?php echo get_month_link(get_the_time('Y'), get_the_time('m'));?>"><?php echo timeago( get_gmt_from_date(get_the_time('Y-m-d G:i:s')) )?></a> </li>
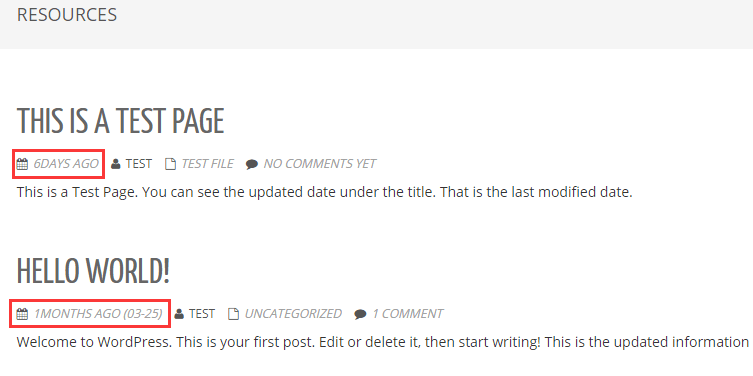
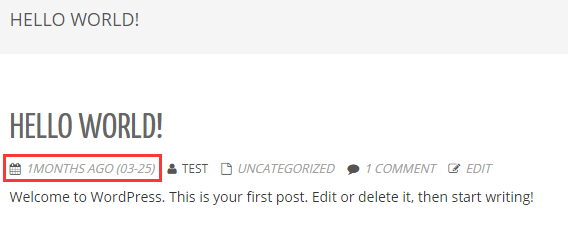
Finally, go to the post list page or the post page to see if it displays the last modified date stamp in “time ago” format.
Time Ago Format on Post List Page:
Time Ago Format on Post Page:
That’s it. All of the above are the top 2 methods to customize last modified date stamp for WordPress post. If you come across any problems in convert the WordPress post timestamp, or if you have no idea of how to start a blog or website, please drop a line below for more help. To get more information about MageeWP WordPress themes or website building, please see our blog. Many thanks.