
Template Hierarchy in WordPress Themes
This article explains how WordPress Themes determines which template file(s) to use on individual pages. If you want to customize an existing WordPress theme it will help you decide which template file needs to be edited.
The Template File Hierarchy
Overview
WordPress Themes uses the query string to decide which template or set of templates should be used to display the page. The query string is information that is contained in the link to each part of your website. It comes after the initial question mark and may contain a number of parameters separated by ampersands.
Put simply, WordPress searches down through the template hierarchy until it finds a matching template file. To determine which template file to use, WordPress:
- Matches every query string to a query type to decide which page is being requested (for example, a search page, a category page, etc);
- Selects the template in the order determined by the template hierarchy;
- Looks for template files with specific names in the current theme’s directory and uses the first matching template file as specified by the hierarchy.
With the exception of the basic index.php template file, you can choose whether you want to implement a particular template file or not.
If WordPress Themes cannot find a template file with a matching name, it will skip to the next file in the hierarchy. If WordPress Themes cannot find any matching template file, the theme’s index.php file will be used.
Examples
If your blog is at https://example.com/blog/ and a visitor clicks on a link to a category page such as https://example.com/category/your-cat/, WordPress looks for a template file in the current theme’s directory that matches the category’s ID to generate the correct page. More specifically, WordPress follows this procedure:
- Looks for a template file in the current theme’s directory that matches the category’s slug. If the category slug is “unicorns,” then WordPress looks for a template file named
category-unicorns.php. - If
category-unicorns.phpis missing and the category’s ID is 4, WordPress looks for a template file namedcategory-4.php. - If
category-4.phpis missing, WordPress will look for a generic category template file,category.php. - If
category.phpdoes not exist, WordPress will look for a generic archive template,archive.php. - If
archive.phpis also missing, WordPress will fall back to the main theme template file,index.php.
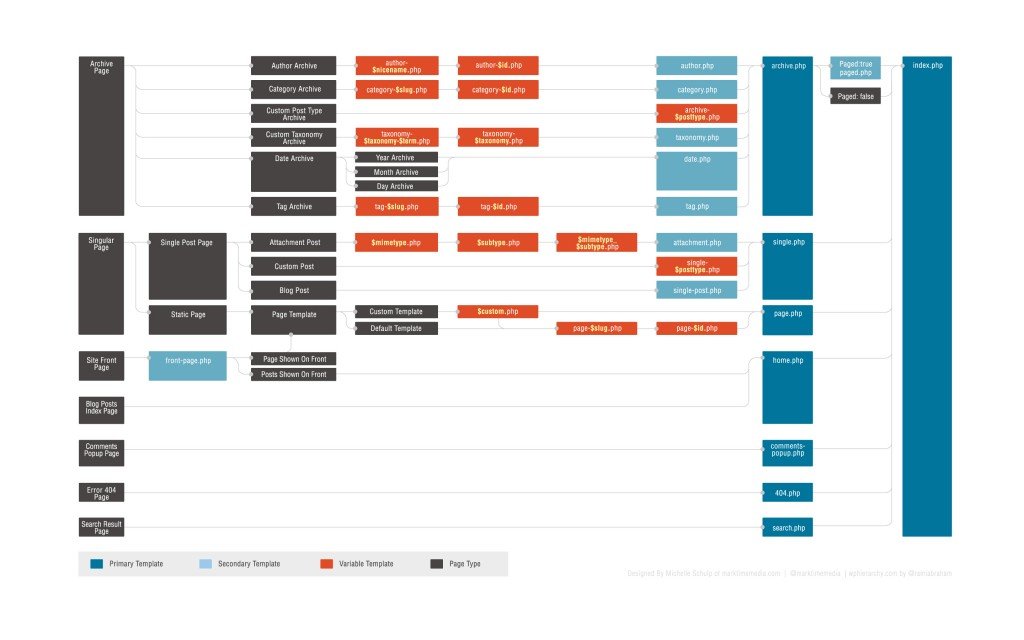
Visual Overview
The following diagram shows which template files are called to generate a WordPress page based on the WordPress template hierarchy.
The Template Hierarchy In Detail
While the template hierarchy is easier to understand as a diagram, the following sections describe the order in which template files are called by WordPress for a number of query types.
Home Page display
By default, WordPress sets your site’s home page to display your latest blog posts. This page is called the blog posts index. You can also set your blog posts to display on a separate static page. The template file home.php is used to render the blog posts index, whether it is being used as the front page or on separate static page. If home.php does not exist, WordPress will use index.php.
home.phpindex.php
Note: If front-page.php exists, it will override the home.php template.
Front Page display
The front-page.php template file is used to render your site’s front page, whether the front page displays the blog posts index (mentioned above) or a static page. The front page template takes precedence over the blog posts index (home.php) template. If the front-page.php file does not exist, WordPress will either use the home.php orpage.php files depending on the setup in Settings ? Reading. If neither of those files exist, it will use the index.php file.
front-page.php– Used for both “your latest posts” or “a static page” as set in the front page displays section of Settings ? Reading.home.php– If WordPress cannot findfront-page.phpand “your latest posts” is set in the front page displays section, it will look forhome.php. Additionally, WordPress will look for this file when the posts page is set in the front page displays section.page.php– When “front page” is set in the front page displays section.index.php– When “your latest posts” is set in the front page displays section buthome.phpdoes not exist or when front page is set butpage.phpdoes not exist.
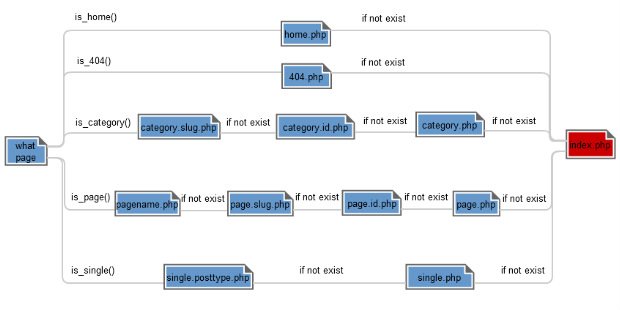
As you can see, there are a lot of rules to what path WordPress takes. Using the chart above is the best way to determine what WordPress will display.
Single Post
The single post template file is used to render a single post. WordPress uses the following path:
single-{post-type}.php– First, WordPress looks for a template for the specific post type. For example, post type isproduct, WordPress would look forsingle-product.php.single.php– WordPress then falls back tosingle.php.index.php– Finally, as mentioned above, WordPress ultimately falls back toindex.php.
Page
The template file used to render a static page (page post-type). Note that unlike other post-types, page is special to WordPress and uses the following patch:
custom template file– The page template assigned to the page. Seeget_page_templates().page-{slug}.php– If the page slug isrecent-news, WordPress will look to usepage-recent-news.php.page-{id}.php– If the page ID is 6, WordPress will look to usepage-6.php.page.phpindex.php
Category
Rendering category archive index pages uses the following path in WordPress:
category-{slug}.php– If the category’s slug isnews, WordPress will look forcategory-news.php.category-{id}.php– If the category’s ID is6, WordPress will look forcategory-6.php.category.phparchive.phpindex.php
Tag
To display a tag archive index page, WordPress uses the following path:
tag-{slug}.php– If the tag’s slug issometag, WordPress will look fortag-sometag.php.tag-{id}.php– If the tag’s ID is6, WordPress will look fortag-6.php.tag.phparchive.phpindex.php
Custom Taxonomies
Custom taxonomies use a slightly different template file path:
taxonomy-{taxonomy}-{term}.php– If the taxonomy issometax, and taxonomy’s term issometerm, WordPress will look fortaxonomy-sometax-someterm.php.In the case of post formats, the taxonomy is ‘post_format’ and the terms are ‘post-format-{format}. i.e.taxonomy-post_format-post-format-link.phpfor the link post format.taxonomy-{taxonomy}.php– If the taxonomy weresometax, WordPress would look fortaxonomy-sometax.php.taxonomy.phparchive.phpindex.php
Custom Post Types
Custom Post Types use the following path to render the appropriate archive index page.
archive-{post_type}.php– If the post type isproduct, WordPress will look forarchive-product.php.archive.phpindex.php
(For rendering a single post type template, refer to the single post display section above.)
Author display
Based on the above examples, rendering author archive index pages is fairly explanatory:
author-{nicename}.php– If the author’s nice name ismatt, WordPress will look forauthor-matt.php.author-{id}.php– If the author’s ID were6, WordPress will look forauthor-6.php.author.phparchive.phpindex.php
Date
Date-based archive index pages are rendered as you would expect:
date.phparchive.phpindex.php
Search Result
Search results follow the same pattern as other template types:
search.phpindex.php
404 (Not Found)
Likewise, 404 template files are called in this order:
404.phpindex.php
Attachment
Rendering an attachment page (attachment post-type) requires following the follow path:
-
MIME_type.php– it can be any MIME type (For example:image.php,video.php,application.php). Fortext/plain, the following path is used (in order):text.phpplain.phptext_plain.php
attachment.phpsingle-attachment.phpsingle.phpindex.php
Filter Hierarchy
The WordPress template system lets you filter the hierarchy. This means that you can insert and change things at specific points of the hierarchy. The filter (located in the get_query_template() function) uses this filter name: "{$type}_template" where$type is a file name in the hierarchy without the .php extension.
Here is a complete list of all template types in the filter hierarchy:
- index_template
- 404_template
- archive_template
- author_template
- category_template
- tag_template
- taxonomy_template
- date_template
- home_template
- front_page_template
- page_template
- paged_template
- search_template
- single_template
- text_template, plain_template, text_plain_template (all mime types)
- attachment_template
- comments_popup
Example
For example, let’s take the default author hierarchy:
author-{nicename}.phpauthor-{id}.phpauthor.php
To add author-{role}.php before author.php, we can manipulate the actual hierarchy using the ‘author_template’ template type. This allows a request for /author/username where username has the role of editor to display using author-editor.php if present in the current themes directory.
function author_role_template( $templates='' ) { $author = get_queried_object(); $role=$author->roles[0]; if(!is_array($templates) && !empty($templates)) { $templates=locate_template(array("author-$role.php",$templates),false); } elseif(empty($templates)) { $templates=locate_template("author-$role.php",false); } else { $new_template=locate_template(array("author-$role.php")); if(!empty($new_template)) array_unshift($templates,$new_template); } return $templates; } add_filter( 'author_template', 'author_role_template' );