WordPress Tricks and Hacks
WordPress is the most widely used website building platforms on the internet . A big reason for that is its flexibility. Without too much effort you can use themes, plugins and a little help to build the website of your dreams.
With all of the things you can do with WordPress it becomes hard to decide what youshould do. That’s where resources like this come in handy. Below you find most common and most requested WordPress tricks and hacks for improving your site. Let’s rock and roll.
Allow Users to Submit News on Your Site
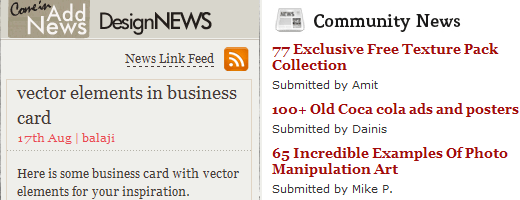
This trick is being adapted by many top sites to keep a useful resource section in their sidebar which is maintained mostly by site’s audience. Did you want to know how you could do that?
First you will need to download a plugin called TDO Mini Forms and followdirections.

Disabling Full-Height Editor
WordPress 4.0 added a subtle UX change in the editor. If you are scrolling or writing a length paragraph, the height of the editor will match the height of your screen, eliminating the scroll-bars inside the editor.
To reach some panels like the Excerpt and Custom Fields that reside below the editor, you need to scroll all the way down through the end of paragraph. If you don’t want this, tick the option off in the Screen Options panel.
Embed Before and After Image Comparison
Have you ever experienced image comparison where you can slide to the right to see the before and to the left for the after? If you want to display something like that on your website, you can install TwentyTwenty. This plugin is based on Zurb TwentyTwenty. The plugin introduces a new shortcode,[twentytwenty], where you can add two images to compare.
Greet Each User with Appropriate Message

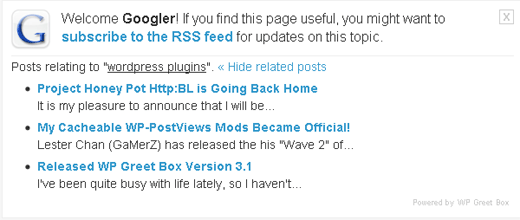
If you like to read blogs, then you must have seen this on at least one blog. You can select to display a specific message to different users depending on the source they arrived at your blog. So for example, if someone comes to your blog via twitter, this plugin will show them a different text.
How to Display Relative Dates in WordPress

Have you ever seen this in blog posts and comments and wondered how did this blogger manage to do this? Actually it is pretty easy.
You would need to download a plugin called WP-Relative Date
Once you have downloaded and activated the plugin, look in your single.php, index.php, and page.php for this code:
<?php the_date(); ?>
Replace it with:
<?php relative_post_the_date(); ?>
How to use a Custom Page as a Home Page in WordPress
First you need to learn how to create a custom page. You will need to duplicate your page.php or create a brand new .php file and add the following code at the very top:
<?php /* Template Name: WPBeginnerT1 */ ?>
You can change the template name. Change any styling, that you want in that page. Go to your WordPress admin panel and create a new page and select this template.
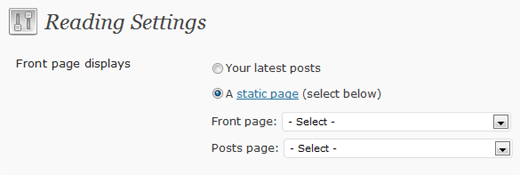
Once you have published this page go to Settings » Reading in your admin panel.

And select your page to be the homepage. Now you have yourself a Custom Home Page.
Make Your URL SEO Friendly
This tip is essential for SEO. The URL is one of the most important pieces of data Google (an other search engines) analyze to try to figure out what your page is about.
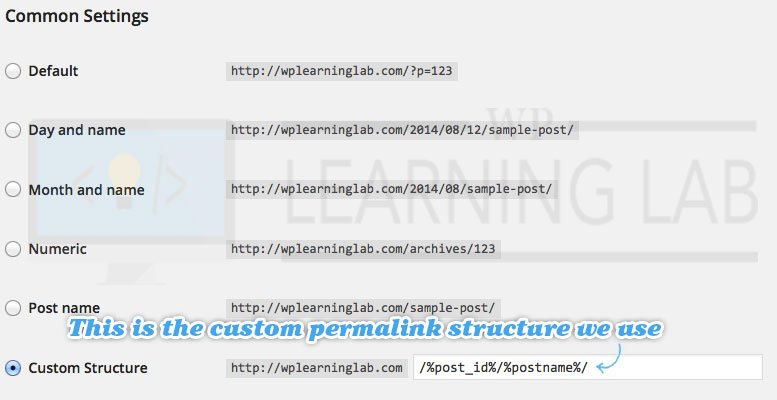
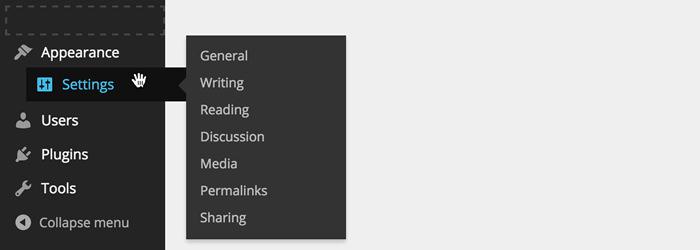
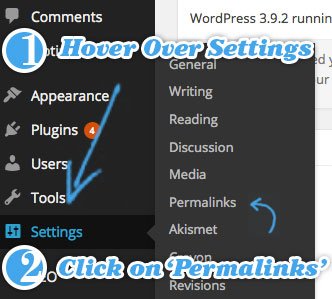
The default installation of WordPress creates URLs that look like this:https://www.yourdomainname.com/?p=356. “p=356? tells search engines nothing about that pages content, so you need to make a change. In WordPress you can change the URL by changing the permalink structure. To get to the Permalinks page log into the back end of your WordPress site and hover over “Settings” in the left side menu. In the menu that opens click on “Permalinks” (see screenshot below).

Navigating to Permalinks Page (this may appear different in your WordPress installation, but the link will be in the same place)
It’s best to change the permalink structure to something like this “%postname%” (without quotation marks). The latest version of WordPress allows you to select from a short list.
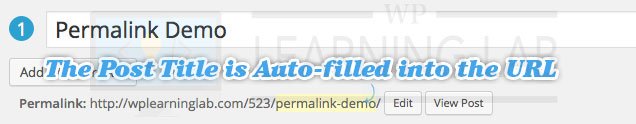
Once changed you will see the post name automatically entered into the URL in the post and page editor.
Organize Admin Menu
Use this plugin, Admin Menu Manager, to organize each menu order in admin via a drag-and-drop interface.
Pre-Populate Content
This tip is quite useful if you want to add default content each time you create a new post, page, or custom post type content; the idea is similar to adding a standard signature when creating new emails.
Revert Plugins or Themes to Previous Version (Easily)
As with any other system update, there is a chance that a new plugin or theme update may accidentally screw up your website. WordPress does not allow us to revert to the previous version but you can install this plugin WP-Rollback to get that functionality. Once it is activated it will add a link “Rollback” on any installed plugin.
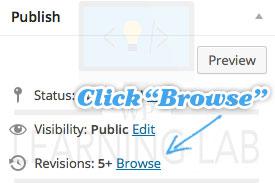
Revert to a Previous Version of a Post or Page
In WordPress, you can revert a page to an earlier version. To do that, navigate to the page or post editor and click on “browse” next to “Revisions” near theUpdate/Publish/Schedule button. After that, select the time and date of the previous version you want to revert to.
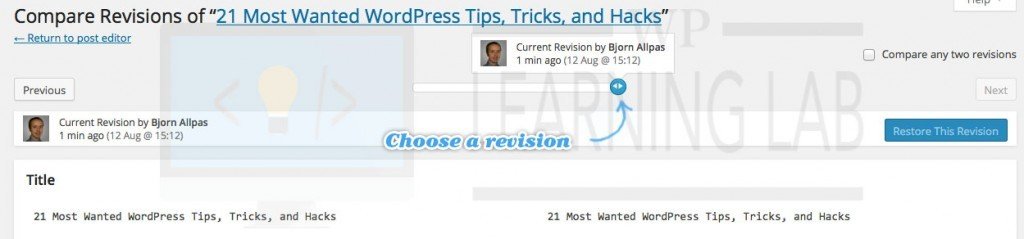
In the revision browser you can compare older versions of the post to the current version to see what has changed. Use the bar at the top center to choose the revision you want to compare to.
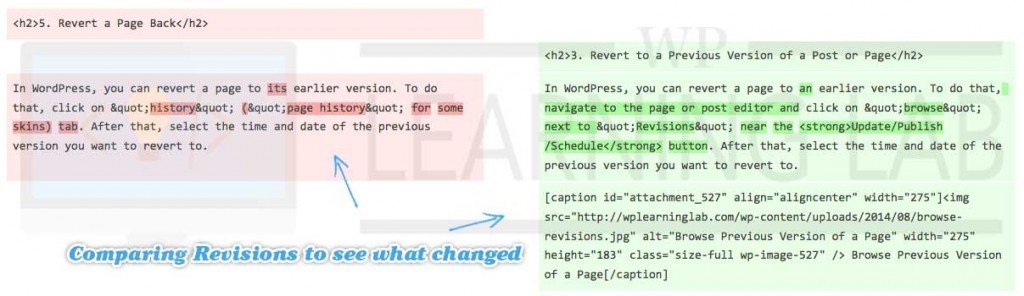
Below is what you see when there are differences in the versions:
When you’ve found a version that you want to revert you simply need to click the “Restore this Revision” button in the top right (you may need to scroll up to see it).
Text Editor SyntaxHighlighter
The WordPress text-mode editor is pretty plain. You can make it more user-friendly by installing HTML Editor SyntaxHighlighter, a plugin that adds syntax coloring like in a code editor. It will make editing a lot easier, especially if you use Text-mode editor more often than the Visual (WYSIWYG) counterpart.
Using Jetpack Modules – Offline
Run and enable all Jetpack modules offline including the modules that actually requires you to connect to WordPress.com to work; a useful tip if you are developing and integrating Jetpack modules to your theme.
WordPress Theme Customizer from Scratch
WordPress 3.4 adds a new API called Customizer which allows you to build controls to customize theme and see the result in real-time. The Customizer API may be overwhleming for some, though, as it involves multi-disciplinary code sets including PHP, JavaScript, Ajax, and jQuery.
Nonetheless, Theme Foundation has compiled a complete guide to WordPress Customizer. You will learn how to add the Customize menu, build Sections, Settings, Input Controls as well as Panels, and learn their functions all together – in and out. An essential reference for WordPress theme developers.