
DIY Your Original Tag Clouds with Colorful Effect in WordPress Themes

Tag clouds are trendy and a fun addition to your blog. In WordPress, Tag Cloud is a widget to connect to your posts by concepts or keywords, using multiple attractive tags. For visitors, tag clouds make them search for posts more effectively. For bloggers, this ingenious widget helps them to manage their abundant posts with much convenience.
Different WordPress themes have different default styles of Tag Cloud. Usually, the Tag Cloud widget is placed in the sidebar of your blog page, which enables visitors to search for interest topics while reading your posts. The tag clouds are quite intelligent that the most frequently used word will be in the largest size, and the less the smaller. The default displaying number is 45, with the largest font size 22pt and the smallest size 8pt. For example, the free one-page business WordPress theme Onetone has a default Tag Cloud widget.
If you do not like the default style of the tag cloud, you can change its appearance by amending custom CSS. The process is quite simple. This tutorial teaches you how to make a colorful tag cloud widget through simply custom CSS.
1. Add the Tag Cloud widget:
Go to Dashboard -> Appearance -> Widgets. Find the Tag Cloud widget in the left Available Widgets area, and drag it to the place you like to display in the right area. (If choose Displayed Everywhere, the widget will be displayed in every page of your website. Different themes support different widget-available areas.) Then type in a title, choose Taxonomy (tags) and save the settings.
2. Amend Style CSS
Go to Dashboard -> Appearance -> Editor. Find “Stylesheet (style.css)” from the right side Templates list. Copy the following codes and paste them at the end of the left box.
.tagcloud a { font-family:cambria; opacity: 0.80; color: #FFF; display: inline-block; margin: 0 5px 5px 0; padding: 0 6px; line-height: 30px; border-radius: 5px; } .tagcloud a:nth-child(9n){background-color: #4A4A4A;} .tagcloud a:nth-child(9n+1){background-color: #428BCA;} .tagcloud a:nth-child(9n+2){background-color: #5CB85C;} .tagcloud a:nth-child(9n+3){background-color: #D9534F;} .tagcloud a:nth-child(9n+4){background-color: #567E95;} .tagcloud a:nth-child(9n+5){background-color: #B433FF;} .tagcloud a:nth-child(9n+6){background-color: #00ABA9;} .tagcloud a:nth-child(9n+7){background-color: #B37333;} .tagcloud a:nth-child(9n+8){background-color: #FF6600;}
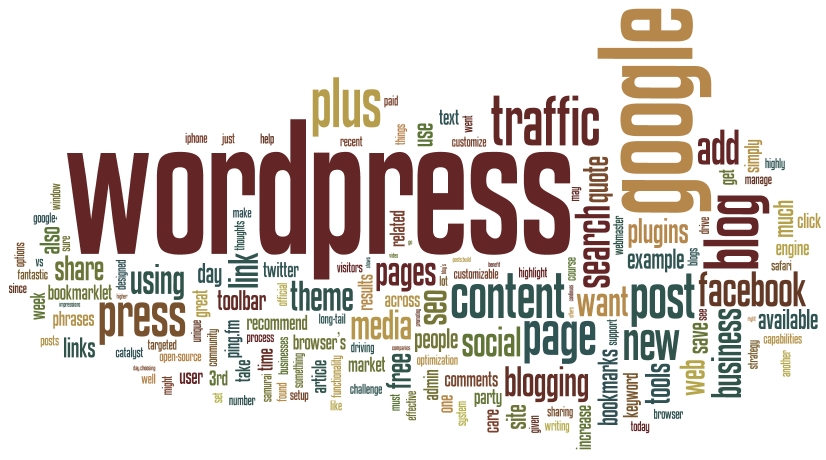
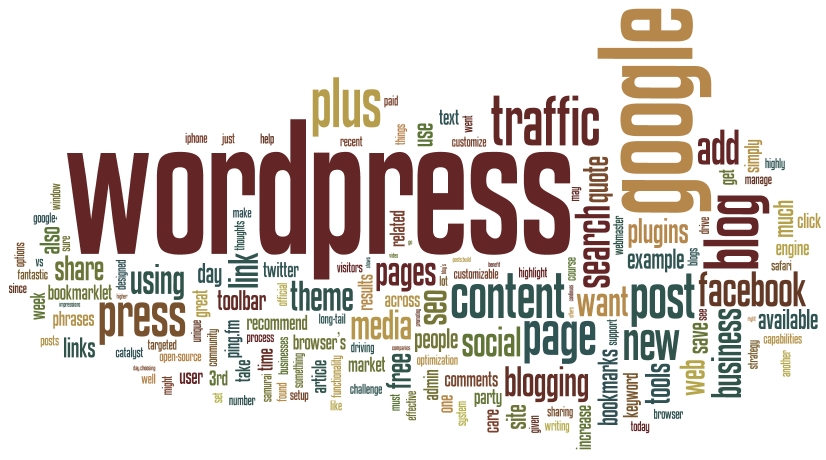
Here is an effect picture based on our free business WordPress theme Zippy:
This is only a sample; you can amend every properties of it.
1) font-family
Control the font of the tag words. Just type in the name of the font you like, such as “cambria”.
2) opacity
The default value is 1, which means the tags are opaque. When the value is 0, the tags will be completely transparent. You can amend the value from 0 to 1.
3) color
You can decide the color of the tags by naming a hexadecimal codes for colors.
4) display
Controls the format of the tags, see a detailed form below:
|
properties |
descriptions |
|
1. none |
not showing tags |
|
2. block |
show as listed full-length blocks, one in each line |
|
3. inline-block |
show as small blocks, multiple per line |
|
4. list-item |
show as bulleted list, one in each line |
|
5. table |
show as small blocks list, one in each line |
5) margin
Control the distance between each tag, including four values: margin left, margin top, margin right, and margin bottom. For example, margin:10px 10px 10% 10%
6) padding
Control the padding of each tag block, including four values: padding left, padding top, padding right, and padding bottom. For example, padding:10px 10px 10% 10%
7) line-height
Control the size of the tag blocks. For example, line-height: 30px
8) border-radius
Control the border radius of the tag blocks. The larger the value is, the more round the tag block is. For example, here is a comparison of “border-radius:2px” and “border-radius:8px”:
The above eight properties can help you customize beautiful tag clouds with diverse colors according to your own preference. If you want to change the color of each tag block, just amend the “background-color” value by changing the hexadecimal codes.
Though the colorful tag clouds look eye-catching and creative, not every WordPress theme suits such style of widget. We suggest you take the entire style of your WordPress theme as well as the purpose of your website into consideration. For formal and authoritative websites, such colorful tags may seem ridiculous. But for small business websites and personal blogs, this animated effect can makes your homepage much more original.
You can also try this effect on different WordPress themes and see whether it’s appropriate. DIY your own rainbow tag clouds and welcome to share with us.