
WordPress Theme Guide: Journal Box
Theme Introduction
Journal Box is a flexible and fashionable WordPress theme for personal blog. Background color and content typography can be easily customized according to your preference. Flexibility is guaranteed in every process, ensuring your free choice while customizing your own website. Journal Box is best designed for WordPress beginners to set up their personal website through simple process. Enjoy this neat template and design your blog now!

Get Started
1. Installing the Theme
- Through WordPress.org
- Log in your WordPress dashboard and then navigate to Appearance -> Themes -> Add New.
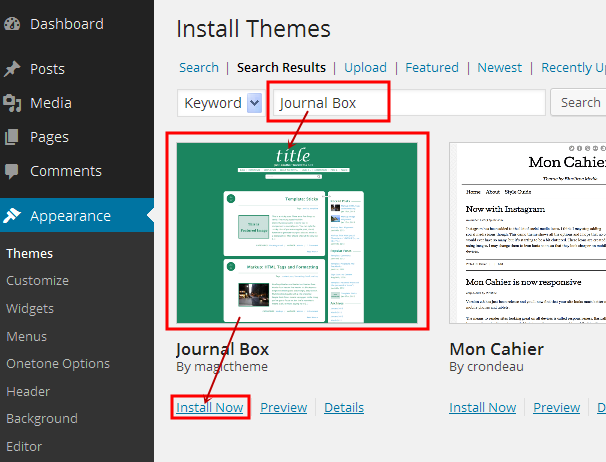
- Type in “Journal Box” in the searching box and click on the Search button.

- Choose the first one (by Magictheme) and click on Install Now.
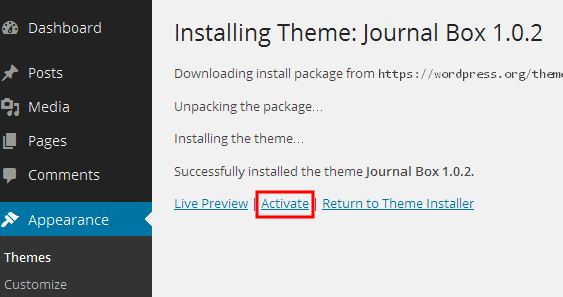
- Once the install process is done click on Activate.

- Through Mageewp.com
- Connect to Mageewp and expand the Journal Box section. Click on FREE DOWNLOAD button and download a journal-box.zip file.

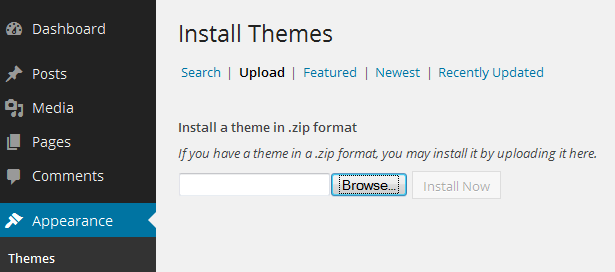
- Log in your WordPress dashboard and then navigate to Appearance -> Themes -> Add New. Now click on Upload and then on Browse. Load the journal-box.zip file you downloaded earlier and then click on Install Now.

- Once the install process is done click on Activate.
General Settings

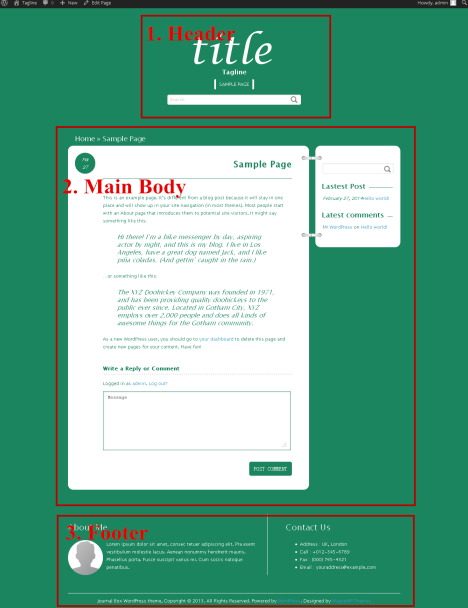
1. Header Settings
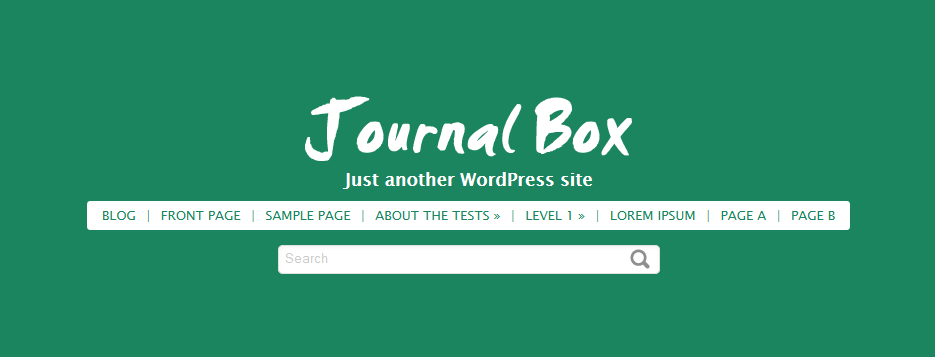
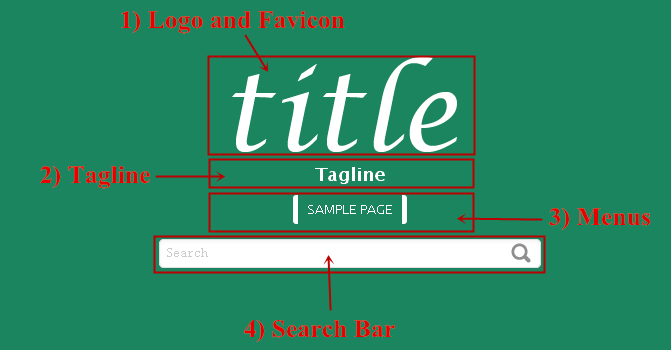
This part explains how Logo, Favicon, Tagline, and Menus are set.

1) Logo and Favicon Setting
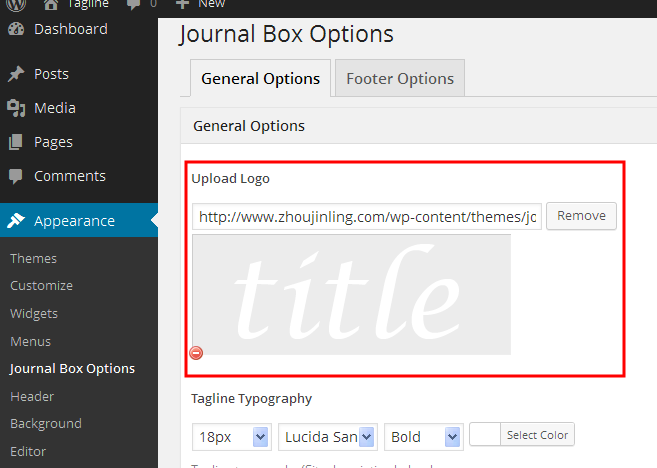
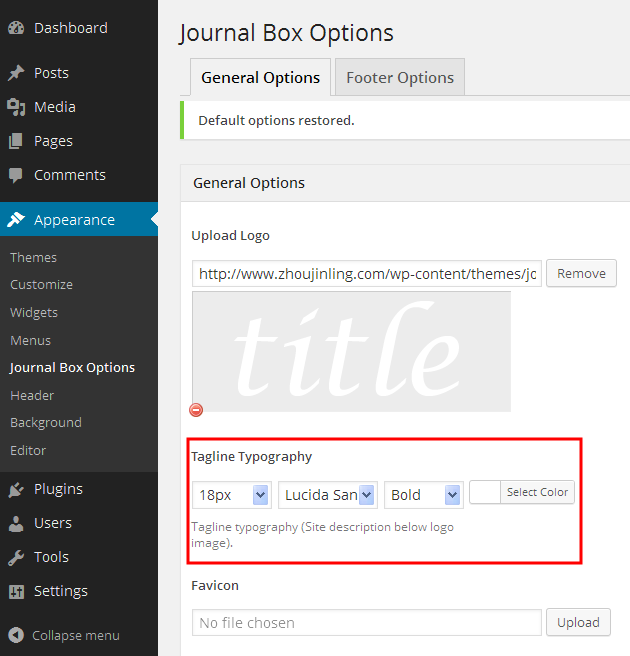
a. Logo: Go to Dashboard -> Appearance -> Journal Box Options, navigate to General Options. Upload a logo image, or enter the URL to an image if it’s already uploaded.

[Tips.] Logo dimension is 240*75px (If your logo is larger, you might need to modify style.css to align it perfectly.)
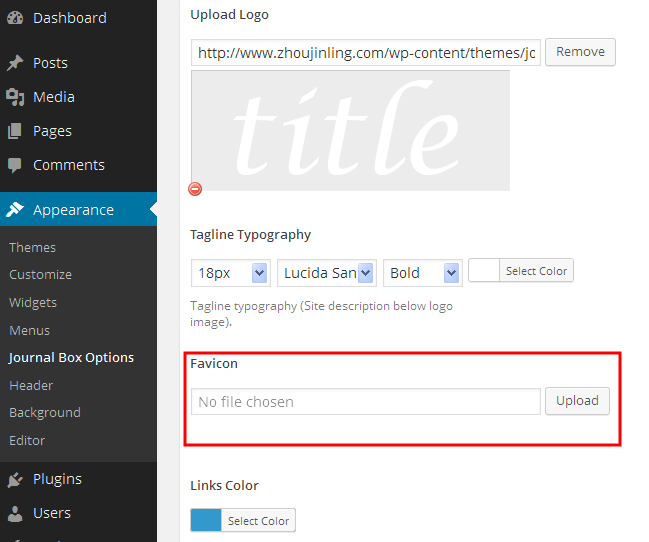
b. Favicon: Favicon is an icon associated with a URL that is variously displayed in a browser’s address bar or next to the site name in a bookmark list.

Go to Dashboard -> Appearance -> Journal Box Options, navigate to General Options. Upload your favicon image, or enter the URL to an image if it’s already uploaded.
2) Tagline Setting

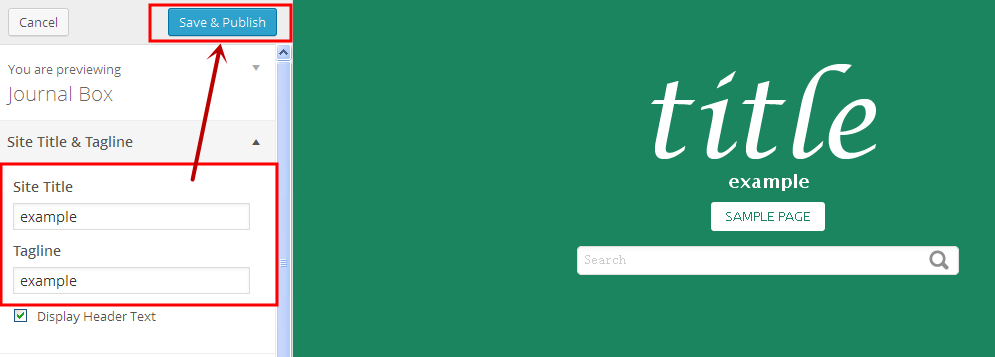
Go to Dashboard -> Customize, expand “Site Title & Tagline” option, and edit site title and tagline. Live review can be seen on the right side. Click on the Save & Publish button.

Go to Dashboard -> Appearance -> Journal Box Options, navigate to General Options, and amend the typography in the “Tagline Typography” area.
3) Menus
a. Create a new menu:

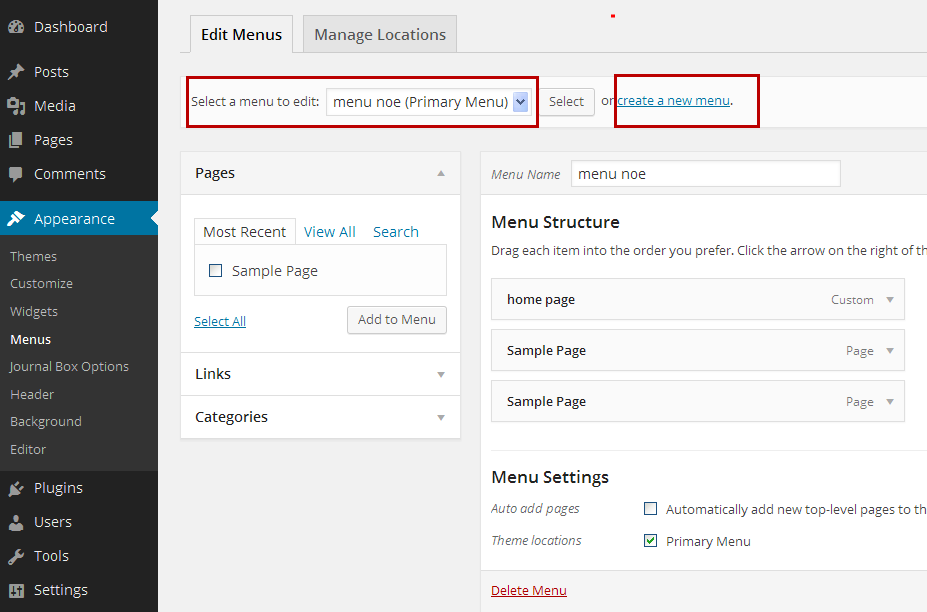
Go to Dashboard -> Appearance -> Menus, navigate to Edit Menus, and click on create a new menu. Type in the name of your new menu in the box, and click on the Create Menu button. You can also select and edit an existing menu through the pull-down menu.
b. Edit your menus:

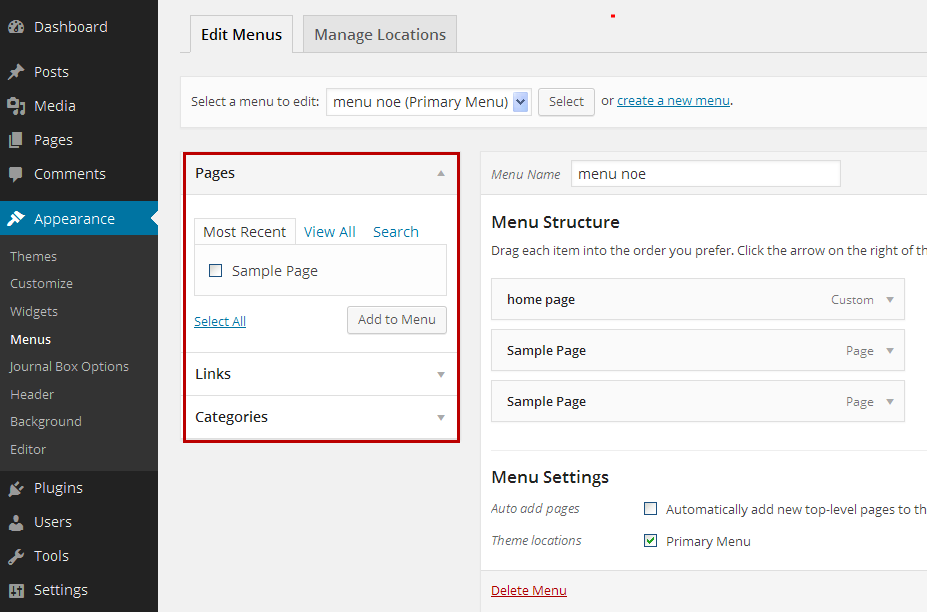
Add pages: Go to Dashboard -> Appearance -> Menus, navigate to Edit Menus, pull down the Pages selection, choose the according menu name and click on Add to Menu. Then the selected menu name will appear on the right side “Menu Structure” area.
Add links: Go to Dashboard -> Appearance -> Menus, navigate to Edit Menus, pull down the Links selection, type in URL or link texts and click on Add to Menu. Then the selected menu name will appear on the right side “Menu Structure” area.
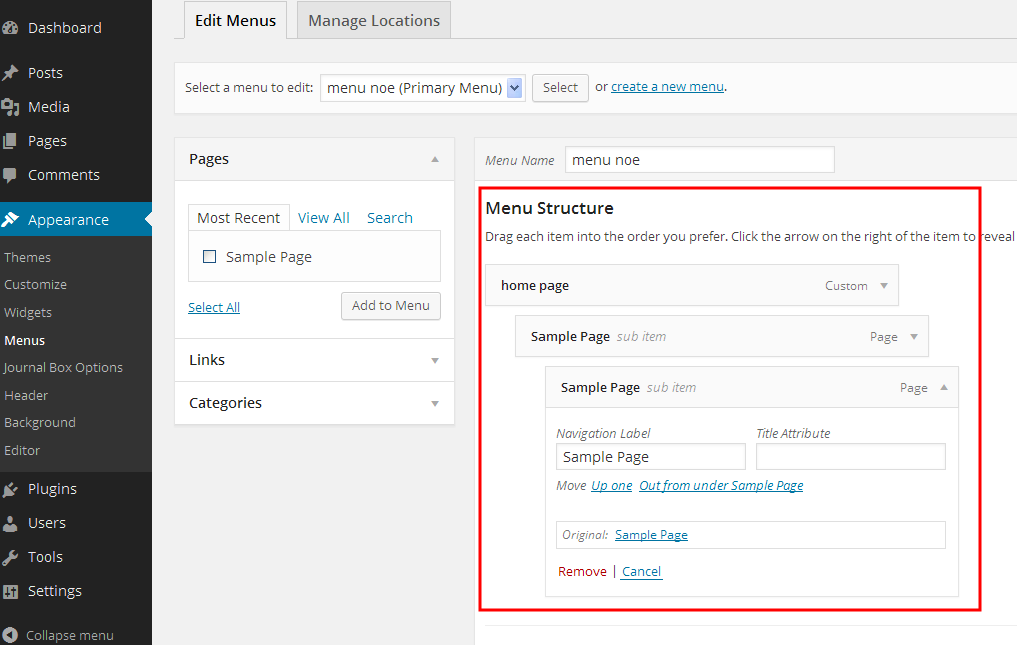
c. Organize your menus:

After adding all the menus that you wanted, you can then organize them on the right side “Menu Structure” area through simply drag&drop actions. It’s also easy to make sub-menu during the process. More specific setting can be done by pulling down the Custom selection.
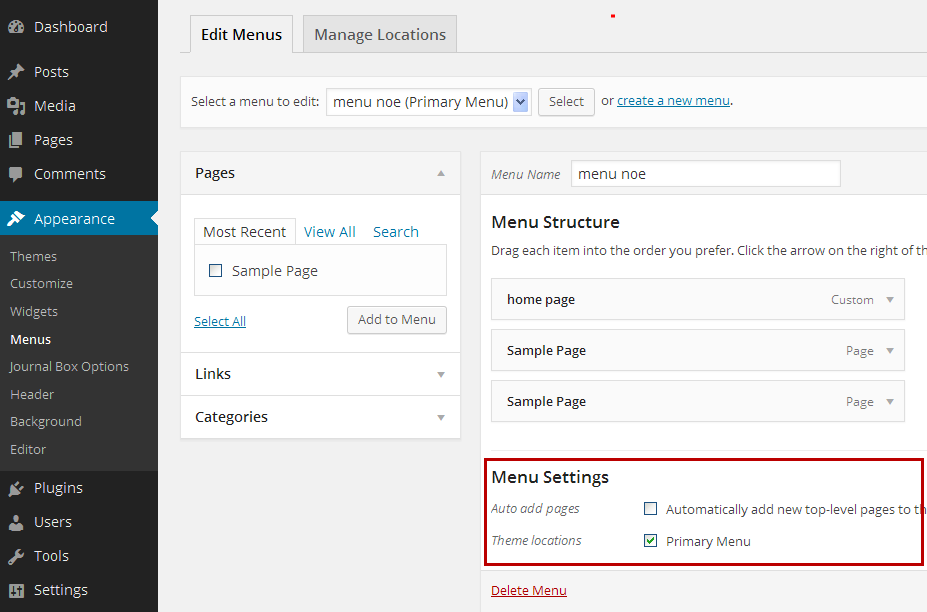
d. Menu settings:

Go to Dashboard -> Appearance -> Menus, navigate to Edit Menus, tick the option if you prefer to add new top-level pages to this menu automatically. You can also decide the location of the menus, whether as “Primary Menu” or not.
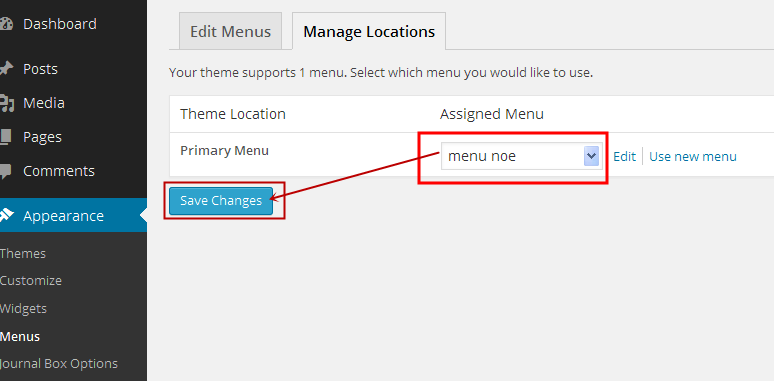
e. Manage menus’ locations:

Go to Dashboard -> Appearance -> Menus, navigate to Manage Locations. Journal supports only one menu. Choose which assigned menu you prefer to put to the “Primary Menu” location. Finally, click on Save Changes.
4) Search Bar (fixed widget, cannot be amended)
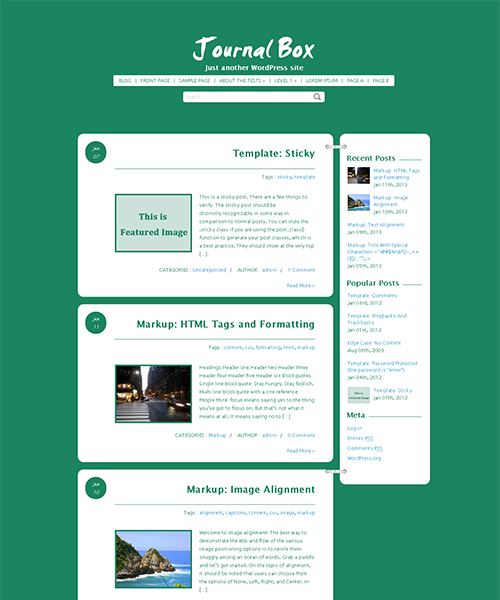
2. Main Body Setting

1) Blog Post Page
This section is where you display your blog articles and posts. Layout is fixed, cannot be amended.
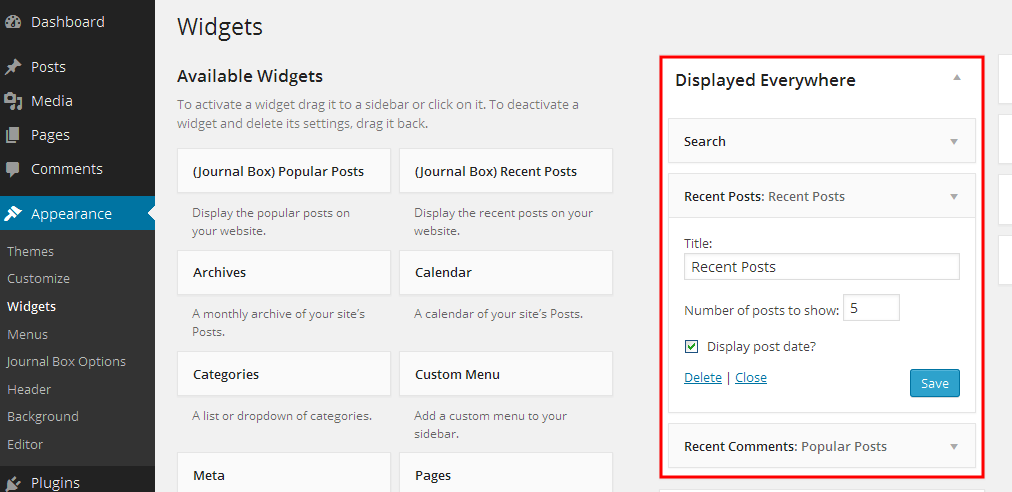
2) Sidebar Widgets

Go to Dashboard -> Appearance -> Widgets, drag “Available Widgets” in the left area to the Sidebar areas on the right. Organize the orders through simply drag & drop.
3. Footer Setting

1) “About Me” and “Contact Info” Setting

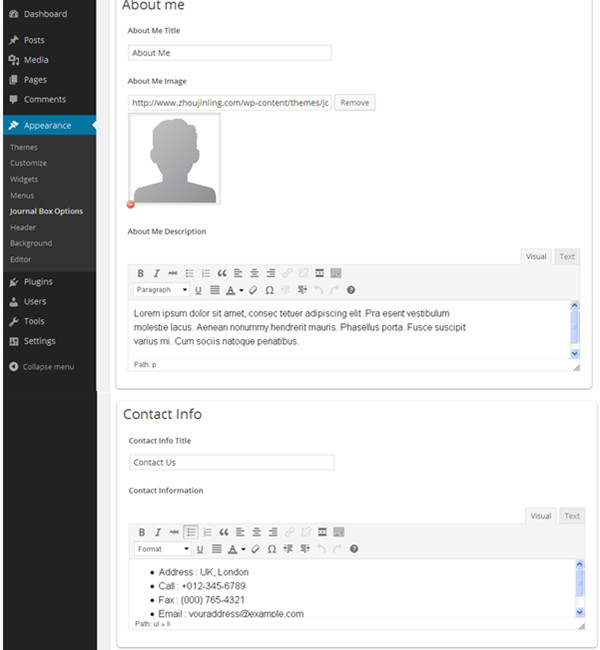
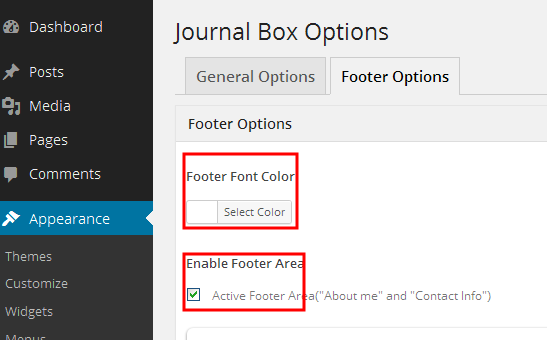
Go to Dashboard -> Appearance -> Journal Box Options, navigate to Footer Options. Edit your introduction and contact information respectively in the “About Me” and “Contact Info” area. Type in titles, upload image if necessary, and write down description and contact information.
If you don’t need these functions, you should not tick the “Active Footer Area” box.
You can also amend the footer font color through “Select Color” options.

2) Footer Copyright Information (cannot be amended)
4. Content Typography Setting

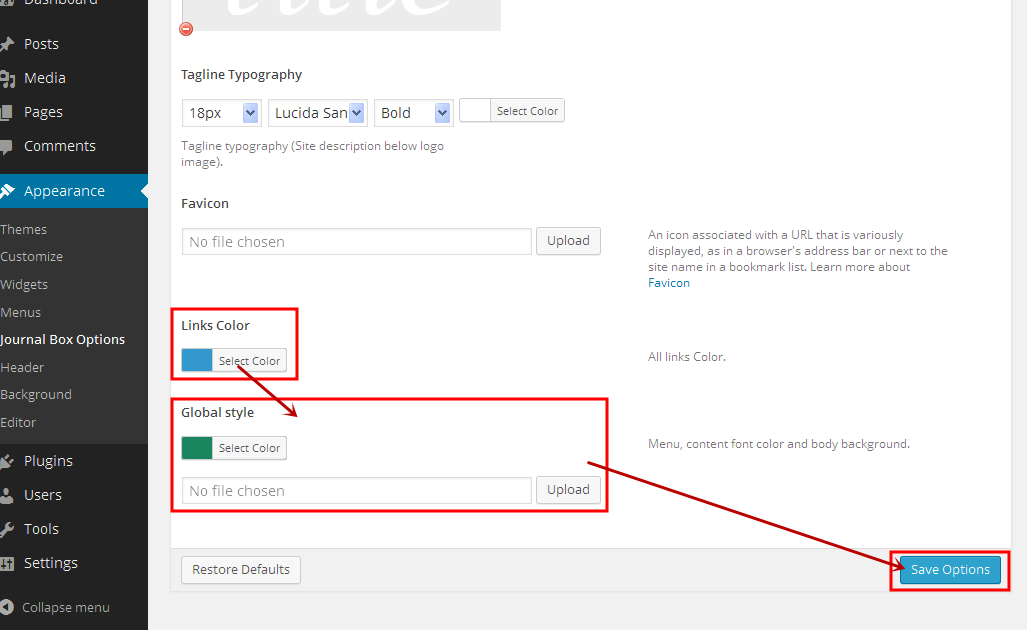
Go to Dashboard -> Appearance -> Journal Box Options, navigate to General Options. Select the color for the links in the “Links Color” area. Select the color for menu, content font, and body background in the “Global style” area. You can also upload an image as body background of you website.