
WordPress Theme Guide: Onetone
Theme Introduction
Onetone is a free responsive business theme based on HTML5 & CSS3. Keeping up with the latest web design trend, Onetone applies the layout of one-page, which showcases all the essential features of your website on the Home page. The basic sections designed for business purpose have already been built for you. We’ve got “Banner” section for you to shout out your slogan, “About” section to present your basic information, “Services” section to introduce your business, “Gallery” section to showcase your products, and “Contact” section for customers to keep in touch with you. Besides all these existing sections, in order to provide you more flexibility while creating your own business website, we’ve designed a “Custom Section” where multiple contents can be added. The powerful Onetone Options Panel gives you full control of your theme. Various options are available if you prefer to do some adjustments, such as changing background, uploading logo and favicon, adding custom CSS and so on.
Main Features
Best for Small Business:
This one page WordPress theme works best for small business website.
Responsive Design:
The layout adapts to the screen size of a wide range of devices, on desktop, mobile phones and tablets alike.
One page Home Page:
Onetone’s clear layout shows all essential features of your website on a single page, keeping pace with the latest web design trend.
Classic Black & White Theme
Onetone’s black & white color scheme represents modern, classic, elegant and high-end tastes, especially suitable for business use.
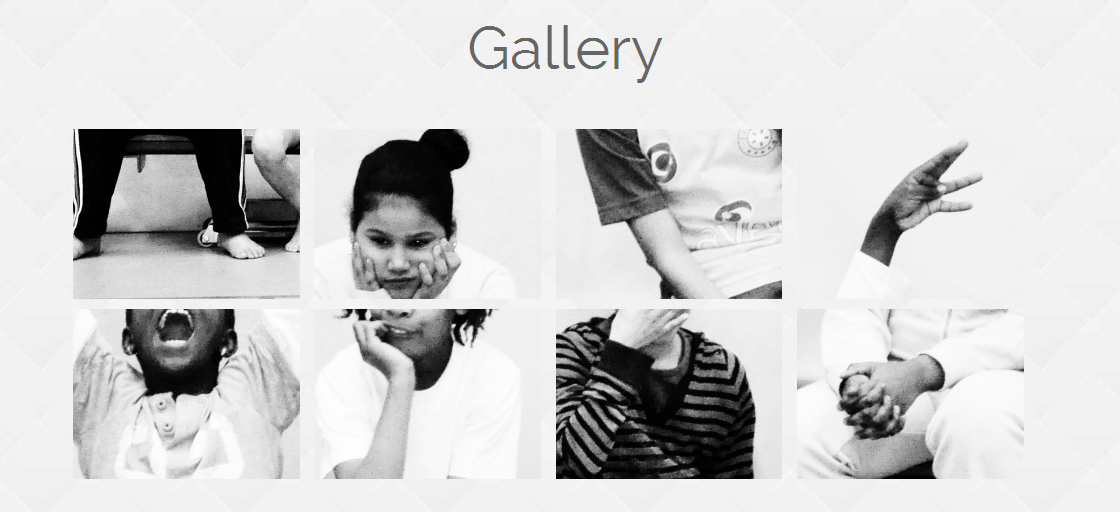
Representative Gallery
Onetone’s distinctive gallery provides you the space where your products and works can be displayed in clear order.
Get Started
Installing the Theme
Connect to Mageewp and expand the Onetone section. Click on FREE DOWNLOAD button and download the onetone.zip file.

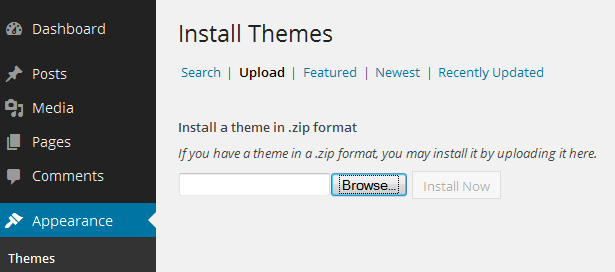
Log in your WordPress dashboard and then navigate to Appearance -> Themes -> Add New. Now click on Upload and then on Browse. Load the onetone.zip file you downloaded earlier and then click on Install Now.

Once the install process is done click on Activate.
Admin Panel Settings

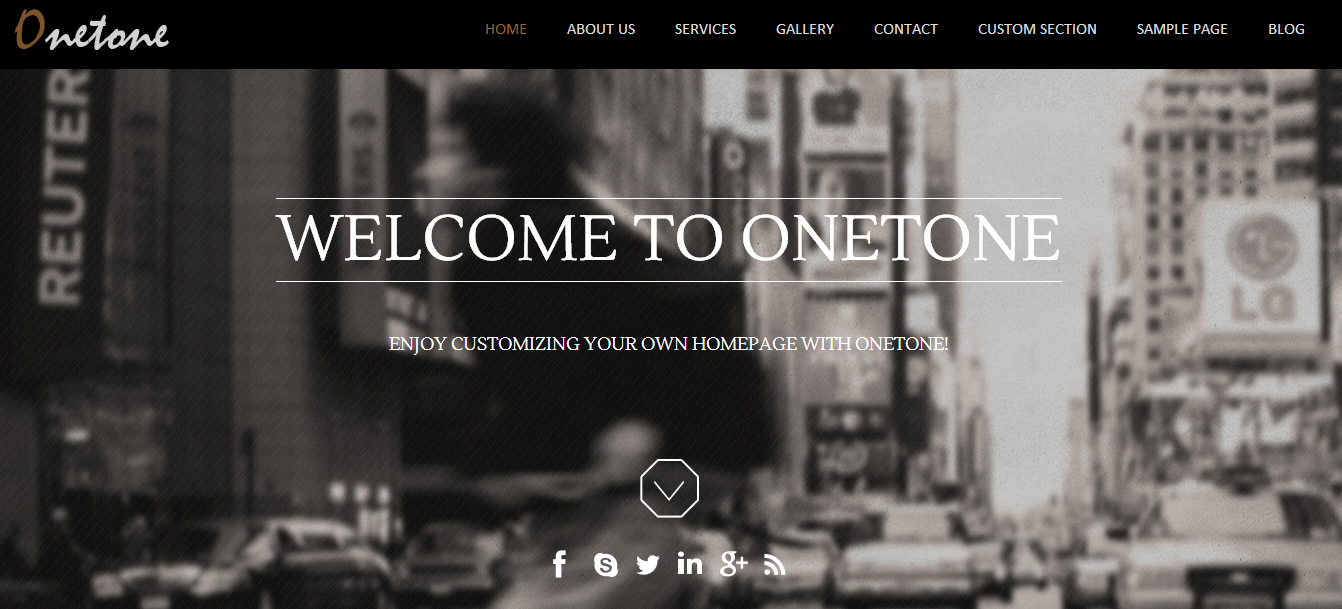
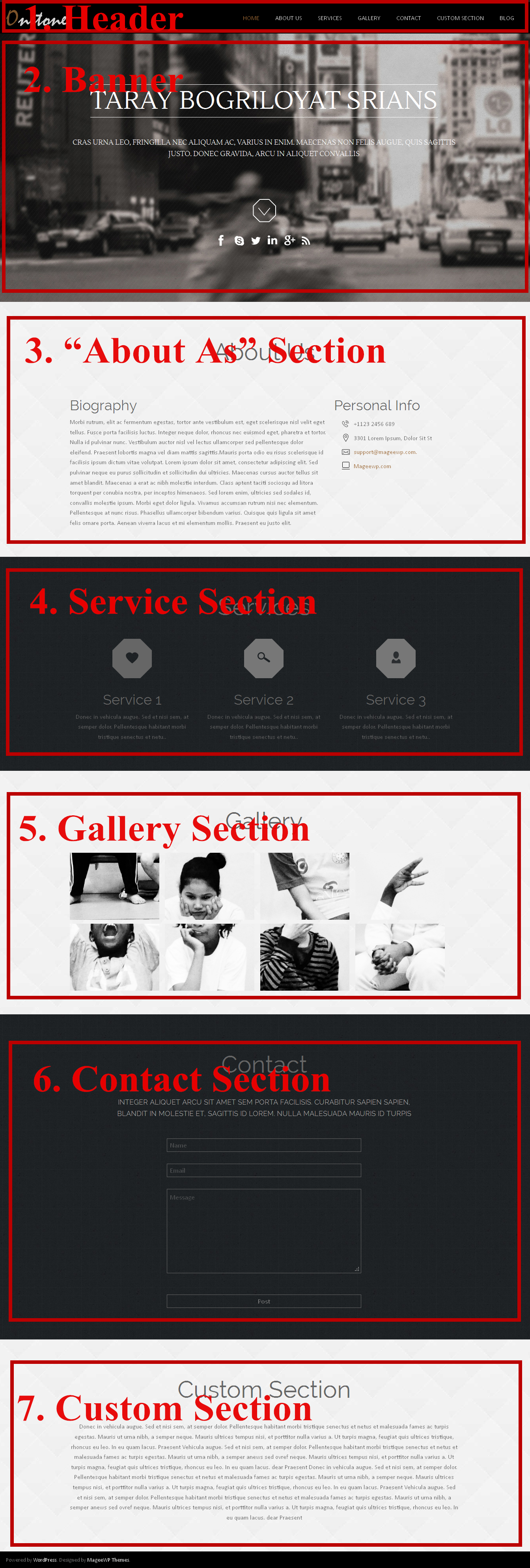
Because of one-page theme’s feature, Onetone’s navigation menu always appears on the top, no matter which sections you are at. One click on the menu will lead to the according section. With scrollview effect, moving slider, navigation menu, you will never get lost. In order to make the Home page brief, the Blog page is separated, which we will explain more specifically later.
1. Header Settings
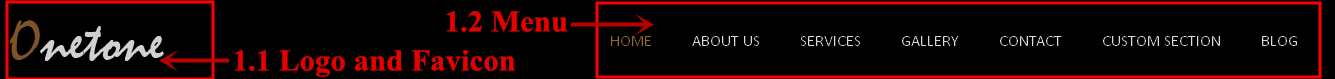
This part explains how Logo, Favicon, and Navigation Menus are set.

1.1 Logo and Favicon Setting:

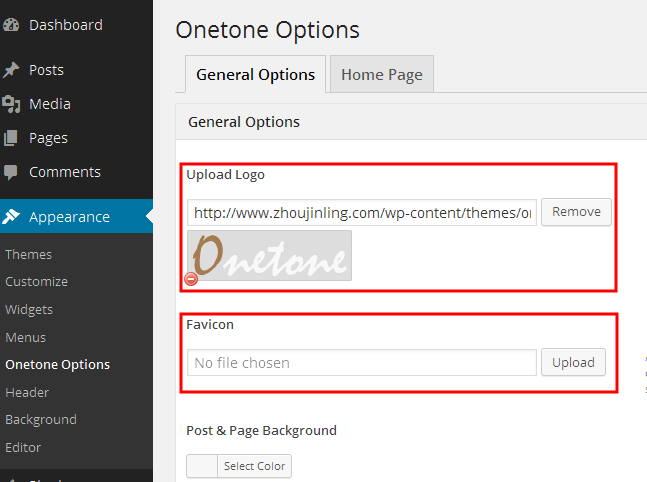
a. Logo: Go to Dashboard -> Appearance -> Onetone Options, navigate to General Options. Upload a logo image, or enter the URL to an image if it’s already uploaded.
b. Favicon: Favicon is an icon associated with a URL that is variously displayed in a browser’s address bar or next to the site name in a bookmark list. Go to Dashboard -> Appearance -> Onetone Options, navigate to General Options. Upload your favicon image, or enter the URL to an image if it’s already uploaded.
1.2 Menu Setting:

There’re 6 existing menu sections, including: Home, About Us, Services, Gallery, Contact, and Custom Section. They will be explained in detail later. First, let’s see how to create new menu sections, for example, a blog page.
a. Create a new page:

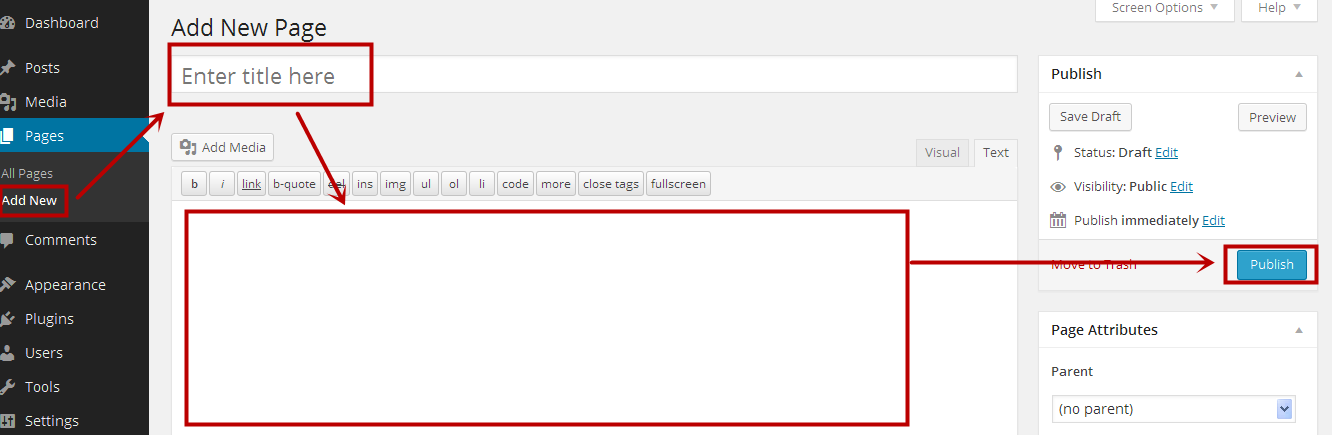
Go to Dashboard -> Pages -> Pages -> Add New. Add a title for the new page (eg: Blog), edit some page contents and click on the Publish button.
b. Add new page to menu:

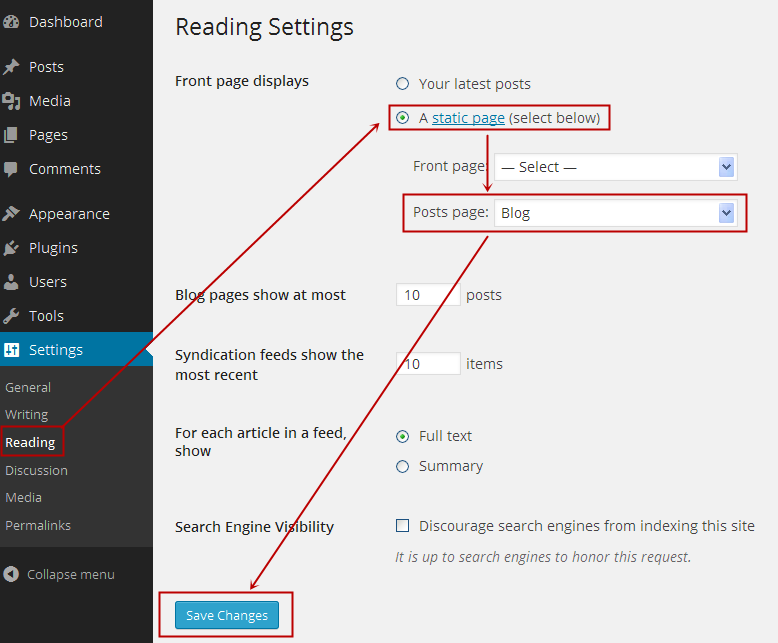
Go to Dashboard -> Settings -> Reading. Choose the “A static page” option in the “Front page displays” area, and then move to “Posts page” and choose the title of the new page (eg: Blog) you’ve set earlier. Amend more detailed settings if you like and finally click on the Save Changes button.

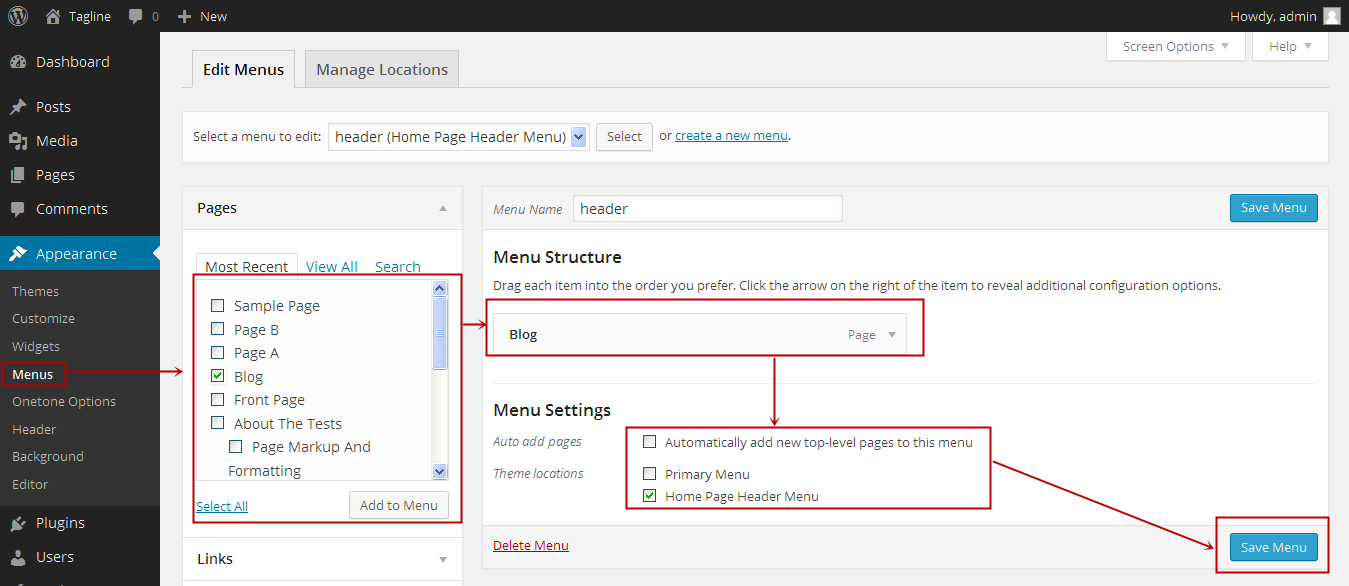
Go to Dashboard -> Appearance -> Menus, navigate to Edit Menus, tick the box of “blog” on the left side “Pages” pull-down area and click on the Add to Menu button. You’ll see the “blog” appears on the right side “Menu Structure” area. Tick the box of “Home Page Header Menu” in the “Menu Setting” area. Finally, click on the Save Menu button. Same method can be used to add more page sections in the Home page navigation menu.
c. Organize your menus:

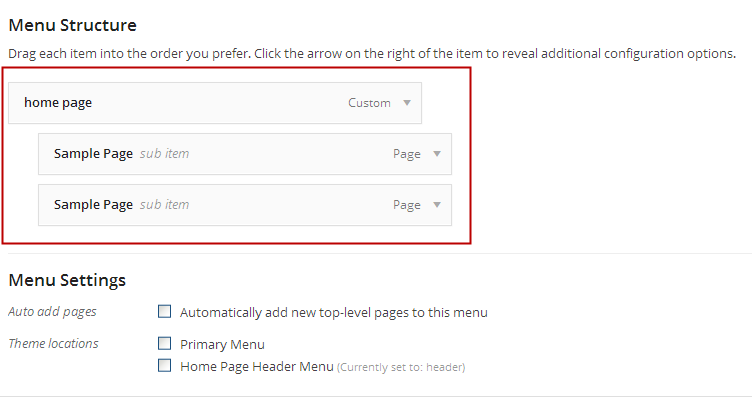
After adding all the menus that you wanted, you can then organize them on the right side “Menu Structure” area through simply drag&drop actions. It’s also easy to make sub-menu during the process. More specific setting can be done by pulling down the Custom selection.
d. Manage menus’ locations:

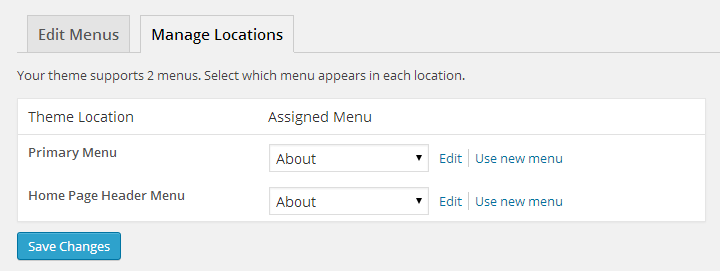
Go to Dashboard -> Appearance -> Menus, navigate to Manage Locations. Onetone supports two menus: “Primary Menu” and “Home Page Header Menu”. Choose which assigned menu you prefer to put to the respective location. Finally, click on Save Changes.
2. Banner Settings

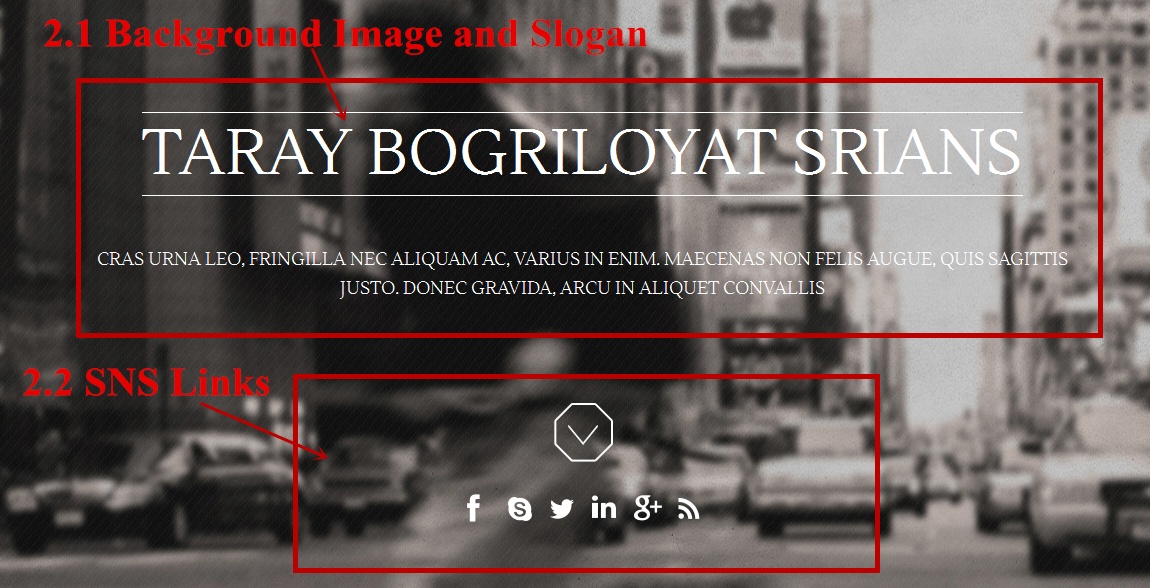
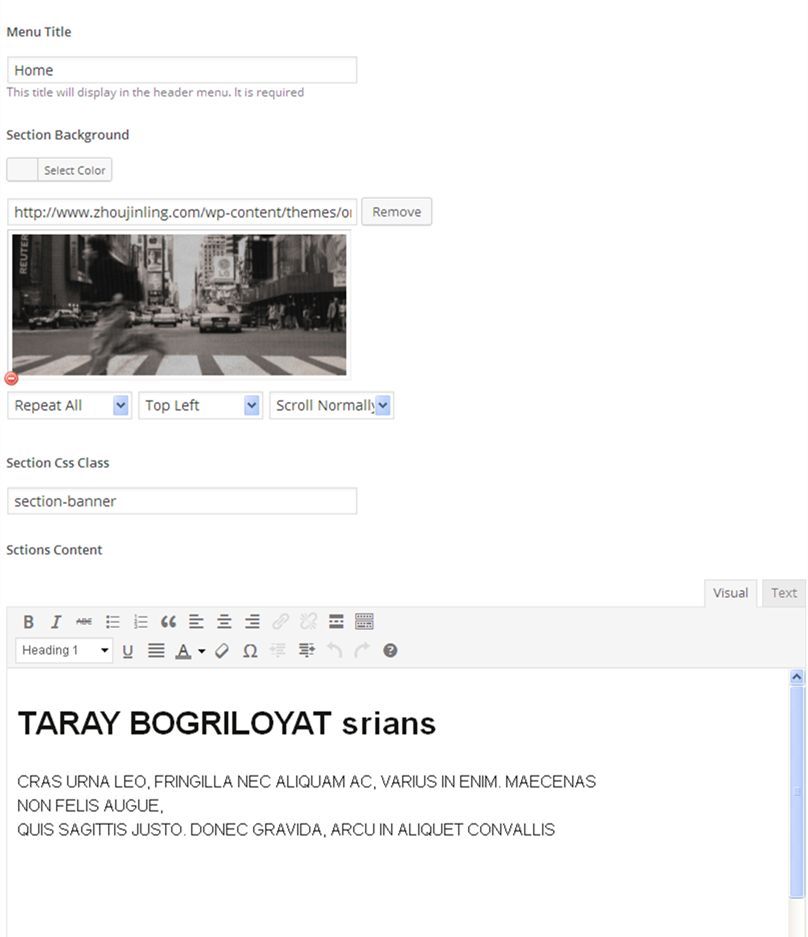
2.1 Background Image and Slogan:

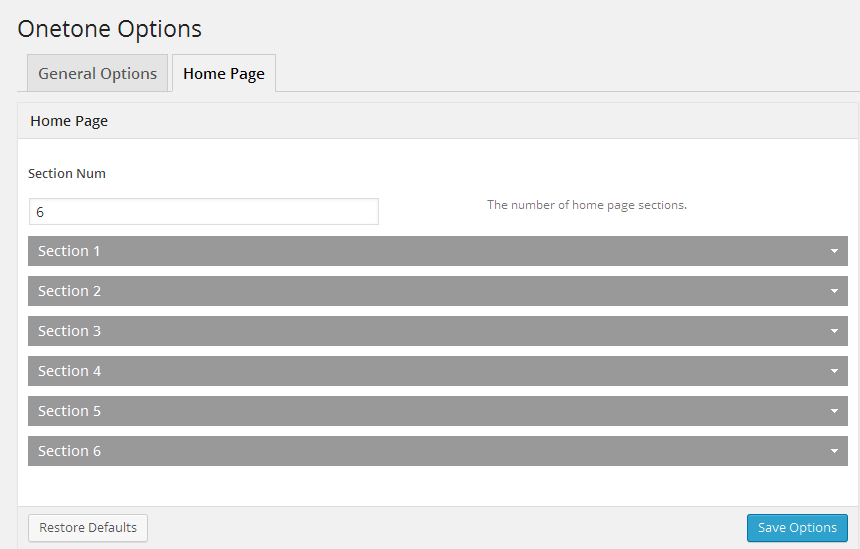
Go to Dashboard -> Appearance -> Onetone Options, navigate to Home Page area, click on “Section 1” to expand the form. Type in Section Title -> type in Menu Title -> amend background color or upload an image -> edit the words which will appear above the background image.
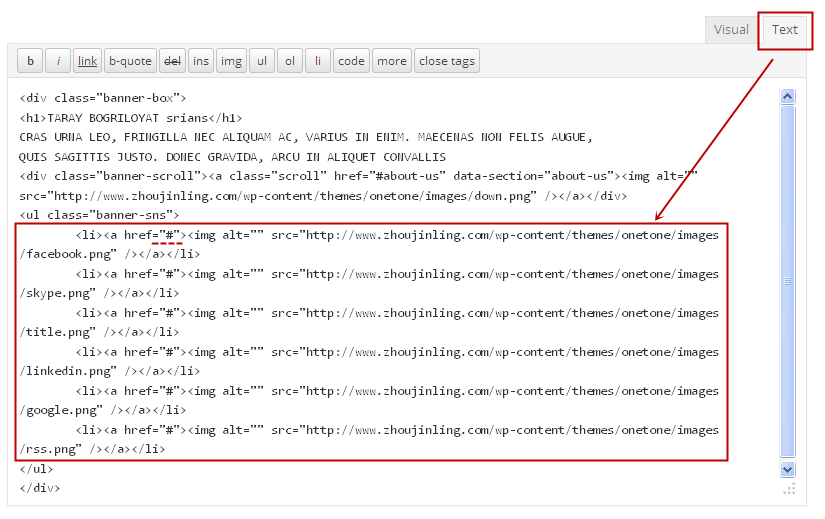
2.2 SNS Links:

Go to Dashboard -> Appearance -> Onetone Options, navigate to Home Page area, click on “Section 1” to expand the form. Move to the “Section Content” area and switch to “Text” mode. Multiple URLs are provided, including Skype Facebook, Twitter, Google+, YouTube, etc. Type in your own links to take the place of “#”. Finally click on the Save Options button.
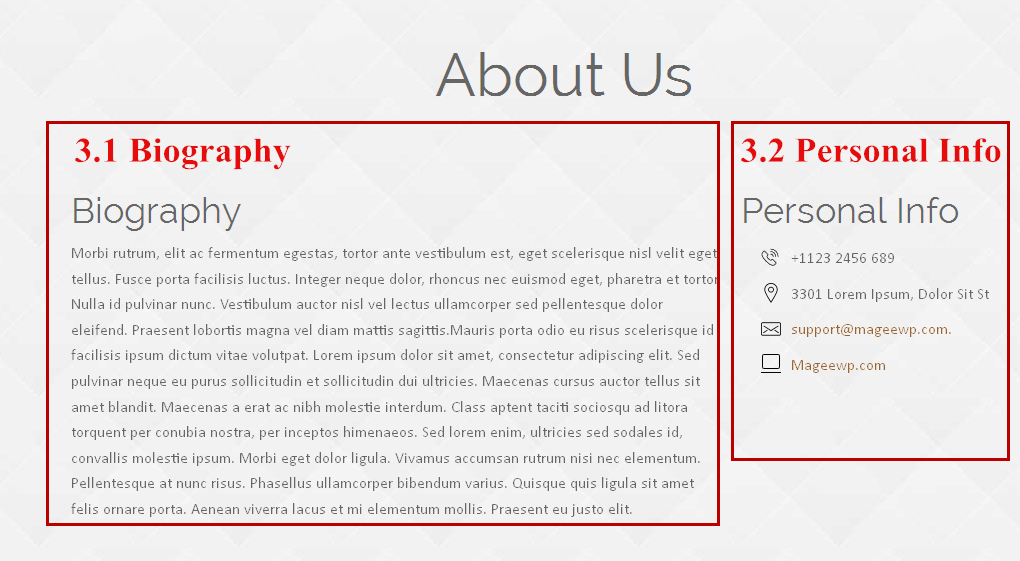
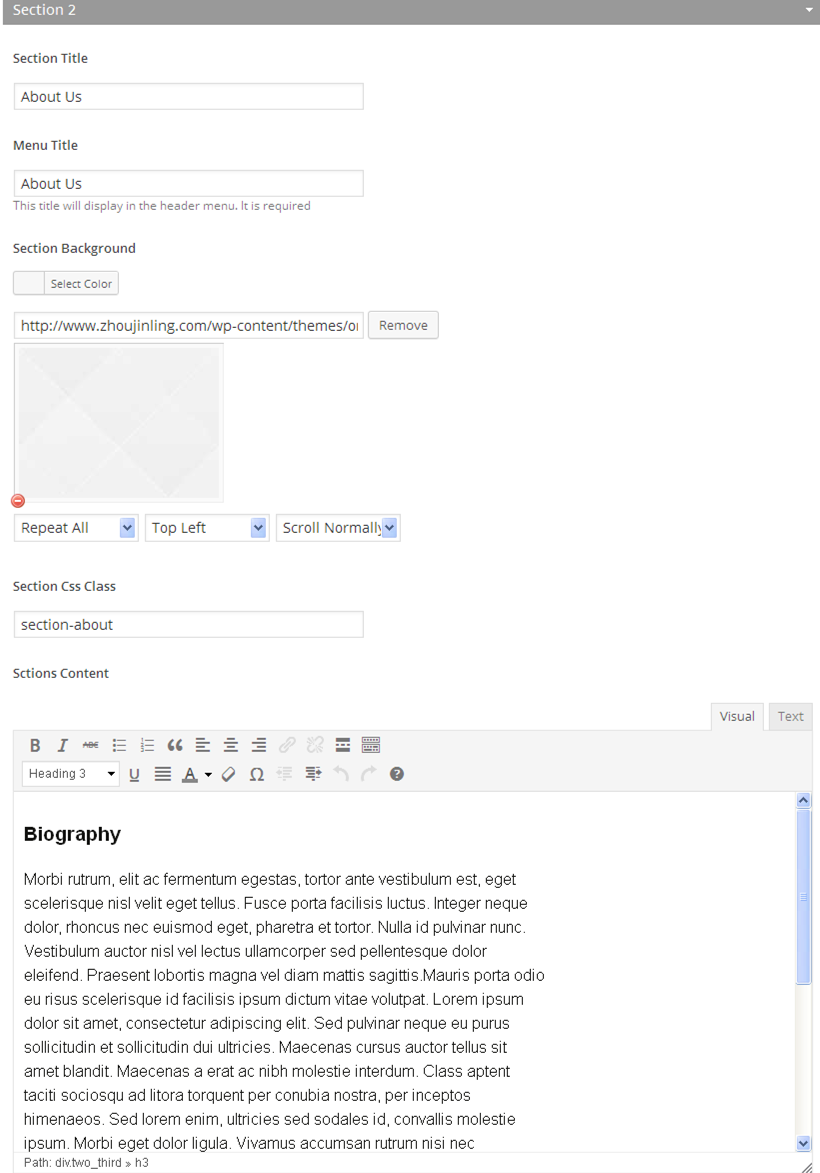
3. “About As” Section Setting

3.1 Biography Setting
Add a brief paragraph of introduction of your business to let your customers get to know your company and products quickly.

Go to Dashboard -> Appearance -> Onetone Options, navigate to Home Page area, click on “Section 2” to expand the form. Type in Section Title -> type in Menu Title -> amend background color or upload an image -> edit some words in “Section Content” area according to the sample words.
3.2 Personal Info Setting

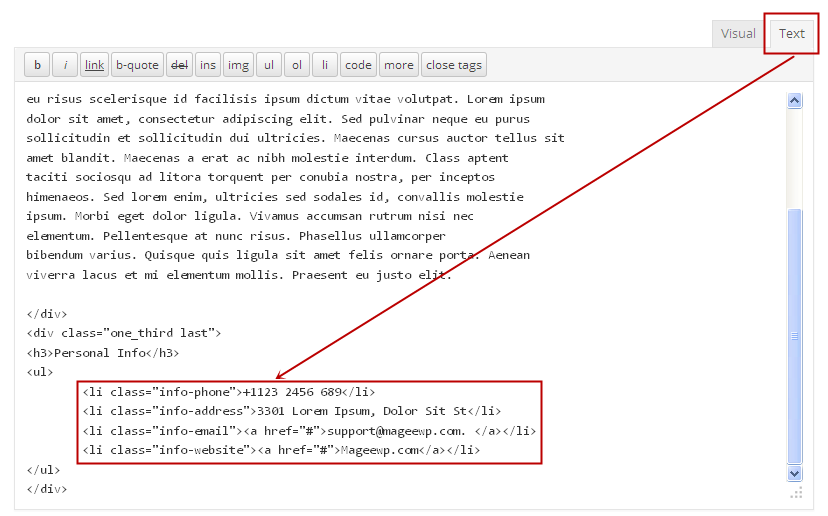
Same as above, type in your own personal information to take the palace of the sample words. You can also switch to “Text” mode to amend the code if you like. Finally click on the Save Options button.
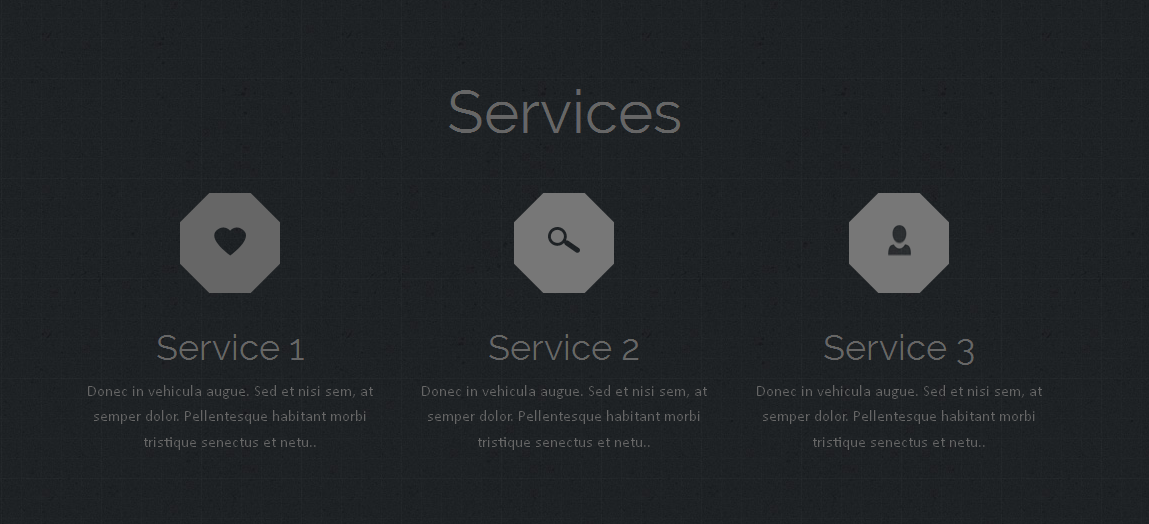
4. Service Section Setting
This section is designed for you to introduce the services you provided. There are three existing samples for you, and more items can be added.

4.1 Title and Background Setting:

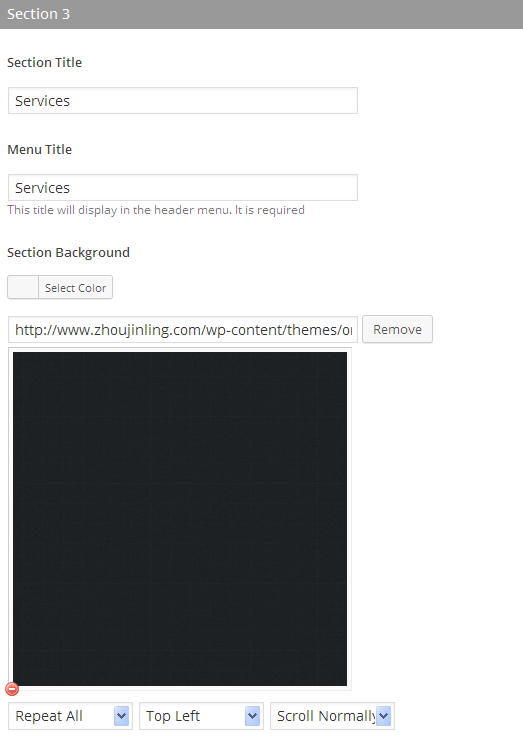
Go to Dashboard -> Appearance -> Onetone Options, navigate to Home Page area, click on “Section 3” to expand the form. Type in Section Title -> type in Menu Title -> amend background color or upload an image.
4.2 Section Content Setting:

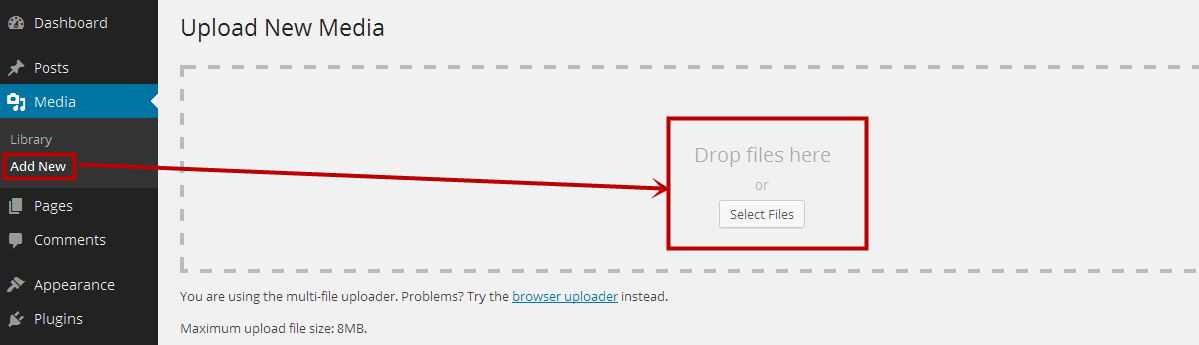
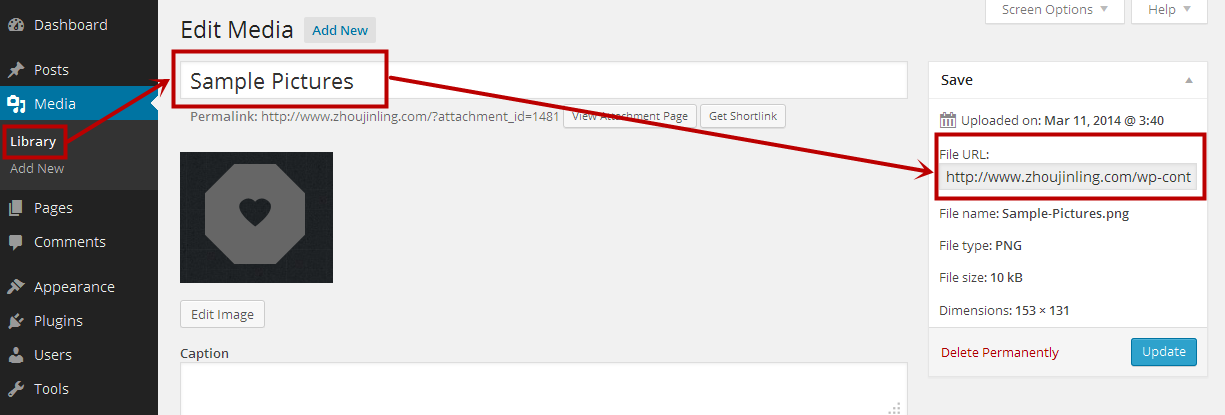
a.Upload images to Media Library: Go to dashboard -> Media -> Add New, click on Select files or drag the picture from your computer to this area.

b. Obtain image Url: Go to dashboard -> Media -> Library, find the image you’ve uploaded earlier, click on it and then copy the file Url on the right side “Save” area.

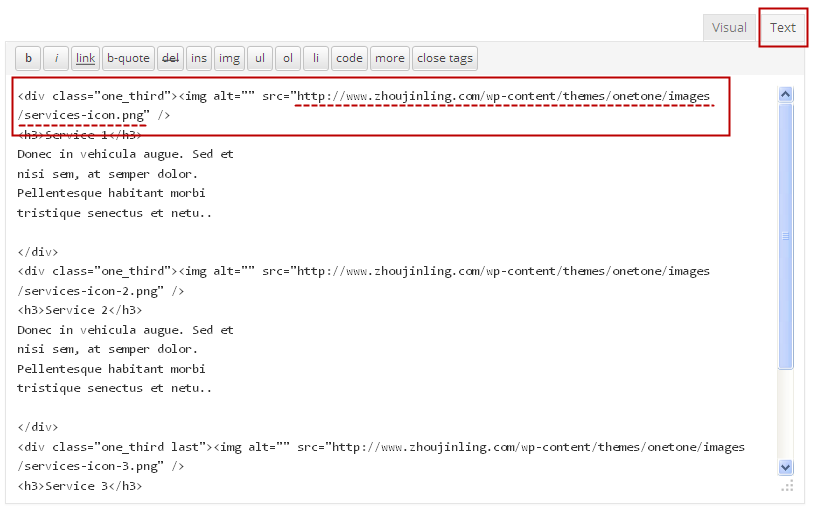
c. Amend the Service Content: Go to Dashboard -> Appearance -> Onetone Options, navigate to Home Page area, click on “Section 3” to expand the form. Move to the “Section Content” area and switch to “Text” mode. Now delete the sample image Url and paste what you’ve copied earlier. Type in some words of description to take the place of the sample words. Repeat such process and amend more images and the according words. Finally click on the Save Options button.
5. Gallery Section Setting
This section is designed for you to display the pictures of your products which provide links to lead customers to other respective detailed pages.

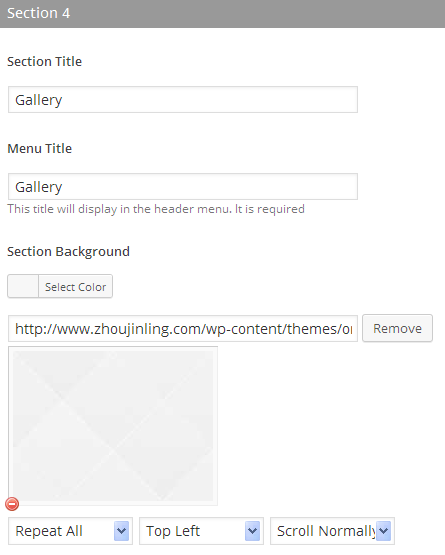
Go to Dashboard -> Appearance -> Onetone Options, navigate to Home Page area, click on “Section 4” to expand the form. Type in Section Title -> type in Menu Title -> amend background color or upload an image.

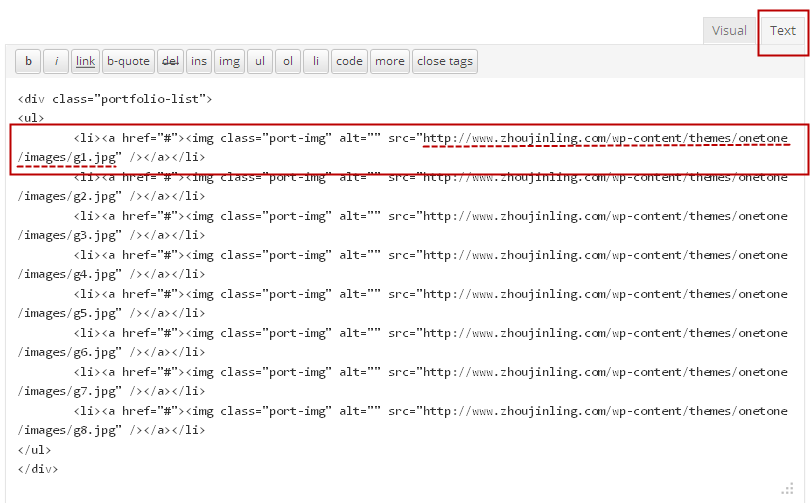
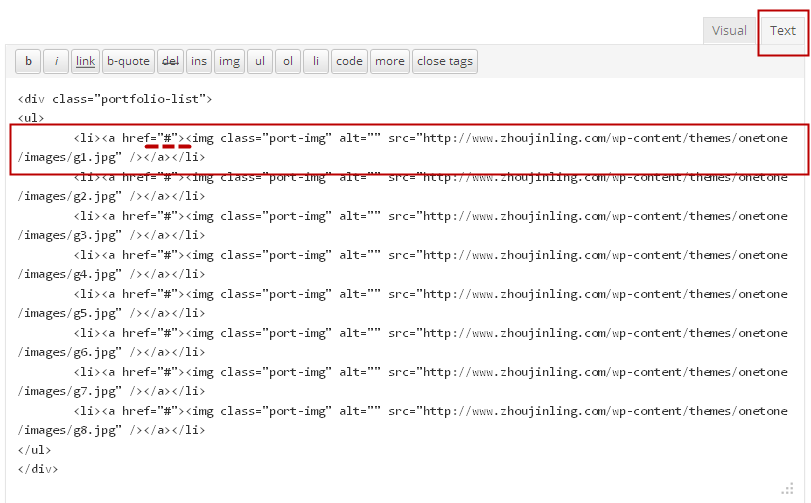
a. Upload images: Copy the image Urls in the Media Library (for more detail, turn back to 4.2). Move to the “Section Content” area and switch to “Text” mode. Now delete the sample image Url and paste what you’ve copied earlier.

b. Add links to each image: Add new pages for each images (for more detail, turn back to 2.1.a). Copy the Urls of each page, and paste them at the place of “#” among the codes. Repeat such process and amend more images and the link pages. Finally click on the Save Options button.

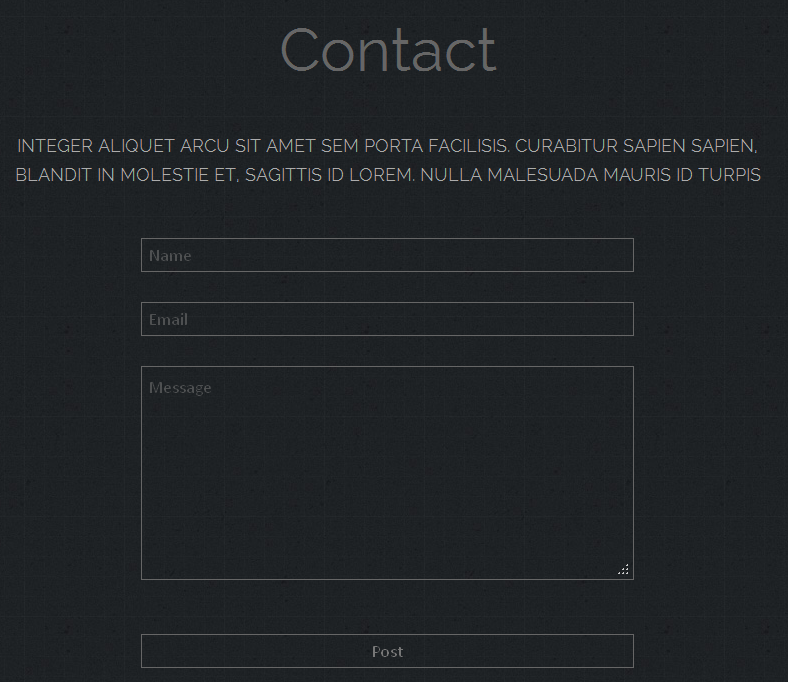
6. Contact Section Setting
This section is designed for your customers to leave a message to you.

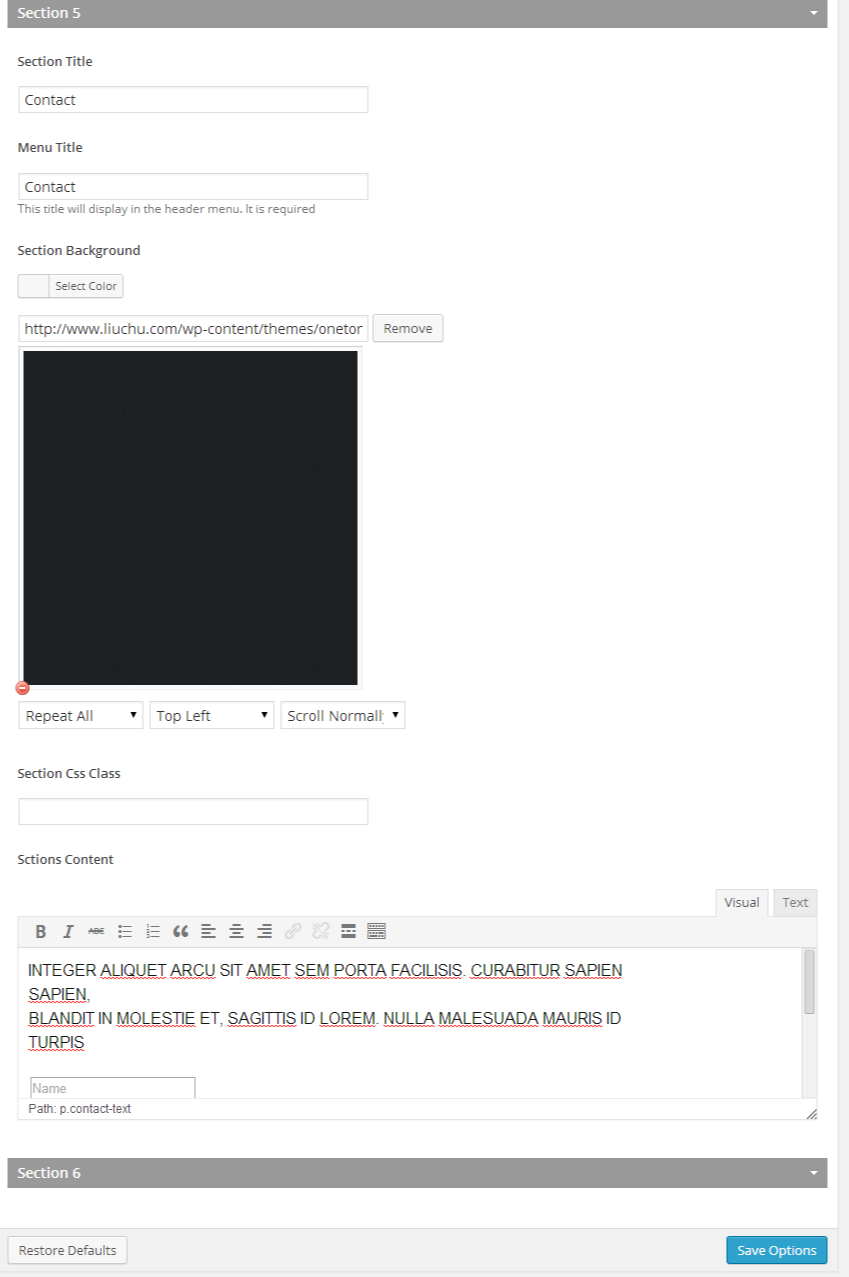
Go to Dashboard -> Appearance -> Onetone Options, navigate to Home Page area, click on “Section 5” to expand the form. Type in Section Title -> type in Menu Title -> amend background color or upload an image.

Amend the sample words in the “Section Content” area. We suggest that you remain our sample message table. If you want to change its style, just switch to “Text” mode and amend the html codes as you like.
7. Custom Section Setting
This section is designed for you to customize your own section.

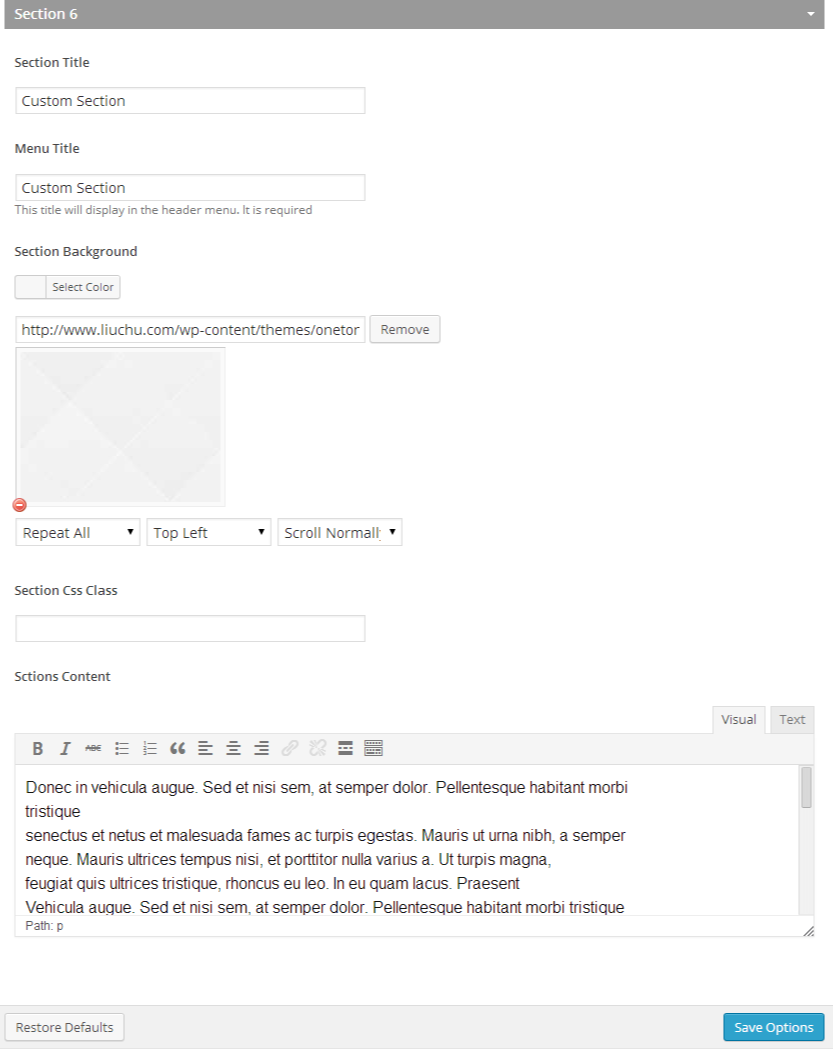
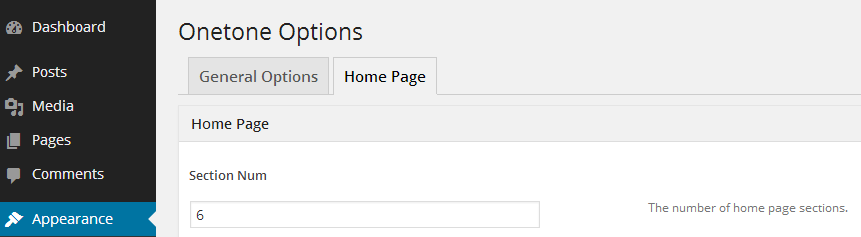
Go to Dashboard -> Appearance -> Onetone Options, navigate to Home Page area, click on “Section 6” to expand the form. Type in Section Title -> type in Menu Title -> amend background color or upload an image -> edit the “Section Content”. If you don’t need this section, move to the top “Section Num” box and change it to “5”.

[tips.]Though we’ve designed 6 sections for you, you’re welcome to make any change by simply amend the number.

8. Post & Page Background Setting

Go to Dashboard -> Appearance -> Onetone Options, navigate to General Options. Select a color or amend the background image by uploading a new one. The image will appear at the left side in your post pages.